LayerDiffusionを用いると、透過画像を生成できます。
それだけでも十分にスゴイです。
しかし、LayerDiffusionにはさらにスゴイ機能が備わっています。
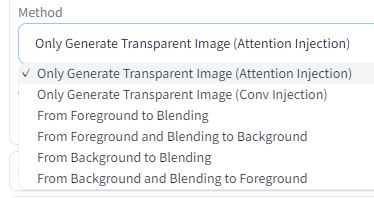
現時点において、全部で6個のMethodから選択できます。

今回は、「Background Condition」に属する以下の二つのMethodについて説明します。
- From Background to Blending
- From Background and Blending to Foreground
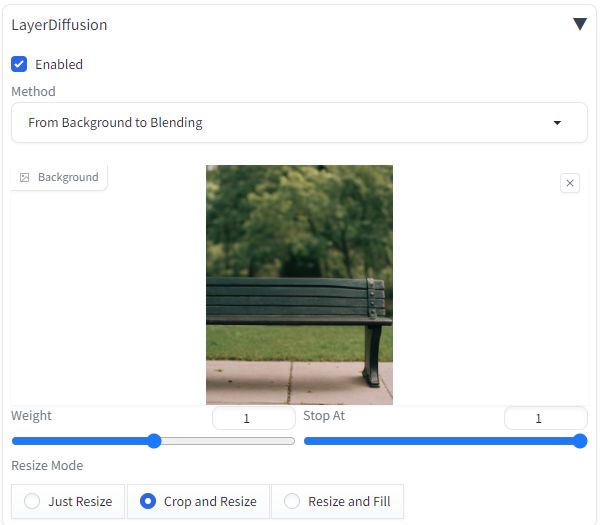
From Background to Blending
日本語にすると「背景からブレンドへ」という表現になります。
これだけでは意味がわかりません。
言葉よりも、実際に見た方が早いです。
まず、次のような背景画像を用意します。

これをベースに次のような画像を生成できるのです。

LayerDiffusionは、透過画像を生成できるのが特徴になります。
そうやって作成できる透過画像をベースとなる背景画像に合成しているのです。
これが、From Background to Blendingでできることになります。
もちろん、すべてが上手くブレンドされる訳ではありません。
でも、基本的には上手く調和された画像が生成されています。
使い方は、まずMethodにFrom Background to Blendingを選択。
そして、背景としたい画像をアップロードします。

ここで利用している背景は、以下からダウンロードできます。
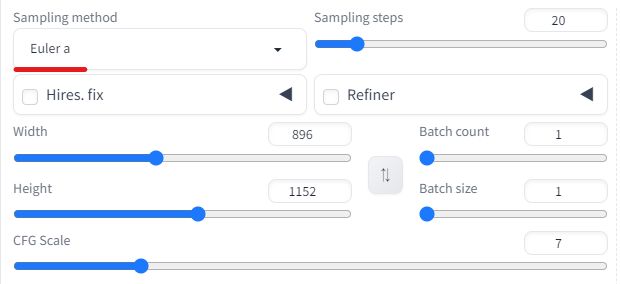
生成する画像のサイズは、背景(896×1152)のサイズに合わせた方が無難でしょう。
プロンプトは、以下を入力。
old man sitting, high quality Negative prompt: bad, ugly
これでベンチに腰掛けた老人の画像が生成されるはずです。
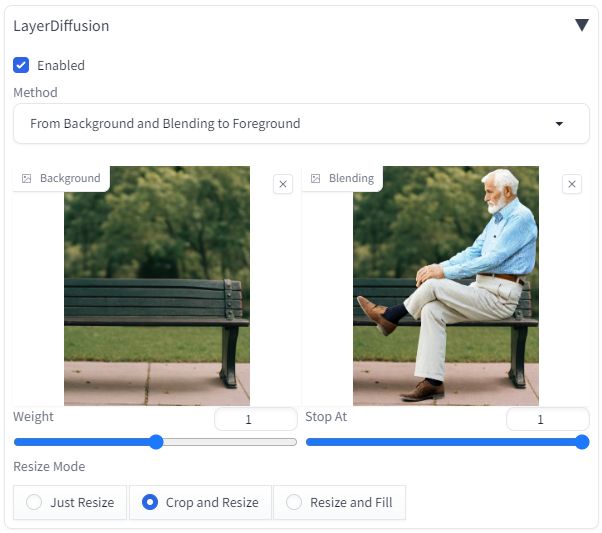
From Background and Blending to Foreground
「背景とブレンドから前景へ」
これを翻訳すると、さきほどよりもっと意味不明ですね。
これも画像で見ると、わかりやすくなります。
左から、画像1、画像2、画像3とします。

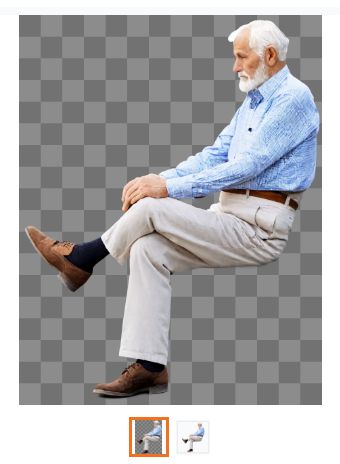
結論から言うと、老人だけをトリミングできるのです。
このことを次の簡単な式で表現できます。
画像1 - 画像2 = 画像3
利用時には次のように画像をアップロードします。

注意点としては、「Sampling method」になります。
以下のどちらかを利用することが推奨されています。
- Euler A
- UniPC

ただ、「DPM++ 2M SDE Karras」などでも動く場合もありますけどね。
まあ、安定しているのは推奨されたモノになるということでしょう。
問題なければ、トリミングされた透過画像が生成されます。