「Seleniumでクッキーを読み込みたい」
「ログインした状態でスクレイピングしたい」
このような場合には、この記事の内容が参考となります。
この記事では、Seleniumによるクッキーの利用方法を解説しています。
本記事の内容
- Seleniumによるクッキーの利用
- EditThisCookieを使ったクッキーの保存
- Seleniumによるクッキーの読み込み
それでは、上記に沿って解説していきます。
Seleniumによるクッキーの利用
Seleniumでは、クッキーを利用することが可能です。
そのためには、クッキーを取得する必要があります。
そもそも、Seleinumについてよくわからない場合は次の記事をご覧ください。
クッキーの取得方法には、複数の方法があります。
今回は、Chrome拡張機能を使った方法を説明します。
そのChrome拡張機能は、以下。
EditThisCookie
https://chrome.google.com/webstore/detail/editthiscookie/fngmhnnpilhplaeedifhccceomclgfbg?hl=ja
EditThisCookieを使って、ブラウザからクッキーをコピーします。
そして、コピーした情報をテキストに保存。
そのテキストから読み込んだ情報をSeleniumで利用することになります。
イメージできましたか?
実際にやってみるとすぐに理解できます。
まずは、EditThisCookieを使ってクッキーを保存してみましょう。
EditThisCookieを使ったクッキーの保存
EditThisCookieのインストールは、他のChrome拡張機能を同じです。
EditThisCookieをインストールできたら、次のページへアクセスします。
World Wide Web Consortium (W3C)
https://www.w3.org/
このページ(サイト)を選んだ理由は、クッキーがシンプルだからです。
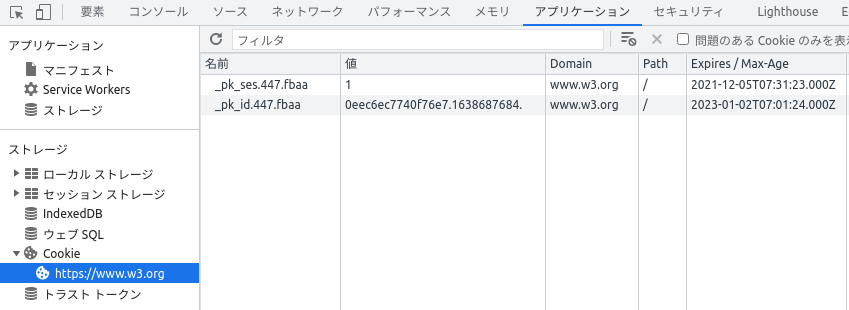
ページにアクセスしたら、クッキーを確認します。

Chrome DevTools(デベロッパーツール、開発者ツール)から、確認できます。
この値をEditThisCookieで取得しようということです。
EditThisCookieを起動しましょう。

これは、「拡張機能」アイコンをクリックした状態です。
ここで「EditThisCookie」を選択。

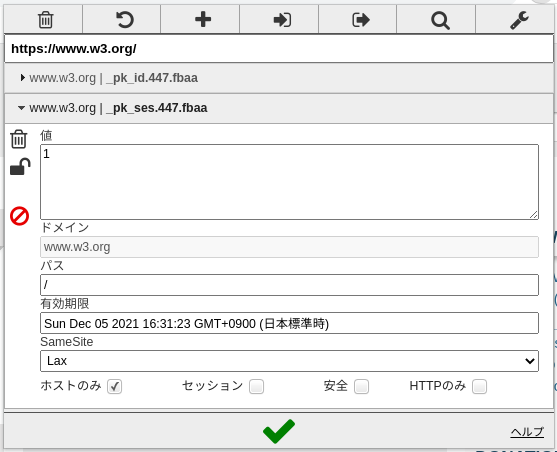
EditThisCookieが、起動しました。
初期状態では、「_pk_ses.447.fbaa」を選択しているようです。
有効期限が、日本時間に変換されています。
これは、何気に嬉しいです。
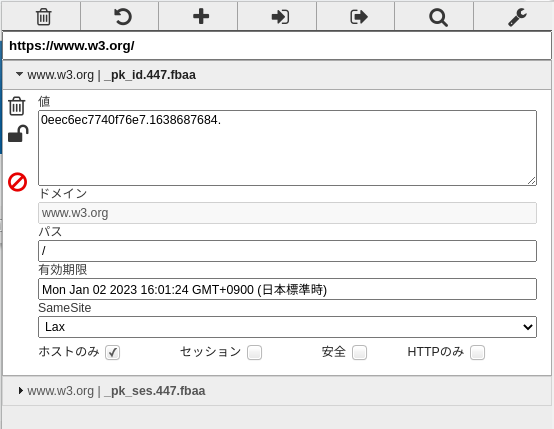
もう一方の「_pk_id.447.fbaa」も確認しておきましょう。

両方の値ともに、Chrome DevToolsで確認した値と同じですね。
これをまとめて取得するには、次のボタンをクリックします。

オンマウスで次のように表示されます。
クッキーのエクスポート機能ですね。

このボタンをクリックすると、次のように表示されます。

これでクリップボードに、クッキーが保存されました。
内容は、json形式となっています。
[
{
"domain": "www.w3.org",
"expirationDate": 1672642884,
"hostOnly": true,
"httpOnly": false,
"name": "_pk_id.447.fbaa",
"path": "/",
"sameSite": "lax",
"secure": false,
"session": false,
"storeId": "0",
"value": "0eec6ec7740f76e7.1638687684.",
"id": 1
},
{
"domain": "www.w3.org",
"expirationDate": 1638689483,
"hostOnly": true,
"httpOnly": false,
"name": "_pk_ses.447.fbaa",
"path": "/",
"sameSite": "lax",
"secure": false,
"session": false,
"storeId": "0",
"value": "1",
"id": 2
}
]
これをcookie.txt(名前は何でもOK)に保存します。
ここまでの処理でクッキーの保存が、完了しました。
次は、Seleniumでこのクッキーを読み込みます。
Seleniumによるクッキーの読み込み
実際のコードで確認しましょう。
import json
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome import service as fs
CHROMEDRIVER = "chromedriverのパス"
# 対象ページ
URL = "https://www.w3.org/"
# ドライバー指定でChromeブラウザを開く
chrome_service = fs.Service(executable_path=CHROMEDRIVER)
options = Options()
options.add_argument(f'service={chrome_service}')
driver = webdriver.Chrome(options=options)
# 対象ページへアクセス(1回目)
driver.get(URL)
json_open = open('cookie.txt', 'r')
cookies = json.load(json_open)
for cookie in cookies:
tmp = {"name": cookie["name"], "value": cookie["value"]}
driver.add_cookie(tmp)
# 対象ページへアクセス(2回目)
driver.get(URL)
このコードは、Selenium 4で動きます。
Selenium 3とSelenium 4では仕様が若干異なります。
そのあたりは、次の記事で説明しています。
コードに戻ります。
先程、クッキーを読み込み処理は次の部分です。
# 対象ページへアクセス(1回目)
driver.get(URL)
json_open = open('cookie.txt', 'r')
cookies = json.load(json_open)
for cookie in cookies:
tmp = {"name": cookie["name"], "value": cookie["value"]}
driver.add_cookie(tmp)
# 対象ページへアクセス(2回目)
driver.get(URL)
json形式であるため、jsonとして読み込んでいます。
nameとvalueだけを抜き出して、利用します。
add_cookieの詳細は、マニュアルをご覧ください。
それよりも、重要なことは2回アクセスすることです。
Seleniumの仕様として、クッキー追加を行う時点で対象サイトへはアクセス済みが前提となります。
1回目のアクセスを行わないと、次のエラーが発生します。
selenium.common.exceptions.InvalidCookieDomainException: Message: invalid cookie domain
そのため、2回アクセスするような処理をコーディングしています。
負荷軽減のためには、1回目はサイズの小さいページにした方がいいかもしれません。
そして、2回目はクッキーを保持してアクセスしたいページにアクセスするという感じです。
では、コードの実行結果を見てみましょう。
ブラウザが立ち上がり、対象ページにアクセスします。
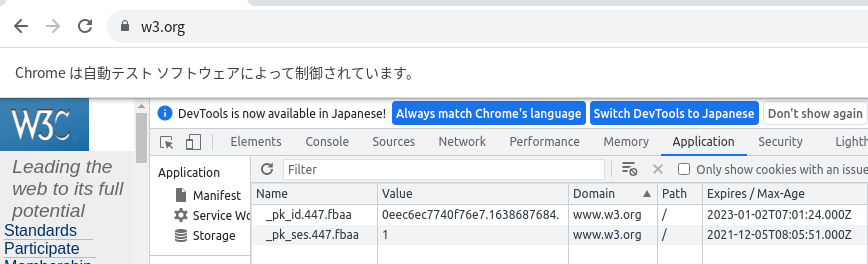
Chrome DevToolsでクッキーを確認します。
(「Console」や「Application」が初期の英語表示です)

見事に、同じ値のクッキーを読み込んでいます。
以上、Seleniumによるクッキーの読み込みを説明しました。




