「JavaScriptでテーブル・グリッドを作成したい」
「フレームワークに関係なくテーブル作成を行いたい」
「バニラJavaScriptに対応しているプラグインを探している」
このような場合には、Grid.jsがオススメです。
この記事では、Grid.jsについて解説しています。
本記事の内容
- Grid.jsとは?
- Grid.jsのインストール
- Grid.jsの動作確認
それでは、上記に沿って解説していきます。
Grid.jsとは?
Grid.jsは、オープンソースのJavaScriptテーブルプラグインです。
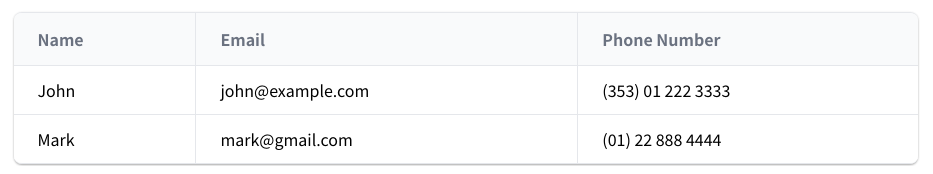
Grid.jsを利用すれば、次のようなテーブルを表示することができます。

テーブルを表示するプラグインは、多く存在します。
そして、特定のフレームワークに依存しているプラグインも存在します。
そんな中で、Grid.jsはほとんどのフレームワークで動きます。
例えば、Grid.jsは次の有名どころのフレームワークに対応しています。
- React
- Angular.js
- Vue
そもそも、Grid.jsはVanilla JS(素のJavaScript)で動きます。
よって、Grid.jsは基本的にどのフレームワークでも動くと言えます。
また、ファイルサイズも12kbと非常に軽いです。
モダンブラウザであれば、すべてサポートしています。
と言っても、憎きIEは2022年6月15日でその歴史を閉じます。
そのため、もうブラウザの違いで頭を悩ますことはほとんどないでしょう。
以上、Grid.jsについての説明でした。
次は、Grid.jsをインストールを行います。
Grid.jsのインストール
Grid.jsは、主に次の2ファイルで構成されています。
- jsファイル
- cssファイル
よって、Grid.jsのインストールはこの2ファイルを読み込むだけです。
そして、便利なことにCDNが用意されています。
| JavaScript | https://unpkg.com/gridjs/dist/gridjs.umd.js |
| CSS | https://unpkg.com/gridjs/dist/theme/mermaid.min.css |
具体的には、<head>内に以下を記述します。
<link href="https://unpkg.com/gridjs/dist/theme/mermaid.min.css"> <script src="https://unpkg.com/gridjs/dist/gridjs.umd.js"></script>
以上、Grid.jsのインストールを説明しました。
次は、Grid.jsの動作確認を行います。
Grid.jsの動作確認
Hello World | Grid.js
https://gridjs.io/docs/hello-world
上記ページの通りにやれば、Grid.jsが動きます。
それだけだと面白くも何ともありません。
そのため、ここではjQueryとともにGrid.jsの動作確認を行います。
個人的には、jQueryが最も好きなフレームワークです。
まずは、次の2ファイルを用意します。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<link href="https://unpkg.com/gridjs/dist/theme/mermaid.min.css" rel="stylesheet"/>
<script src="https://unpkg.com/gridjs/dist/gridjs.umd.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="index.js"></script>
</head>
<body>
<div id="wrapper"></div>
</body>
</html>
index.js
$(function(){
new gridjs.Grid({
columns: ["Name", "Email", "Phone Number"],
data: [
["John", "john@example.com", "(353) 01 222 3333"],
["Mark", "mark@gmail.com", "(01) 22 888 4444"],
["Eoin", "eoin@gmail.com", "0097 22 654 00033"],
["Sarah", "sarahcdd@gmail.com", "+322 876 1233"],
["Afshin", "afshin@mail.com", "(353) 22 87 8356"]
]
}).render(document.getElementById("wrapper"));
});
上記ファイルをWebサーバに設置できたら、index.htmlへアクセス。
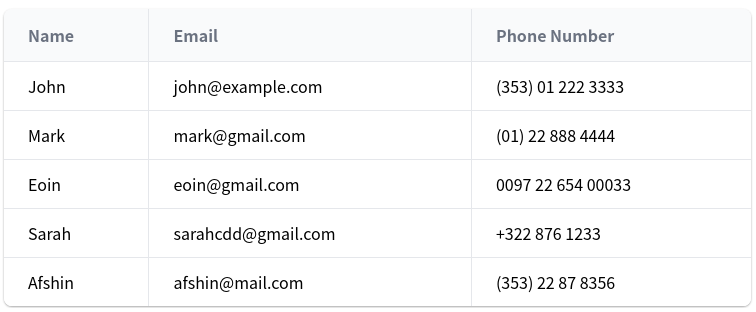
次のようなテーブルを確認できるはずです。

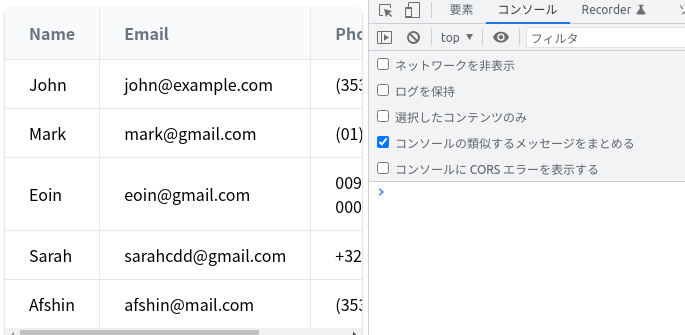
この際、Chromeデベロッパーツールのコンソールには何も表示されていません。
つまり、エラーも警告もなしということです。

Grid.jsの動作確認ができました。
同時に、Grid.jsがjQueryとも一緒に利用できることも確認できました。
以上、Grid.jsの動作確認を説明しました。