この記事は、PythonでGUIアプリを作成するための内容となります。
tkinterを用いて、ボタンを押したときに処理を実行させていきます。
本記事の内容
- PythonでGUIアプリの基本画面を作成する
- ボタンをクリックしたときに処理を実行させる
- bind関数のイベント指定(sequence)
それでは、上記に沿って解説していきます。
PythonでGUIアプリの基本画面を作成する
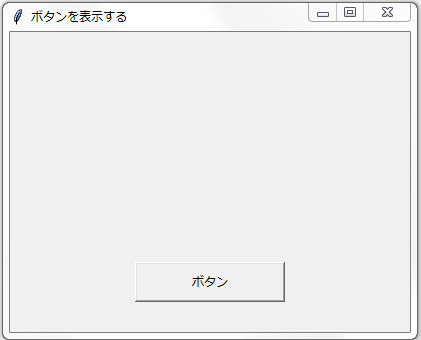
本記事では、tkinterを用いて以下の基本画面を作成できることを前提とします。

作成できない場合は、次の記事をご覧ください。
記事を参考にすれば、上記画面を作成できるようになります。
基本画面を作成できるようになったら、以下を読み進めてください。
ボタンをクリックしたときに処理を実行させる
「ボタンをクリックしたときに処理を実行させる」
このことを専門的に表現すると、次のようになります。
「ボタンのイベントに対してコールバック関数を紐付ける」
これをもっと短くすると、「ボタンに関数をbindする」でしょうかね。
そのbindしているコードを確認しましょう。
import tkinter
def fnc_do_1(event):
print(1)
# 画面作成
window = tkinter.Tk()
window.geometry("400x300")
window.title("ボタンを表示する")
# ボタン作成
btn = tkinter.Button(window, text="ボタン")
# ボタン表示
btn.place(x=125, y=230, width=150, height=40)
# ボタンに関数をbind
btn.bind("<Button-1>", fnc_do_1)
# 画面表示(常駐)
window.mainloop()
ボタンを押すと、「1」が表示するだけのプログラムです。
早速、bindが出てきましたね。
fnc_do_1関数をボタン(btn)にbindをしたことを理解できると思います。
ただ、 <Button-1>が意味不明でしょう。
実は、これがイベントを表しています。
JavaScriptなどで言えば、「click」になります。
ここでbind関数の構文と引数を確認します。
ウィジェット名.bind(sequence, func, add)
以下の3つが引数です。
- sequence:イベント
- func:コールバック関数
- add:値
とりあえず、addは無視しておいてください。
多分、あまり使わないと思います。
sequenceに若干の謎は残りつつも、bindする方法に関しては理解できたはずです。
とりあえず、「ボタンをクリックしたときに処理を実行させる」はこれで終了とします。
以下では、sequence「<Button-1>」の謎を詳しくみていきましょう。
bind関数のイベント(sequence)
イベント(sequence)に指定できるタイプは、以下。
| タイプ(type) | イベント |
| Button | マウスボタンを押す |
| ButtonPress | マウスボタンを押す |
| ButtonRelease | マウスボタンを離す |
| Key | キーを押す |
| KeyPress | キーを押す |
| KeyRelease | キーを離す |
| Motion | マウスを移動 |
| Enter | マウスカーソルが入る |
| Leave | マウスカーソルが出る |
そのまま指定できるのは、Motion、Enter、Leaveぐらいでしょうか。
基本的には、上記の3つ以外は他に指定が必要です。
先ほどの<Button-1>が、まさにそうですね。
左クリックの場合、<Button-1>となります。
中央クリックの場合、<Button-2>となります。
右クリックの場合、<Button-3> となります。
マウスのどのボタンを押したのか?
どのキーを押したのか?
つまり、「どの」を指定する必要があるということです。
このように説明していますが、実際は結構適当な感じです。
Enterキーを押すことは、両方で指定可能です。
- <Key-Return>
- <Return>
個人的には、必ずtypeは先頭につけるようにします。
Enterキーを押すなら、「<Key-Return>」と指定するということです。