「Town Starで在庫を確認するのが面倒・・・」
「Town Starをもっと効率的にプレイしたい」
このような場合には、この記事の内容が役に立ちます。
この記事では、Town Starの在庫をLINEで通知する方法を解説しています。
つまり、Town Star在庫通知システムのレシピです。
本記事の内容
- Town Star在庫通知システムとは?
- クライアント(JavaScript)のコード
- サーバー(PHP)のコード
それでは、上記に沿って解説していきます。
Town Star在庫通知システムとは?
Town Starにおける在庫を通知するシステムを作ります。
在庫通知システムとは、少し大げさかもしれませんけどね。
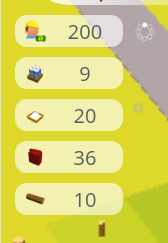
Town Starにおける在庫とは、次の各アイテムの数値のことです。

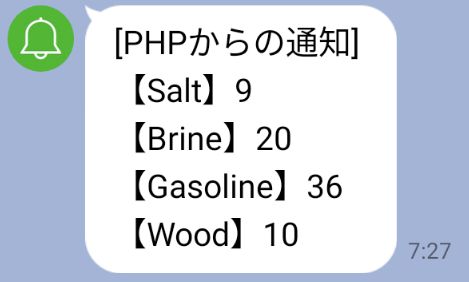
この在庫状況の場合、次のような通知が行われます。
LINEにこのようなメッセージが届きます。

Town Star在庫通知システムのイメージができたでしょうか?
では、どうやってこのシステムが動くのかを説明します。
まずは、処理の流れから確認です。
以下の流れで在庫通知を行います。
- Town Star在庫情報の取得(クライアント)
- 在庫情報のPOST送信(クライアントからサーバーへ)
- 在庫情報のLINE送信(サーバー)
Ajaxを使った仕組みです。
この点では、ごくごくどこにでもあるシステムと言えます。
| クライアント | JavaScript |
| サーバー | PHP |
ただし、クライアントでJavaScriptを動かすことに工夫が必要です。
工夫と言っても、Town Starプレーヤーならお馴染みでしょう。
Tampermonkeyを利用するのです。
Tampermonkeyについては、次の記事で説明しています。
おそらく、自動売買のスクリプトでお世話になっているはずです。
同じようにTown Star在庫通知用のスクリプトを動かします。
そのスクリプト内で次の2つまで行います。
- Town Star在庫情報の取得(クライアント)
- 在庫情報のPOST送信(クライアントからサーバーへ)
そして、サーバー側でPOST送信された情報を受信します。
その情報をもとにLINEに送るメッセージを作成することになります。
LINEへの通知は、LINE NotifyのAPIを利用します。
詳細は、後述します。
以上が、Town Star在庫通知システムの仕様となります。
あとは、クライアントとサーバーそれぞれのコードを公開します。
クライアント(JavaScript)のコード
このコードを「zaiko_alert」として、Tampermonkeyに登録します。
// ==UserScript==
// @name zaiko_alert
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://townstar.sandbox-games.com/launch/
// @icon https://www.google.com/s2/favicons?domain=gala.games
// @grant none
// @require http://code.jquery.com/jquery-latest.js
// ==/UserScript==
var $ = window.jQuery;
(function() {
'use strict';
var server_url = "http://localhost/ts/zaiko_alert.php";
var interval_time = 30000;//30秒
// Your code here...
var fn = function() {
var zaiko_list = get_crafts_zaiko();
post_zaiko_info(zaiko_list);
}
var id = setInterval(fn,interval_time);
function post_zaiko_info(obj) {
$.ajax({
url: server_url,
type:'POST',
dataType: 'json',
timeout:3000,
data : {"post_data" : JSON.stringify(obj)},
}).done(function(data) {
console.log(data)
}).fail(function(XMLHttpRequest, textStatus, errorThrown) {
console.log(textStatus);
})
}
function get_labor_cost(){
var cost = ts_get_count("hud-labor-costs");
return cost;
}
function ts_get_count(class_str) {
var target_elem = $("." + class_str);
var count = target_elem.text();
count = $.trim(count);
count = count.replace(",", "");
return parseInt(count);
}
function ts_get_crafts_list() {
var list = new Array();
$("#hud-craft-target .crafts").each(function(i, elem) {
var class_str = $(elem).attr("class");
var classes = class_str.split(" ");
if (classes.length==2) {
var val = classes[1];
list.push(val);
}
});
return list;
}
function get_crafts_zaiko() {
var obj = new Object();
var list = ts_get_crafts_list();
$.each(list, function(index, value) {
var key = $.trim(value).replace("hud-craft-display-", "");
var cost = ts_get_count(value);
obj[key] = cost;
})
return obj;
}
})();
コードに関しては、よく確認してください。
jQueryが理解できれば、単純なコードと言えます。
私が悪意のあるコードを含まない可能性は、ゼロではありません。
それが意図するしないに関わらずです。
各自で変更する場所は、以下の部分です。
var server_url = "http://localhost/ts/zaiko_alert.php";
var interval_time = 30000;//30秒
「server_url」は、サーバー側プログラムのURLです。
基本的には、localhostや閉じた環境で動かす方が良いでしょう。
「interval_time」は、通知プログラムが動く間隔です。
デフォルトでは、30秒を指定しています。
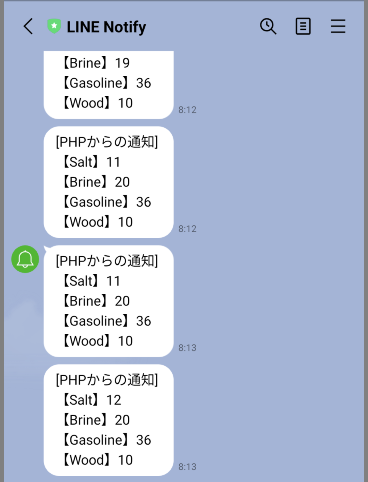
30秒だと、こんな感じで届きます。

これがウザい場合は、間隔を伸ばしましょう。
サーバー(PHP)のコード
「server_url」で設定したURLのファイルです。
zaiko_alert.php
<?php
header('Access-Control-Allow-Origin: *');
require 'vendor/autoload.php';
$token = "LINE Notifyで発行したアクセストークン";
$post = $_POST["post_data"];
$zaiko_list = json_decode($post, true);
$str = "";
foreach($zaiko_list as $key => $value){
$str = $str . "\n";
$str = $str . "【" . $key . "】" . $value;
}
if(strcmp($str, "")!=0){
// リクエストヘッダ作成
$message = $str;
$query = http_build_query(['message' => $message]);
$header = ['Authorization: Bearer ' . $token];
$ch = curl_init('https://notify-api.line.me/api/notify');
$options = [
CURLOPT_RETURNTRANSFER => true,
CURLOPT_POST => true,
CURLOPT_HTTPHEADER => $header,
CURLOPT_POSTFIELDS => $query
];
curl_setopt_array($ch, $options);
$response = curl_exec($ch);
$info = curl_getinfo($ch);
curl_close($ch);
}else{
$ary = array();
$response = json_encode($ary);
}
echo $response;
?>
コードの内容を理解するには、次の記事を確認してください。
LINE Notifyの利用方法から、すべて説明しています。
以上、Town Star在庫通知システムの作り方を説明しました。