「AnimateDiffをAUTOMATIC1111版web UIで動かしたい」
「AnimateDiffの処理をもっと速くしたい」
このような場合には、sd-webui-animatediffがオススメです。
この記事では、sd-webui-animatediffについて解説しています。
本記事の内容
- sd-webui-animatediffとは?
- sd-webui-animatediffのシステム要件
- sd-webui-animatediffのインストール
- sd-webui-animatediffの動作確認
それでは、上記に沿って解説していきます。
sd-webui-animatediffとは?
sd-webui-animatediffとは、AUTOMATIC1111版web UIの拡張機能です。
この拡張機能を使うと、AnimateDiffをweb UI上で利用できます。
利用する上では、制約などありません。
普通に、LoRAやEmbeddingsなどを画像生成するのと同じ要領で利用できます。
AnimateDiffについては、次の記事で説明しています。
上記記事内の内容において、web UIは関係ありません。
正直、上記記事で紹介しているインストールは少し複雑な内容になります。
それに、ディスク容量も無駄に消費してしまいます。
あと、GUI画面がないため利用するのも面倒です。
その意味では、決して初心者向けとは言えません。
そういった問題を一気に解消してくれるのが、sd-webui-animatediffということです。
さらには、sd-webui-animatediffを使うと処理が高速になります。
それは、sd-webui-animatediffの開発者(Chengsong Zhang氏)のスキルが高いからなのでしょう。
Chengsong Zhang氏は、sd-webui-segment-anythingの開発者でもあります。
sd-webui-segment-anythingは、GitHub上でも以下のスターを集めています。

質の低い拡張機能だと、これだけの人気は集められませんからね。
以上、sd-webui-animatediffについて説明しました。
次は、sd-webui-animatediffのシステム要件を説明します。
sd-webui-animatediffのシステム要件
AnimateDiff自体は、GPUメモリ12GB以上が必要と説明されています。
ただ、Chengsong Zhang氏によってその辺りがどうなっているのかは不明です。
現状でsd-webui-animatediffについては、以下の要件がポイントになります。
- GPUメモリの容量
- AUTOMATIC1111版web UIのバージョン
それぞれを以下で説明します。
GPUメモリの容量
開発者はRTX 3090(24GB)を開発環境に用いたと述べています。
実際、RTX 3090でsd-webui-animatediffが動くことは検証済みです。
Reddit上でもRTX 3090・4090での動作報告は、ちらほらとあります。
また、12GBでの動作報告も見つけることができます。


さらには、8GBでも動いたという報告もあります。

どこまで信用できるのかは、わかりません。
ここは、実際に検証してみてください。
AUTOMATIC1111版web UIのバージョン
AUTOMATIC1111版web UIのバージョンは、重要になります。
開発者は、v1.4.1を開発環境に用いたと述べています。
そして、私が動作確認できたのもv1.4.1です。
逆に、ダメだったのはv1.3.0になります。
インストールはできても、動作でエラーになるという結果です。
安心したい人は、v1.4.1のweb UIをインストールしましょう。
web UIのインストールは、次の記事で説明しています。
現在(2023年7月19日)であれば、最新版がv1.4.1です。
このとき、PyTorchは2系(最新)をインストールすることをオススメします。
なお、開発者が開発環境に用いたOSはUbuntu 20.04ということです。
これについては、Windowsでも大丈夫と言えます。
動作確認は、Windows 11でできています。
以上、sd-webui-animatediffのシステム要件を説明しました。
次は、sd-webui-animatediffのインストールを説明します。
sd-webui-animatediffのインストール
sd-webui-animatediffのインストールを説明します。
もちろん、AUTOMATIC1111版web UIのインストール済みであることは大前提となります。
他の拡張機能と同じ手順でsd-webui-animatediffをインストールできます。
まずは、「Extensions」タブをクリック。

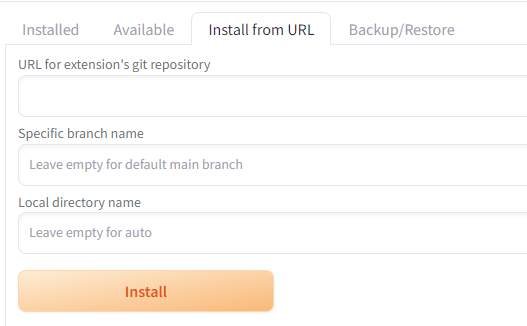
そして、「Extensions」内の「Install from URL」タブを開きます。

「URL for extension’s git repository」に次のURLを入力します。
https://github.com/continue-revolution/sd-webui-animatediff.git
入力できたら、「Install」ボタンをクリック。
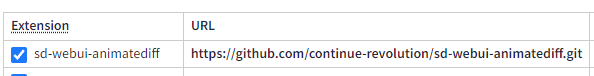
処理が完了したら、「Extensions」内の「Installed」タブをクリック。

sd-webui-animatediffがインストールされていることを確認できます。
確認できたら、「Apply and quit」ボタンをクリック。
あと、次の画面からモーションのモデルをダウンロードしましょう。
https://drive.google.com/drive/folders/1EqLC65eR1-W-sGD0Im7fkED6c8GkiNFI
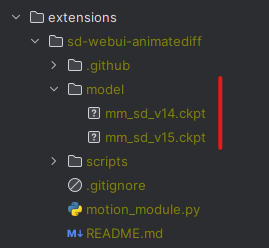
そして、次の場所にファイルを保存します。
「model」ディレクトリは作成してください。

これで、sd-webui-animatediffのインストールは完了です。
以上、sd-webui-animatediffのインストールを説明しました。
次は、sd-webui-animatediffの動作確認を説明します。
sd-webui-animatediffの動作確認
sd-webui-animatediffの動作確認を行います。
ただし、xformersは無効にする必要があります。
xformersが有効だと動かない不具合があるようです。
開発者は、この不具合を調査中とのこと。
追記 2023年7月22日
xformersを使わずに、AnimateDiffの処理を高速化できる方法を次の記事で解説しています。
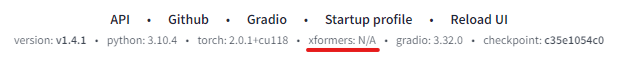
web UIの最下部を確認して、xformersの状況を確認できます。

sd-webui-animatediffは、「txt2img」と「img2img」の両方で利用可能です。
今回は、「txt2img」で動作を確認します。
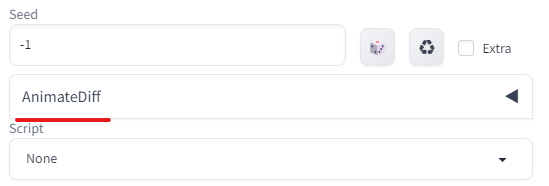
「txt2img」タブを開いて、画面下部を確認しましょう。

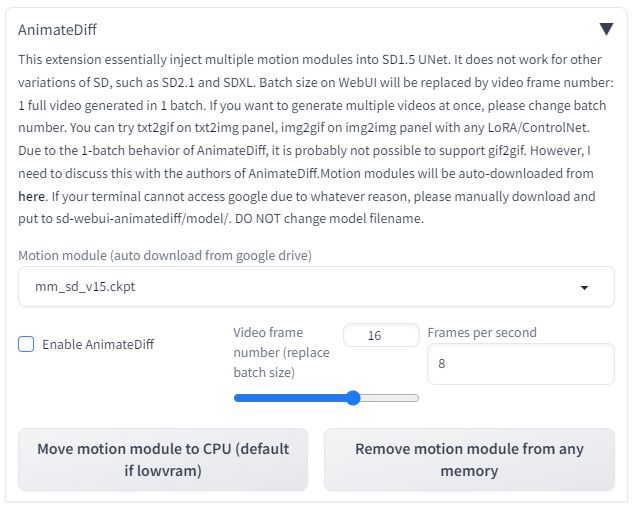
クリックして次の画面を表示させます。

拡張機能を有効にするには、以下の項目にチェックします。

「Motion module」については、すでに手動でダウンロード済みです。
それ以外の項目は、各自でいろいろと触ってみてください。
では、これで準備はOKです。
あとは、普通に画像を作成するようにプロンプトを入力します。

Embeddingsには、以下を用いています。
モデルは、Mistoon_Animeを利用しています。
もちろん、モデルは各自で好きなモノを選べます。
ただ、AnimateDiffとモデルには相性があります。
相性次第で、生成されるGIFの品質が決まることになります。
比較的相性の良いMistoon_Animeで生成したGIFアニメは、以下。
以上、sd-webui-animatediffの動作確認を説明しました。









