動画を見ずに料理のレシピをマスターする方法があるとしたら、それは多忙な現代人にとって革命的です。
料理研究家が作る至高の炒飯のような料理も、
動画のスクリプト(字幕)や概要欄からレシピを読み解くだけで自宅で再現可能になります。
この方法は時間を節約し、効率的に料理の技術を身につける手助けをします。
動画を見る時間がない人でも、スクリプトから直接レシピを把握し、実践できるようになります。
時間を有効活用しながら、料理の腕を上げたい人には最適な方法です。
必要なモノ
時短のためには、以下が必要になります。
- 動画スクリプト(トランスクリプト・字幕)
- 材料一覧
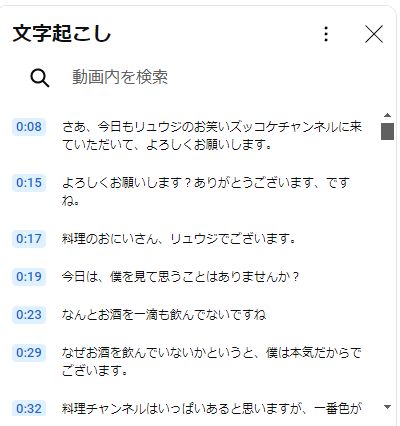
動画スクリプトとは、概要欄にある「文字起こし」から確認できます。

このデータをすべて取得する必要があります。

コピペするのは非現実的です。
そのため、プログラムで一気に収集します。
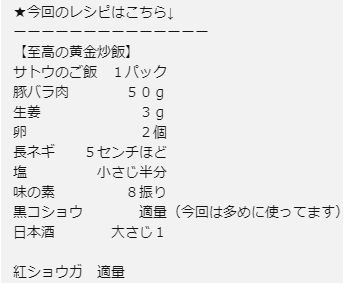
また、材料一覧は基本的には概要欄に書かれています。
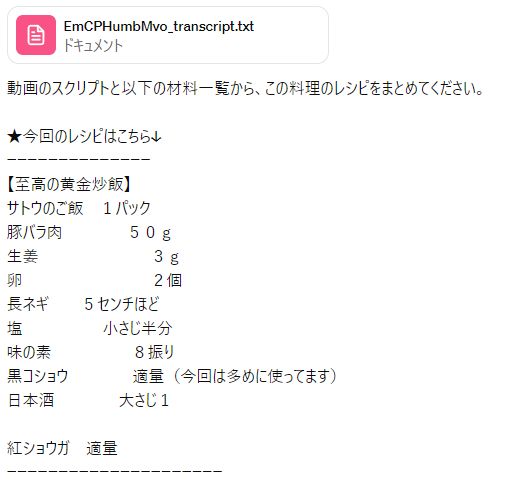
次のような情報です。

これらが用意できれば、あとはChatGPTにお任せです。
レシピ作成
動画スクリプトは、「EmCPHumbMvo_transcript.txt」に保存しています。
そのファイルをアップロード(もしくはテキスト入力)します。

同時に、材料一覧も入力しておきます。
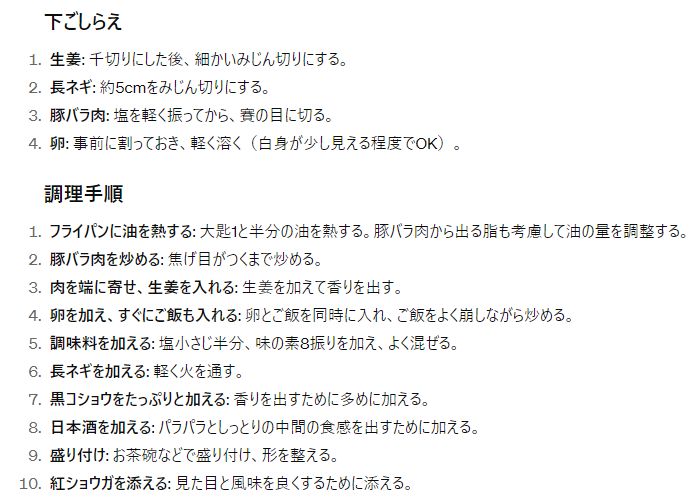
これだけで、次のようなレシピが出来上がります。

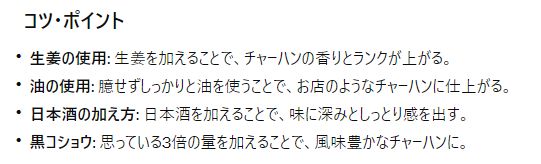
加えて、次のようなコツも教えてくれます。

動画スクリプトの取得だけクリアできれば、簡単な作業です。
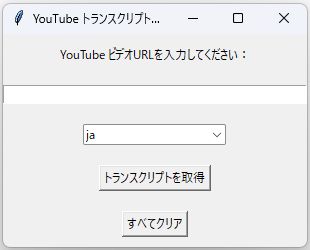
私は、次のようなアプリを作成しています。

ちなみに、このアプリもChatGPTにほとんど作らせました。
設計とレビュー、テストだけ私が担当しています。
コーディングは、ほとんどしていません。
Pythonプログラムをexeにするには、以下が参考になります。
レシピの視覚化
動画を文字情報に変換するだけで、かなりの時短になります。
時短よりも、内容が一覧できることの方が大きいかもしれません。
文字にすれば、レシピの全体が把握できます。
動画だと全体の把握が難しいです。
全体を把握できないから、動画内を行っては戻りとしてしまいます。
それが、再生時間の増加につながるのだとは思いますけど・・・
さらなる時短をオススメしましょう。
レシピの視覚化です。
引き続き、ChatGPTに次のようなプロンプトを入力してみてください。

レシピのデータフロー図を作成してください。形式は、Mermaid記述でお願いします。
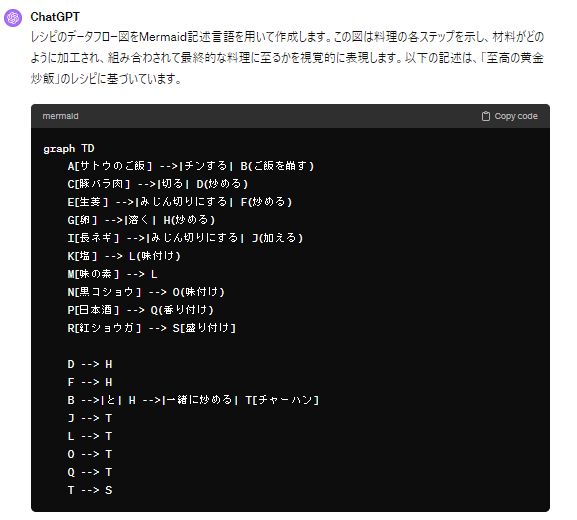
そうすると、次のような結果が返ってきます。

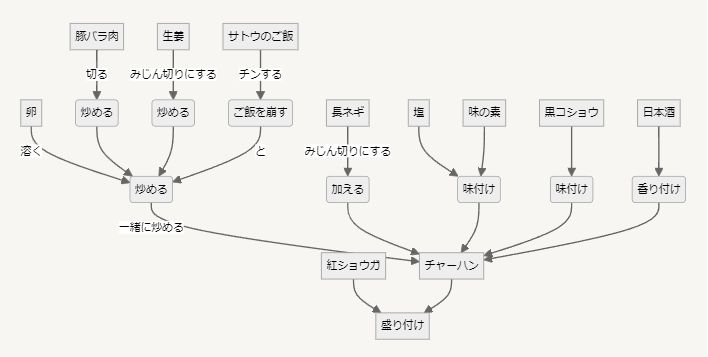
このコードを利用すれば、次のようなデータフロー図を表示できます。

Notionは、Mermaid記述に対応しています。
このデータフロー図があれば、全体は簡単に把握できます。
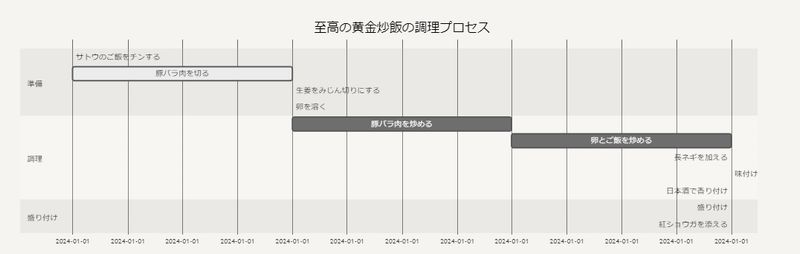
あと、ガントチャートもChatGPTは作ってくれます。

でも、時間情報がないので適当なガントチャートになっています。
時間情報も上手く取れれば、精度の高いガントチャートを作れそうですね。