「長いプロンプトを入力するのが面倒だ・・・」
「ある画像のスタイルや構図を参考にした画像生成を行いたい」
このような場合には、ControlNetのShuffleがオススメです。
この記事では、ControlNetのShuffleについて解説しています。
本記事の内容
- ControlNetのShuffleとは?
- Shuffleの利用方法
それでは、上記に沿って解説していきます。
ControlNetのShuffleとは?
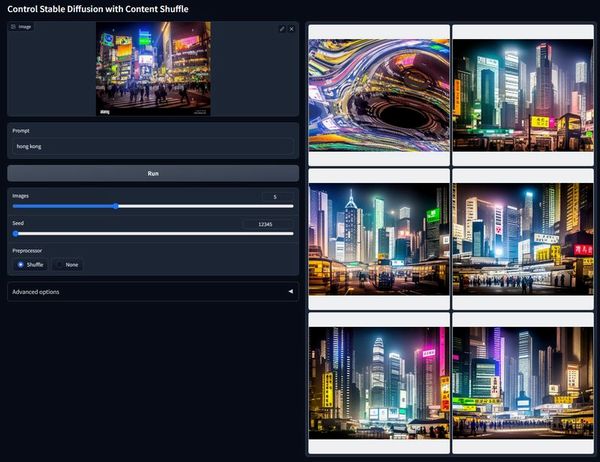
Shuffleとは、画像を再構成するControlNetのモデルです。
再構成については、次の画像を見れば理解しやすいかもしれません。

アップロードした画像を、グニャグニャと一旦溶かします。
それを固める(再構成)とアプロードした画像に近い画像が生成されます。
正直、この説明でも意味不明なところがあるかもしれません。
わかりにくいShuffleを言い表すのに、ピッタリの言葉がReddit上で記載されていました。
This one image guidance easily outperforms aesthetic gradients in what they tried to achieve, and looks more like an instant lora from 1 reference image!
上記は、「1枚の画像をLoRAのように利用できる」ということを表現しています。
この表現は、非常に上手い表現だと思います。
例えば、次のような画像があるとします。

火の粉の中にマレニア(ELDEN RING)がいるようです。
この画像を利用して、次のような画像を生成できるのです。

本当に、やっていることはLoRAですよね。
また、次のような子ども向けの画像を利用することもできます。

全体のスタイルを踏襲しつつも、各モデルの特性を出して画像が生成されます。

左の画像は、実写系モデルのBRAV5を用いています。
右の画像は、アニメよりのReV Animatedをモデルとして利用しています。
ここまで見てきたように、ShuffleでLoRAの代わりのようなことができます。
実は、これは長いプロンプトが不要になっているのです。
つまり、画像によって長いプロンプトの代わりが実現できていると言えます。
LoRAの代わりでもあり、長いプロンプトの代わりでもあるのです。
以上、ControlNetのShuffleについて説明しました。
次は、Shuffleの利用方法を説明します。
Shuffleの利用方法
AUTOMATIC1111版web UIのインストールは、大前提です。
AUTOMATIC1111版web UIは、いつまでGoogle Colabで利用できるのでしょうかね。
そして、ControlNet のインストールも済ませておきましょう。
ControlNet がインストール済みであるなら、最新版にアップデートする必要があります。
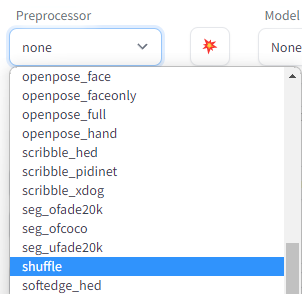
最新版であるならば、Preprocessorを確認します。

「shuffle」を確認できれば、OK。
これに対応するモデルをダウンロードする必要があります。
正式版

軽量版

各自の環境にあったモノをダウンロードしましょう。
正直、どちらでも構いません。

ファイルの保存場所は、以前のControlNet(1.0)から変わっていません。
詳細は、上記で紹介した記事をご覧ください。
これで、Shuffleを利用できるようになりました。
では、「txt2img」タブを開きます。
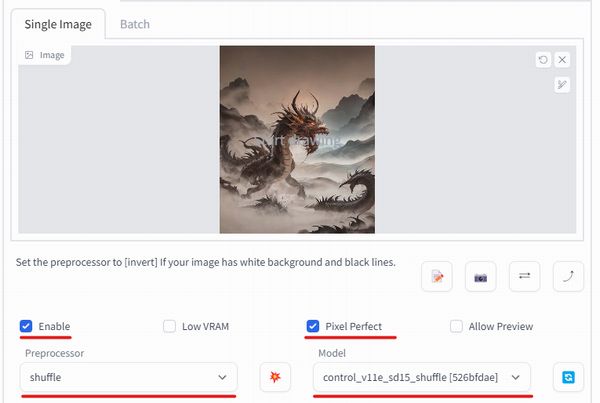
そして、ControlNetを開いて画像をアップロードします。
アップロードする画像は、なるべくスタイルに特徴のある画像にしましょう。
今回は、Civitai上で公開されている次の画像を利用します。
https://civitai.com/images/230231

それ以外の設定も行います。
ここでは、モデルにMeinaMixを利用します。
プロンプトには、「a dog」だけを入力します。
ネガティブプロンプトは、とりあえず何も入力しません。
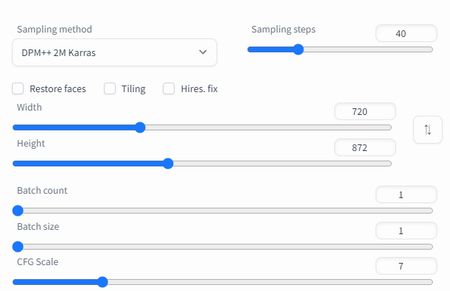
プロンプト以外は、次のように設定します。
ポイントは、「Sampling steps」です。

いろいろと試した結果、「Sampling steps」は40~50ぐらいがオススメです。
左が「20」で生成した画像であり、右が「40」で生成した画像になります。

ただし、それでも画質はかなり悪いです。
画質が悪いので、アップロードした画像のスタイルに近いかどうか判別できません。
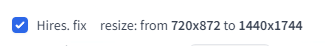
そのため、アップスケーラーで2倍以上を指定して画像生成を行います。

そうすると、次のような画像になります。
「Sampling steps」が「20」と「40」の場合を載せておきます。

画質は、かなりマシになっています。
そして、画像のスタイルはアップロードした画像に近いと言えます。
以上、Shuffleの利用方法を説明しました。








