「テレビアニメのようなキャラ画像を生成したい」
「2次元のアニメ画像を生成したい」
このような場合には、Mistoon_Animeがオススメです。
この記事では、Mistoon_Animeについて解説しています。
本記事の内容
- Mistoon_Animeとは?
- Mistoon_Animeの利用方法
- Mistoon_Animeの動作確認
それでは、上記に沿って解説していきます。
Mistoon_Animeとは?
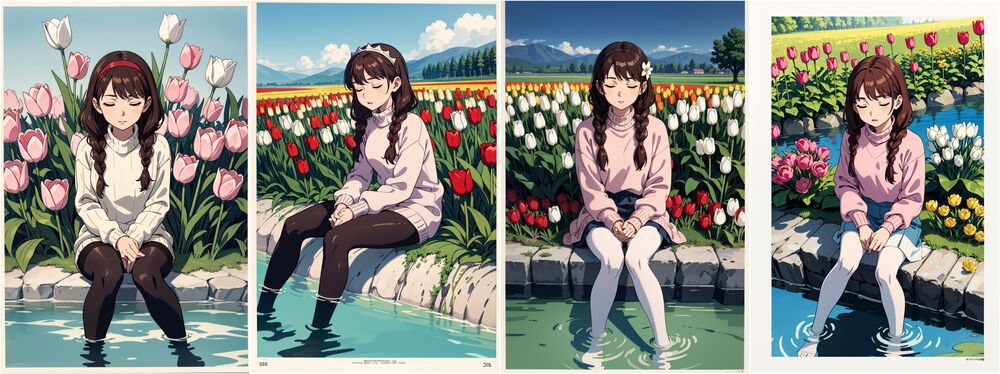
Mistoon_Animeとは、次のようなアニメ画像を生成できるモデルです。

現時点では、次のバージョンのモデルが公開されています。

また、NSFWの画像も生成できるということです。
その辺は、Civitai上のユーザー投稿で確認できます。
以上、Mistoon_Animeについて説明しました。
次は、Mistoon_Animeの利用方法を説明します。
Mistoon_Animeの利用方法
Mistoon_Animeの利用方法を説明します。
この記事では、AUTOMATIC1111版web UIでの利用を前提とします。
モデルは、Civitaiの公式ページからダウンロードします。

「Download」ボタンをクリックすると、「mistoonAnime_v20.safetensors」をダウンロードできます。
ダウンロードしたファイルを指定のディレクトリ(models/Stable-diffusion)に設置します。
web UIの起動後、以下のようにcheckpointを選択できるようになっています。

なお、VAEは不要です。
V2からは、モデルに焼き込まれています。
以上、Mistoon_Animeの利用方法を説明しました。
次は、Mistoon_Animeの動作確認を説明します。
Mistoon_Animeの動作確認
Mistoon_Animeの動作確認を行います。
次のデモ画像を参考にします。
https://civitai.com/images/1401277
512 x 768のサイズで生成した結果は、以下。

アップスケーラーを使わずに、この品質であれば良いのではないでしょうか?
ちなみに、アップスケーラーで2倍に拡大した画像が以下となります。

アップスケーラーを用いても構図が維持されています。
画質は、目に見えてUPしていますね。
(※プロンプトによって異なるみたいです)
以上、Mistoon_Animeの動作確認を説明しました。



