Pythonを使えば、簡単にWordCloudを作成できます。
そのための方法を次の記事でまとめています。
ただ、単純なWordCloudには特に魅力は感じないでしょう。
当たり前になり過ぎて、飽きられている感すらあります。
正直、私自身もWordCloudを見ると、「もう、ええちゅうねん」と感じていました。
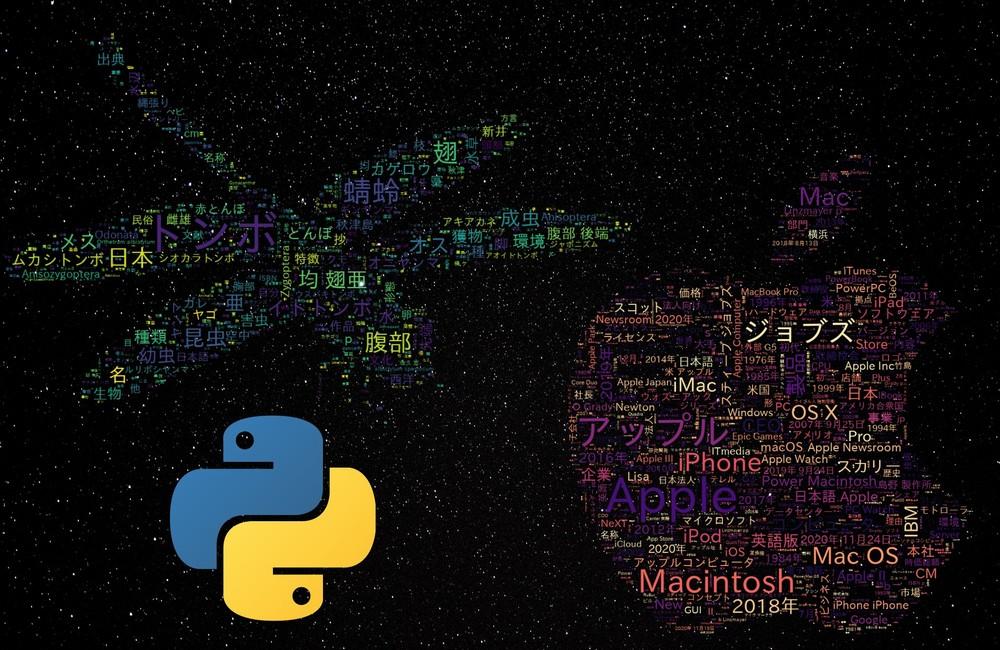
しかし、次のようなWordCloudならどうでしょうか?

単純に文字が並んでいるWordCloudよりは、確実に目がいきますよね。
そして、トンボは「蜻蛉」と感じで書くのだと学べる可能性すらあり得ます。
この記事では、視覚的に差別化できるWordCloudを作成する方法を解説していきます。
本記事の内容
- 差別化できるWordCloudの作り方
- 透過PNG画像の用意
- マスク画像の作成
- マスク画像の適用
- 完成画像の見た目を変更する
それでは、上記に沿って解説していきます。
差別化できるWordCloudの作り方
大前提として、冒頭で紹介した記事の内容は理解しておいてください。
そして、日本語でWordCloudを作成できる環境も用意しましょう。
WordCloudの日本語対応に関しては、次の記事で解説しています。
ここまでが条件として整っていれば、次へ進みましょう。
新たにやるべきことは、以下となります。
- 透過PNG画像の用意
- マスク画像の作成
- マスク画像の適用
それぞれを以下で説明していきます。
透過PNG画像の用意
表示させたい形の画像を用意します。
その画像は、透過PNG画像であることを前提とします。
今回は、次の画像を用意しました。
Appleのロゴです。

別にこれを使う必要はありません。
みなさんで好きな透過PNG画像を用意してもOKです。
次にこの透過PNG画像をもとにマスク画像を作成していきます。
マスク画像の作成
ここで言うマスク画像とは、word_cloudライブラリに渡すmaskのことです。
maskの条件は、デフォルトで以下となります。
| 黒色 | 文字を表示する範囲 |
| 白色 | 文字を表示しない範囲 |
画像で確認しましょう。
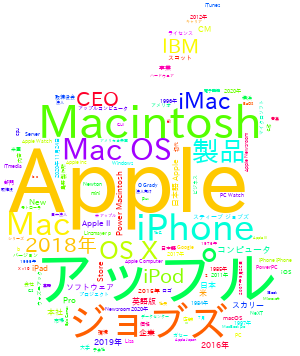
以下の画像を見てください。

これは透過PNGファイルではありません。
背景は、白色です。
上記の画像が、maskとして必要になります。
このmask用画像を作成するには、OpenCVを利用します。
OpenCVのインストールに関しては、次の記事をご覧ください。
OpenCVを利用して、mask画像を作成するコードは以下。
import cv2
IMG_PATH = "base.png"
img = cv2.imread(IMG_PATH, -1)
a_img = img[:, :, 3]
result_img = cv2.bitwise_not(a_img)
cv2.imwrite('mask.png', result_img)
透過PNG画像が、base.pngとなります。
上記プログラムを実行するとmask.pngが作成されます。
上記コードを要点だけ説明します。
まず、透過PNG画像をimgとして読み込みます。
そのimgから、A(アルファチャネル)に関する要素だけ抽出します。
抽出した要素は、a_imgとして表現しています。
a_imgは、実際には以下の画像となります。

このa_imgはそのままでは、maskとして使えません。
冒頭のmaskの条件を見直してみてください。
白、黒がそれぞれ逆である必要がありました。
そこで、それぞれの色を反転させます。
そのために、cv2.bitwise_not関数で反転させています。
その関数を用いてa_imgの色を反転させた画像が、result_imとなります。
result_imgは、mask.pngとして保存します。
mask.pngが、この項の冒頭で挙げた画像となります。
maskに関しては、大丈夫ですね。
では、次にこのmask画像を適用します。
マスク画像の適用
適用自体は、とても簡単です。
WordCloud関数のパラメータで指定するだけです。
wc = WordCloud(font_path=FONT_PATH, max_font_size=40, mask=mask).generate(word_str)
実際に動くコードで確認しましょう。
from wordcloud import WordCloud
FONT_PATH = "C:\\data\\etc\\font\\ipaexg.ttf"
TXT_NAME = "apple"
IMG_PATH = "base.png"
def get_word_str(text):
import MeCab
import re
mecab = MeCab.Tagger()
parsed = mecab.parse(text)
lines = parsed.split('\n')
lines = lines[0:-2]
word_list = []
for line in lines:
tmp = re.split('\t|,', line)
# 名詞のみ対象
if tmp[1] in ["名詞"]:
# さらに絞り込み
if tmp[2] in ["一般", "固有名詞"]:
word_list.append(tmp[0])
return " ".join(word_list)
def get_mask(img_path):
import cv2
img = cv2.imread(img_path, -1)
a_img = img[:, :, 3]
result_img = cv2.bitwise_not(a_img)
return result_img
# テキストファイル読み込み
read_text = open(TXT_NAME + ".txt", encoding="utf8").read()
# 文字列取得
word_str = get_word_str(read_text)
# mask取得
mask = get_mask(IMG_PATH)
# 画像作成
wc = WordCloud(font_path=FONT_PATH, max_font_size=40, mask=mask).generate(word_str)
# 画像保存(テキストファイル名で)
wc.to_file("result_" + TXT_NAME + ".png")
新たに追加したコードのみ説明します。
それ以外のコードに関しては、上記で紹介した記事内で解説しています。
そちらを参考にしてください。
追加したのは、get_mask関数です。
この関数は、「マスク画像の作成」のところで載せたコードをまとめただけです。
そして、get_mask関数に用意した透過PNG画像のパスを指定しています。
# mask取得 mask = get_mask(IMG_PATH)
get_mask関数の戻り値が、maskとなります。
maskはそのまま、WordCloud関数のパラメータに設定しています。
プログラム的には、これだけの追加です。
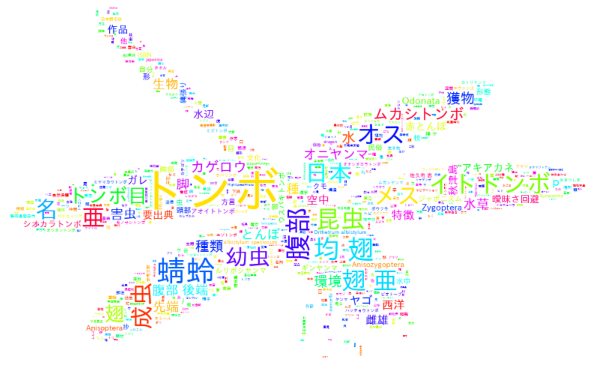
上記プログラムを実行した結果は、次の画像となります。

以上、マスク画像の適用に関する説明でした。
最後に、出来上がる画像を見栄えのいいモノに変えてみましょう。
完成画像の見た目を変更する
word_cloudライブラリのWordCloud関数を利用します。
パラメータを追加・変更することで、完成画像の見た目を変更できます。
透過PNG画像として、完成画像を出力しています。

上記画像を作成する際のパラメータは、以下。
wc = WordCloud(font_path=FONT_PATH, max_font_size=100, mask=mask, max_words=1000, mode="RGBA", background_color=None, colormap="hsv").generate(word_str)
WordCloud関数のパラメータは、以下で確認できます。
http://amueller.github.io/word_cloud/generated/wordcloud.WordCloud.html#wordcloud.WordCloud
colormapに関しては、次のページを参考にできます。
colormapの値により、文字の色が決まります。
https://matplotlib.org/3.1.0/tutorials/colors/colormaps.html