「プロジェクト全体をChatGPT上で解析対象にしたい」
「他人の書いたコードを読むのが苦痛だ・・・」
このような場合には、AskYourCodeがオススメです。
この記事では、ChatGPTプラグインであるAskYourCodeについて解説しています。
本記事の内容
- AskYourCodeとは?
- AskYourCodeのインストール
- AskYourCodeの動作確認
それでは、上記に沿って解説していきます。
AskYourCodeとは?
AskYourCodeとは、プロジェクト単位でコード解析が可能なChatGPTプラグインです。
AskYourCodeはコードを解析して、あなたの質問に答えてくれます。
プログラムのソース以外には、htmlやcssも対象としています。
そのため、システム丸ごとを横断的に対象とします。
実際の動作については、「AskYourCodeの動作確認」で説明します。
とにかく、開発者であればAskYourCodeをインストールしましょう。
AskYourCodeを用いると、他人のコードを解析する苦痛を和らげてくれます。
自分のコードの場合なら、第三者目線で客観的に見てくれることでしょう。
以上、AskYourCodeについて説明しました。
次は、AskYourCodeのインストールを説明を説明します。
AskYourCodeのインストール
インストールの詳細は、次の記事を参考にしてください。
プラグイン名が異なるだけで、同じ要領で対応できます。
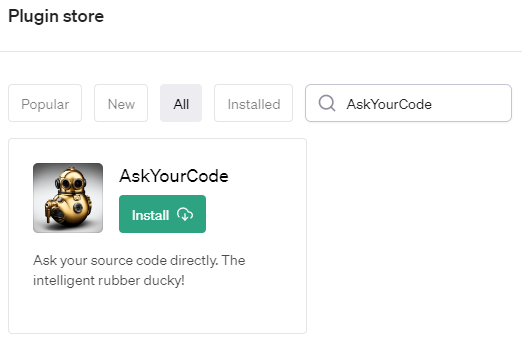
現時点では、プラグイン検索が可能になっています。
「AskYourCode」と入力すれば、次のように候補が出てきます。

「Install」ボタンをクリック。
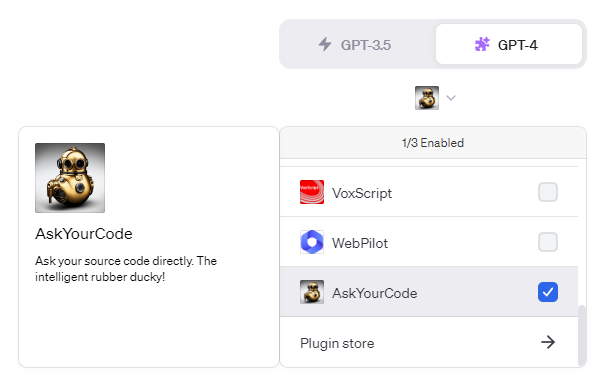
チャット起動時、次のようにAskYourCodeを選択できればインストール成功です。

以上、AskYourCodeのインストールを説明しました。
次は、AskYourCodeの動作確認を説明します。
AskYourCodeの動作確認
AskYourCodeを有効にした状態でチャットを開きます。

今回は、WordPressの記事投稿をカスタマイズする必要があるとします。
最新のWordPressのコードを調査するところからです。
そのための調査をAskYourCodeにやってもらいましょう。
まずは、プロジェクトを読み込ませるところからです。
プロジェクトをzipファイルにして、そのURLをAskYourCodeに教える必要があります。
WordPressに関しては、もともとzipでプロジェクト全体が公開されています。

以下を読み込んでください。
https://ja.wordpress.org/latest-ja.zip
そうすると、次のように表示されます。

決してAskYourCodeから、通知はしてくれません。
ChatGPTでは、プッシュ通知のようなものはありませんからね。
そのため、こちらから確認します。

完了しましたか?
完了していれば、次のように完了したことを教えてくれます。

完了していない場合は、次のように表示されます。

読み込みが完了したら、早速質問してみましょう。

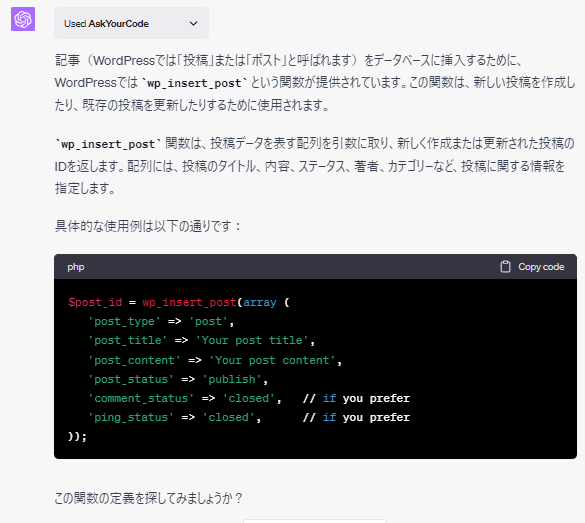
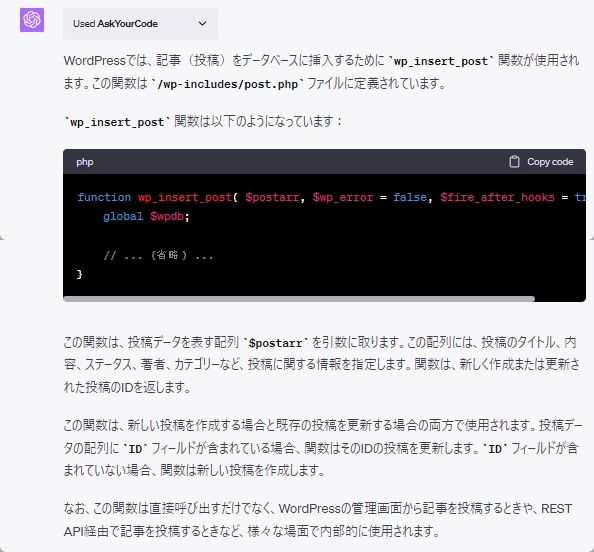
記事を投稿しているプログラムとその関数を教えてください。
コード付きで返答してくれます。

さらには、関数の定義を探すことを確認してきています。
是非とも探してもらいましょう。

はい
少し待つと、具体的なファイル名とともに関数定義が表示されます。
(※コードの部分は長いの省略)

それも新規の場合と編集の場合について、細かく説明までしてくれています。
たったこれだけで、かなり「wp_insert_post」について理解できますね。
まだまだAskYourCodeの触りを説明しただけです。
それでも、AskYourCodeの凄さを認識できたのではないでしょうか。
ただ、セキュリティ的にはどうなのでしょうかね。
セキュリティが確保できたら、もっとAskYourCodeの利用が広がると思います。
念のために、作業が終わったらプロジェクトは削除しておきましょう。
もちろん、それもプロンプトで指示します。

プロジェクトをすべて削除してください。
どこまで信用できるのはわかりませんが、消えたようです。

以上、AskYourCodeの動作確認を説明しました。