「複雑な文章から自動的に知識グラフを作成したい」
「難しいテキストをナレッジグラフとして表現したい」
このような場合には、GraphGPTがオススメです。
この記事では、GraphGPTについて解説しています。
本記事の内容
- GraphGPTとは?
- GraphGPTのシステム要件
- GraphGPTのインストール
- GraphGPTの動作確認
それでは、上記に沿って解説していきます。
GraphGPTとは?
GraphGPTは、非構造化自然言語をナレッジグラフ(知識グラフ)に変換します。
(以降では、ナレッジグラフ・知識グラフをGraphと呼びます)
簡単に言うと、GraphGPTは文章を要約してくれるのです。
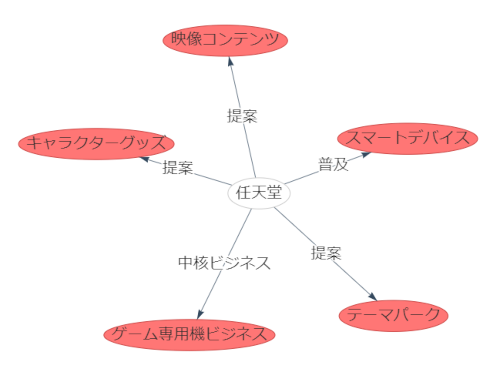
それも、ただの要約ではなく、以下のような図にしてくれます。

このGraphは、次の文章をもとにGraphGPTで生成しています。
任天堂の有価証券報告書からの引用です。
(3) 経営環境並びに中長期的な経営戦略及び優先的に対処すべき事業上及び財務上の課題
当社グループを取り巻く市場環境においては、世界中の人々の娯楽に対するニーズが高まる中で、技術の進歩とともに娯楽の多様化が進むだけでなく、ゲーム産業への参入企業が増加してきており、競争が一段と厳しさを増しています。 このような環境変化の中で、当社グループは、「娯楽を通じて人々を笑顔にする会社」として、どなたにでも直感的に楽しんでいただける「任天堂独自の遊び」を提供することを目指しています。 この独自の娯楽体験を実現するために、ハード・ソフト一体型のゲーム専用機ビジネスを経営の中核に置き、どのような娯楽でも「いつかは必ず飽きられてしまう」という考えのもと、世界中のすべての人々に向けて独創的な商品やサービスの提案を続けていきます。 そして、この中核のビジネスを持続的に成長させるために、「任天堂IPに触れる人口の拡大」を基本戦略として掲げ、世界中に広く普及するスマートデバイスをはじめ、映像コンテンツやテーマパーク、キャラクターグッズなど、ゲーム専用機以外の分野でもお客様と任天堂IPとの接点を広げることによって、より多くのお客様にゲーム体験にも興味を持っていただくきっかけを作ります。 また、ニンテンドーアカウントを通じて、「ハード・ソフト一体型の遊び」を中心としたさまざまな娯楽体験がプラットフォームの世代を超えてつながる仕組みを構築し、お客様一人ひとりとの接点を強化し、長期的な関係を築くことに取り組んでいきます。 任天堂はこれからも「娯楽は他と違うからこそ価値がある」という「独創」の精神を大切にし、時代に合わせて自らを柔軟に変化させながら、当社の強みを活かしたユニークな娯楽を提案することによって持続的成長と企業価値の向上に努めていきます。
どうでしょうか?
みなさんはここまで端的に上記文章をまとめることができますか?
できたとしても、それなりに時間はかかりますよね。
しかし、GraphGPTなら、それが速ければ数秒で実現できるのです。
そうなると、「どんどんGraphGPTを使って行こう」と思うかもしれません。
でも、そんなに甘くはありません。
GraphGPTは、利用する度に課金されてしまいます。
文章を解析するのに、GraphGPTはOpen AIのAPIを利用します。
正確には、GPT-3の最新モデルであるtext-davinci-003を利用しています。
つまり、GraphGPTはGPT-3の結果をGraphにして見せてくれているのです。
以上、GraphGPTについて説明しました。
次は、GraphGPTのシステム要件を説明します。
GraphGPTのシステム要件
GraphGPTは、2023年2月1日にリリースされています。
バージョンは、0.1.0となるようです。

varunshenoy/GraphGPT
https://github.com/varunshenoy/GraphGPT
システム要件としては、上記ページでは特に明記はされていません。
特徴的なのは、Node.jsで開発されていることです。
ソースを見る感じでは、OS依存はありません。
そのため、以下のすべてに対応しているはずです。
- Windows
- macOS
- Linux
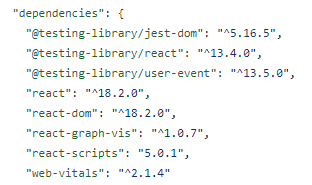
Node.jsでは、次の依存関係が存在しています。

react-graph-visをインストールする必要があることは、公式ページで記載されています。
あとは、自動的にインストールされます。
とりあえず、新しいNode.jsをインストールしておけば問題はないでしょう。

私は、LTSである18.14.0をインストールしています。
$ node --version v18.14.0 $ npm --version 9.3.1
Linux(Ubuntu)の場合、最新版のインストールは若干複雑です。
その場合は、以下の記事を参考にしてください。
以上、GraphGPTのシステム要件を説明しました。
次は、GraphGPTのインストールを説明します。
GraphGPTのインストール
まずは、GitHubからソースを取得します。
git clone https://github.com/varunshenoy/GraphGPT.git
ダウンロードできたら、リポジトリルートへ移動。
cd GraphGPT
移動できたら、react-graph-visをインストールしましょう。
npm install react-graph-vis
インストールが完了したら、パッケージのインストール状況を確認します。
$ npm list graphgpt@0.1.0 ~/GraphGPT ├── @testing-library/jest-dom@5.16.5 ├── @testing-library/react@13.4.0 ├── @testing-library/user-event@13.5.0 ├── react-dom@18.2.0 ├── react-graph-vis@1.0.7 ├── react-scripts@5.0.1 ├── react@18.2.0 └── web-vitals@2.1.4
問題なさそうです。
以上、GraphGPTのインストールを説明しました。
次は、GraphGPTの動作確認を行います。
GraphGPTの動作確認
GraphGPTの動作確認を行うには、Open AIのAPI keyが必要です。
Open AIのAPI keyの取得に関しては、次の記事で説明しています。
API keyが用意できたら、次のファイルを変更します。
次のパスは、リポジトリルートからの相対パスです。
src/App.js
import './App.css';
import Graph from "react-graph-vis";
import React, { useState } from "react";
const OPENAI_API_KEY = "YOUR OPENAI API KEY";
~
5行目の「OPENAI_API_KEY」の値を書き換えます。
ファイルを変更できたら、次のコマンドでGraphGPTを起動させます。
npm run start
正常にインストールできていれば、コンソールに次のように表示されます。
Compiled successfully! You can now view graphgpt in the browser. Local: http://localhost:3000 On Your Network: http://10.0.2.15:3000 Note that the development build is not optimized. To create a production build, use npm run build. webpack compiled successfully
サーバーなどの別マシンにインストールしている場合は、「3000」ポートを開放しておきましょう。
そうしないと、外部からはアクセスできません。
各環境でアクセス可能な方のURLへブラウザでアクセスします。
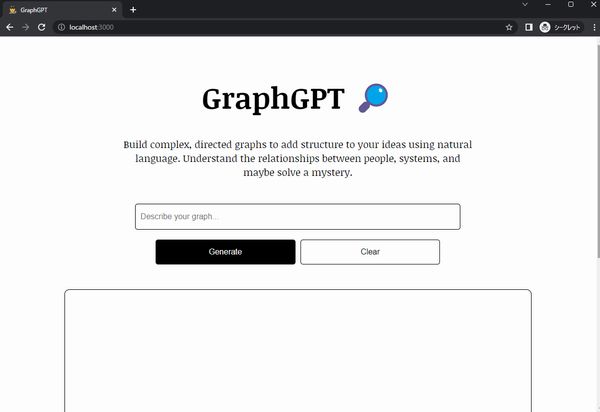
次のような画面が表示されたら、起動はOKです。

テキストボックスに何らかの文章を入力します。
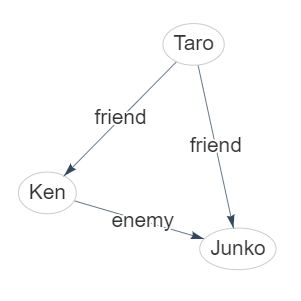
Taro is Ken's friend. Ken is Junko'enemy. Junko and Taro are friends.
入力して「Generate」ボタンをクリック。
処理中はどこも触らずに待ちましょう。
しばらくすると、次のようなGraphが表示されます。

途中でエラーなどが発生したら、設定したOpen AIのAPI keyを見直してみましょう。
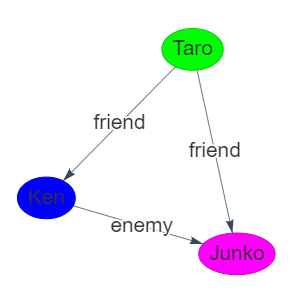
また、ノードの色を変更することができます。

Graphの表示中に、次のように入力して「Generate」ボタンをクリックするだけです。
Make Taro Green. Make Ken Blue. Make Junk Pink.
ただ、あまり色変更はオススメしません。
これだけでも課金が発生しているようですから・・・
この辺は、APIを利用しないようにできそうですけどね。
プロンプトのルールさえ決めておけば。
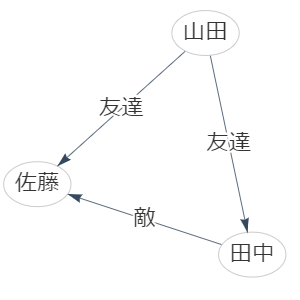
また、日本語も利用できます。
山田は田中と友達です。田中は佐藤の敵です。佐藤と山田は友達です。
上記のテキストであれば、次のようなGraphが出力されます。

以上、GraphGPTの動作確認を説明しました。