Webサイトでの画像表示は、訪問者の印象に大きく影響します。
最近では、高品質でありながらファイルサイズを抑えることができるAVIF形式が注目されています。
しかし、サイトに設置したAVIFファイルが画像表示されないという問題が発生する可能性があります。
この記事では、その問題の解決方法について解説しています。
主要ブラウザによるAVIFのサポート状況
2024年1月末まではEdgeがAVIFをサポートしていませんでした。
しかし、現在は主要ブラウザによるAVIF対応が完了しています。
そのことは、次の記事で説明しています。
つまり、もうAVIFを使わない理由がないのです。
逆に、使わないと顧客や上司から、うるさく言われるかもしれません。
そりゃ、AVIFはJPGよりもサイズダウンできて品質が維持できるわけですからね。
このことは、ディスク容量や転送量に影響してきます。
もっと言うと、AWSなどであれば直接コストに反映してくるのです。
その意味では、AVIFの利用が必須になることも十分にあり得ます。
AVIFファイルが表示されない!!
まず、次のリンクを確認してみてください。
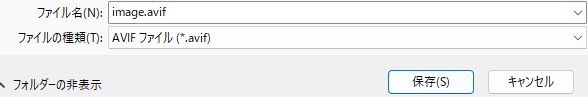
それぞれimage.avifをそのまま指定しているURLです。
画像を見れない場合は、AVIFファイルのダウンロードが始まります。

あなたの利用している環境において、AVIFファイルを何もせずに見れるならラッキーです。
もうこの記事を読み続ける必要はありません。
そのままAVIFファイルを設置した場合、ダウンロードが始まるならこのまま読み続けてください。
解決策となる方法が、見つかる可能性が高いです。
WebサーバーのMIMEタイプ設定
AVIFファイルを画像表示できない原因は、WebサーバーのMIMEタイプにあります。
利用しているWebサーバーが、AVIFファイルを設定していないということです。
Webサーバー(Apacheの場合)のMIMEタイプは、Apacheの設定ファイルに記載されています。
例えば、UbuntuやDebianであれば次のファイルになります。
「/etc/apache2/mods-available/mime.conf」
そして、大抵の場合は次のようにOSの設定ファイルを参照するようになっています。
#
# TypesConfig points to the file containing the list of mappings from
# filename extension to MIME-type.
#
TypesConfig /etc/mime.types
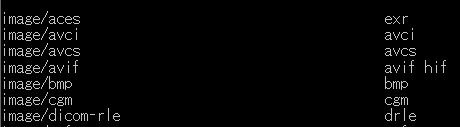
「/etc/mime.types」の「image」部分が、次のようになっていればラッキーです。

この場合は、何もしなくてもAVIFファイルが画像表示できます。
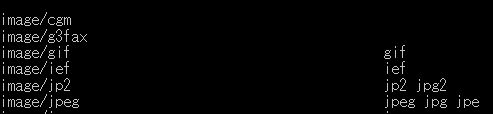
しかし、次のようになっていれば残念です。

この場合は、何かしらの対応をしないといけません。
MIMEタイプの設定方法
MIMEタイプの設定方法は、以下の3つが考えられます。
- OSのMIMEタイプに追加
- WebサーバーのMIMEタイプに追加
- .htaccessにMIMEタイプの追加
サーバーの管理者であれば、どれでも対応できるでしょう。
ここでは、最も気軽にできる方法を説明します。
同時に、最も影響範囲を限定できる方法になります。
その方法は、「.htaccessにMIMEタイプの追加」を行う方法です。
もちろん、.htaccessが利用可能であることは大前提となります。
.htaccessであれば、レンタルサーバーでも利用可能のはずです。
具体的には、.htaccessに以下を記載します。
<IfModule mod_mime.c>
AddType image/avif .avif
</IfModule>
これを記載した.htaccessが、有効であればAVIF画像が画像表示されます。
# ls -ar avif_* avif_ok: image.avif .htaccess .. . avif_ng: image.avif .. .
「AVIF画像を見れる」ケースでは、同じディレクトリ上に.htaccessが存在しています。
「AVIF画像を見れない」ケースでは、画像しか存在していません。




