「商品画像をAIで自動的に複数パターン生成したい」
「Googleが発表したProduct Studioのような機能を利用したい」
このような場合には、この記事の内容が参考になります。
この記事では、Product Studioのような機能を実現する方法を解説しています。
本記事の内容
- Product Studioとは?
- ENFUGUEによる商品画像の自動生成(準備)
- ENFUGUEによる商品画像の自動生成(実践)
それでは、上記に沿って解説していきます。
Product Studioとは?
「Product Studio」のリリースについての発表
https://blog.google/products/shopping/google-product-studio-generative-ai-product-photos/
Product Studioとは、Google製の商品画像生成ツールです。
生成AIの技術により、商品画像を自動で生成してくれます。
次の紹介動画を見れば、Product Studioによってできることがイメージができるでしょう。
例えば、次のような商品画像が1枚だけあるとします。

この画像から、次のような画像を生成できたらどうでしょうか?

もちろん、画像のトリミングや合成処理など必要ありません。
ただ、次のようなテキストを入力するだけです。
on the grass
このようなことが、Product Studioで可能になります。
そして、GoogleはProduct Studioを無料で利用させてくれるようです。
ただし、日本国内において2023年度中は利用できません。
2024年以降に利用可能となるようです。
まだ、時期は未定となっています。
また、無料利用できると言っても条件があります。
Merchant Centerの利用が前提となっています。https://www.google.com/intl/ja_jp/retail/solutions/merchant-center/
そりゃ、そうですよね。
完全タダ乗りをさせてくれるほど、甘くはありません。
ということで、現時点(2023年7月初旬)では指をくわえて待つしかありません。
その代わり、頑張ればProduct Studioと同じようなことが今すぐにでも可能です。
以上、Product Studioについて説明しました。
次は、ENFUGUEによる商品画像の自動生成(準備)を説明します。
ENFUGUEによる商品画像の自動生成(準備)
頑張る方法とは、ENFUGUEを利用する方法になります。
ENFUGUEを利用すれば、Product Studioと同じようなことが可能になります。
それも今すぐにです。
ENFUGUEについては、次の記事で説明しています。
実際、上記の「on the grass」な履物の画像はENFUGUEを使って生成しています。
ただし、ENFUGUEをインストールする必要があります。
それに、ENFUGUEは高スペックのPCを必要とします。
GPUメモリは、最低でも12GB以上は欲しいところです。
上記で販売中のPCであれば、RTX 4090、4080、4070搭載のマシンが必要と言うことです。
RTX 3090搭載マシンが販売しているなら、それでもOK。
でも、ECサイトやアフィリエイトをやる場合には、コスパの良い投資だとは思います。
ゲーミングPCとしても利用できますからね。
そして、次にリアルな画像を生成できるモデルを利用できるようにします。
epiCRealismなら、十分にリアルな商品画像を生成できます。
ENFUGUEにモデルを追加する方法は、次の記事で説明しています。
ここまで準備ができたら、実際に商品画像を生成してみましょう。
以上、ENFUGUEによる商品画像の自動生成(準備)について説明しました。
次は、ENFUGUEによる商品画像の自動生成(実践)を説明します。
ENFUGUEによる商品画像の自動生成(実践)
最初に、商品画像(1280 x 853)を用意します。

この画像は縮小していますが、実際は大きめのサイズの方がよいでしょう。
画像が用意できたら、ENFUGUEを起動して新規ファイルを作成します。

次に、モデルを選択します。

モデルを選択したら、画像のアップロードを行います。
「Load Image」アイコンをクリック。

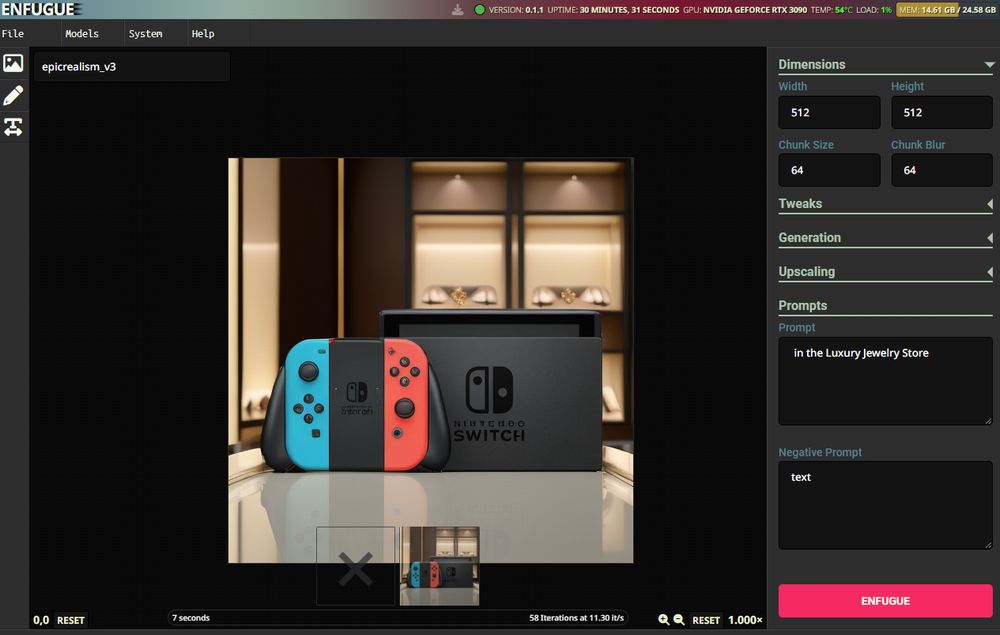
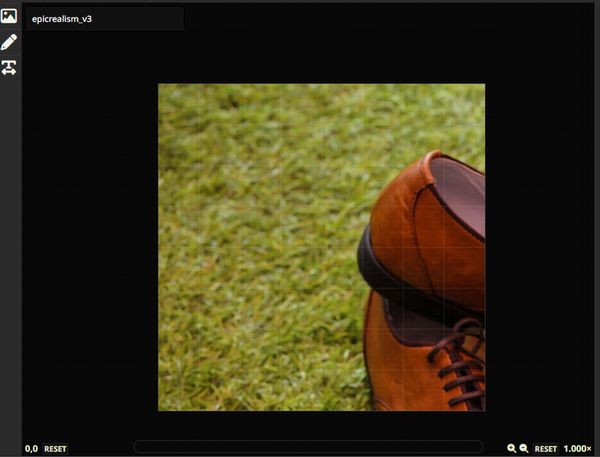
画像を選択すると、次のように画像が表示されます。

生成する画像のサイズは、512 x 512と指定されています。

そのため、アップロードした画像がはみ出ている状況です。
これをいい感じにします。
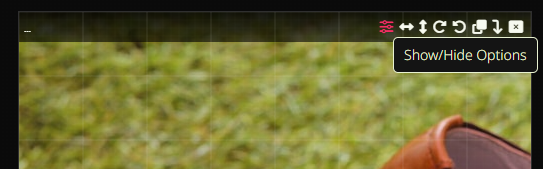
範囲内にマウスを移動させると、次のようにメニューが表示されます。
ここから、「Show/Hide Options」アイコンをクリックします。

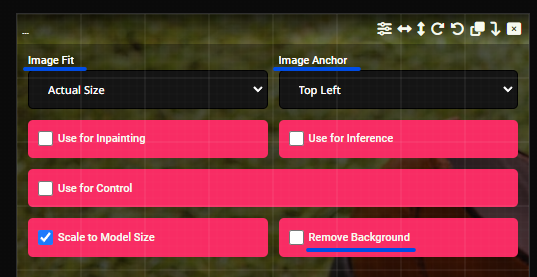
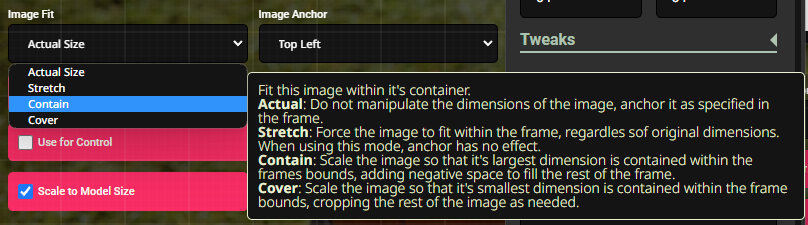
クリックすると、次のような画面が表示されます。

ここでは、次の項目を設定します。
- Image Fit
- Image Anchor
- Remove Background
Image Fitは、4つの値から選択します。
値の説明が表示されるので、それらを見て選びましょう。

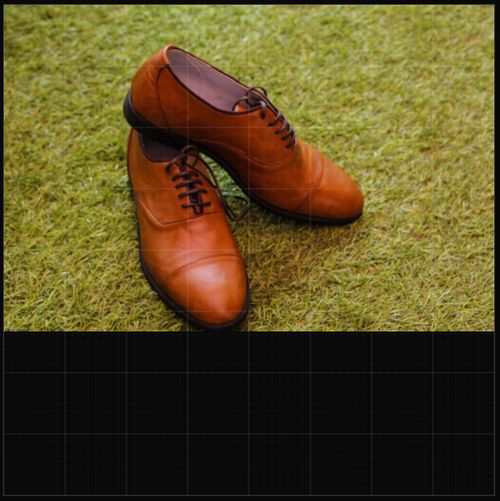
ここでは、「Contain」を選択。
選択すると、次のようにアップロードした画像が範囲内に収まります。

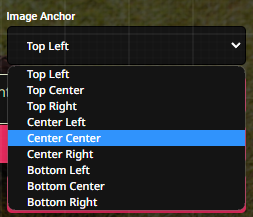
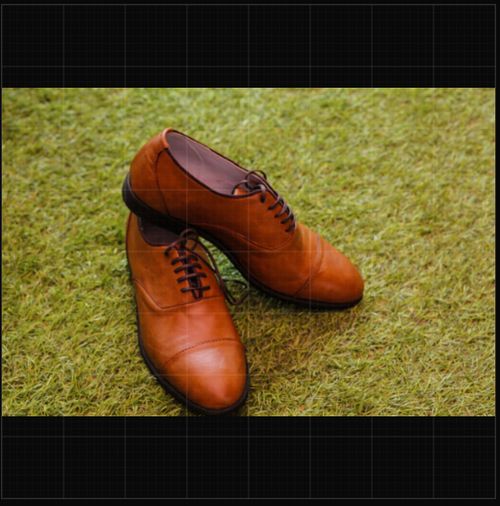
靴を中心にしたいので、Image Anchorを設定します。

「Center Center」を選択すると、靴を中心にできます。

これは、アップロードした画像毎に調整が必要となるでしょう。
Remove Backgroundには、チェックを入れます。

Remove Backgroundにチェックを入れることで、自動的に靴だけトリミングされます。
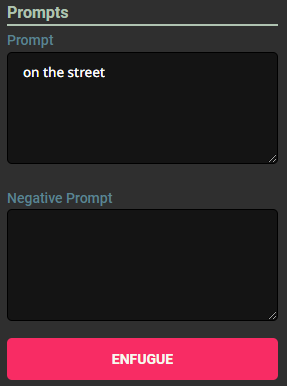
設定できたら、プロンプトを入力して「ENFUGUE」ボタンをクリック。

処理が完了すると、次のような画像が生成されます。

ただ、これは上手く行ったケースです。
微妙に対象(今回は靴)に変更が加わることがあります。

これは、ControlNetを使えばある程度は防げるはずです。

現状は、まだ検証していません。
何回かガチャを繰り返せば、対象の崩れない商品画像が生成できますので。
つまり、まだそんなに困っていないということです。
以上、ENFUGUEによる商品画像の自動生成(実践)を説明しました。