「背景透過ツールRembgを簡単にインストールしたい」
「AUTOMATIC1111版web UIで画像の切り抜きまで行いたい」
このような場合には、stable-diffusion-webui-rembgがオススメです。
この記事では、stable-diffusion-webui-rembgについて解説しています。
本記事の内容
- stable-diffusion-webui-rembgとは?
- stable-diffusion-webui-rembgのインストール
- stable-diffusion-webui-rembgの動作確認
それでは、上記に沿って解説していきます。
stable-diffusion-webui-rembgとは?
stable-diffusion-webui-rembg(以下webui-rembgと呼ぶ)とは、AUTOMATIC1111版web UIのエクステンションです。
GitHub上で公式ページが公開されています。
AUTOMATIC1111/stable-diffusion-webui-rembg
https://github.com/AUTOMATIC1111/stable-diffusion-webui-rembg
webui-rembgにより、画像のトリミング(切り抜き)を自動で行うことができます。
ちゃんと白い犬を判別できていますね。

この切り抜きの精度は、Rembgと同じです。
webui-rembgで利用しているモデルが、Rembgと同じになります。
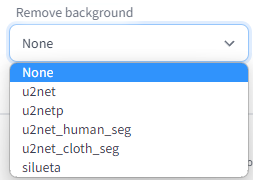
- u2net : A pre-trained model for general use cases.
- u2netp: A lightweight version of u2net model.
- u2net_human_seg : A pre-trained model for human segmentation.
- u2net_cloth_seg : A pre-trained model for Cloths Parsing from human portrait. Here clothes are parsed into 3 category: Upper body, Lower body and Full body.
- silueta: Same as u2net but the size is reduced to 43Mb.
基本的には、「u2net」を利用することになります。
そして、人を切り抜く場合は「u2net_human_seg」という使い方になるのでしょう。
また、「u2net_cloth_seg」は少し毛色が変わります。
それ以外のモデルは、u2net の簡易版・軽量版ということです。
なお、Rembgを背景透過ツールとして利用するだけならwebui-rembgがオススメになります。
インストールの難易度も下がりますし、使いやすさもwebui-rembgの方が勝っています。
以上、stable-diffusion-webui-rembgについて説明しました。
次は、stable-diffusion-webui-rembgのインストールを説明します。
stable-diffusion-webui-rembgのインストール
webui-rembgのインストールを説明します。
その大前提として、AUTOMATIC1111版web UIのインストールは必須です。
まず、「Extensions」タブをクリック。

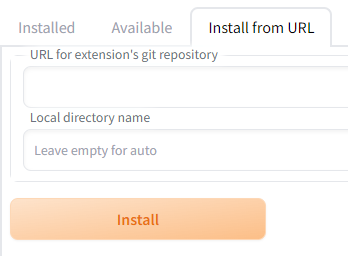
そして、「Extensions」内の「Install from URL」タブを開きます。

「URL for extension’s git repository」に次のURLを入力します。
https://github.com/AUTOMATIC1111/stable-diffusion-webui-rembg.git
入力できたら、「Install」ボタンをクリック。
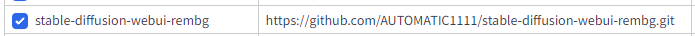
処理が完了したら、「Extensions」内の「Installed」タブをクリック。

stable-diffusion-webui-rembgがインストールされていることを確認できます。
確認できたら、「Apply and restart UI」ボタンをクリック。
これで、webui-rembgのインストールは完了です。
以上、stable-diffusion-webui-rembgのインストールを説明しました。
次は、stable-diffusion-webui-rembgの動作確認を説明します。
stable-diffusion-webui-rembgの動作確認
webui-rembgの動作確認を行います。
インストールした時点ですでに、利用可能となっています。
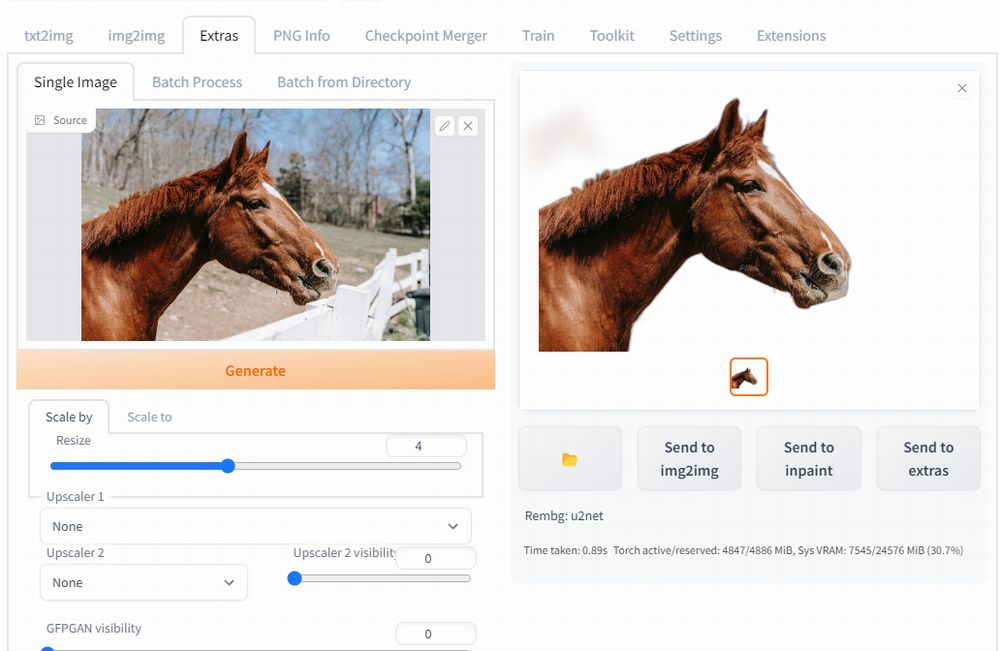
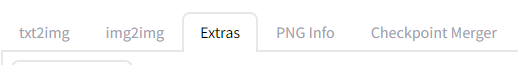
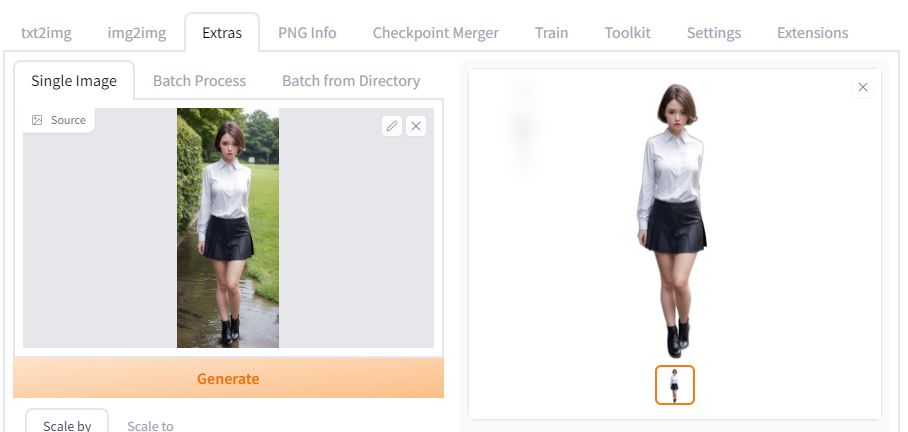
「Extras」タブを開きます。

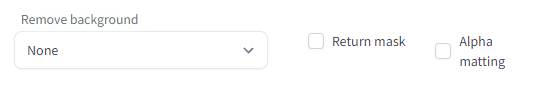
画面の下部に次のような表示を確認できるはずです。

「Remove background」で利用するモデルを選択できます。

まずは、標準となる「u2net」を選択。
画像をアップロードして、「Generate」ボタンをクリックします。

綺麗に切り抜かれました。
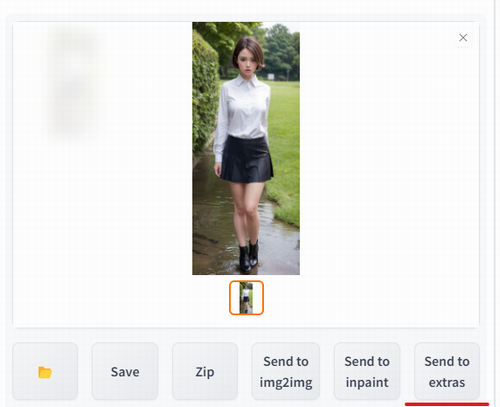
また、「txt2img」で生成した画像を切り抜き対象にできます。

画像がある状態で「Send to extras」ボタンをクリック。
そうすると、「Extras」で生成した画像がアップロードされた状態になります。

以上、stable-diffusion-webui-rembgの動作確認を説明しました。