「ダッシュボードのWebアプリを作成したい」
「WebのスキルなしでリッチなUIの画面を作成したい」
このような場合には、Dashがオススメです。
この記事では、Dashについて解説しています。
本記事の内容
- Dashとは?
- Dashのシステム要件
- Dashのインストール
- Dashの動作確認
それでは、上記に沿って解説していきます。
Dashとは?
Dashは、ダッシュボード作成のためのPythonライブラリと言われることがあります。
ダッシュボードは、データの可視化を行うアプリケーションのことです。

確かに名前の通りにDashは、ダッシュボード作成が可能です。
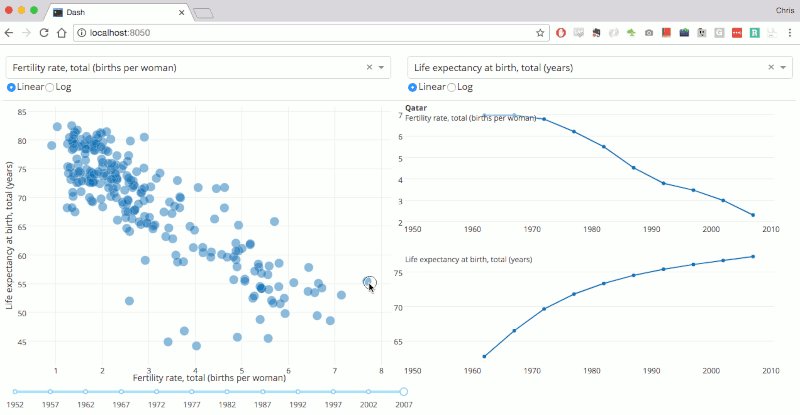
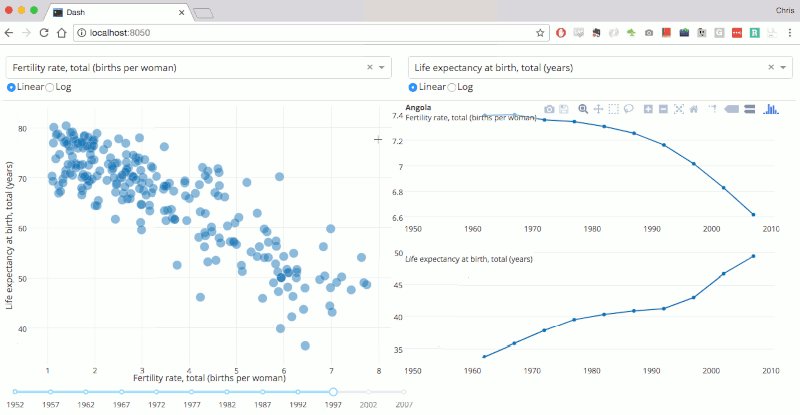
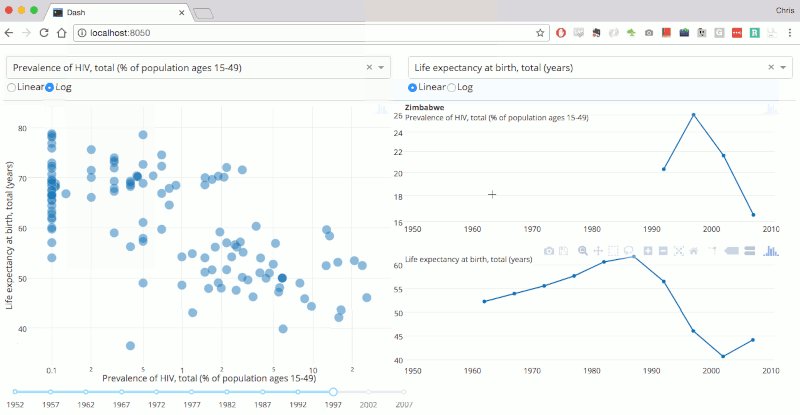
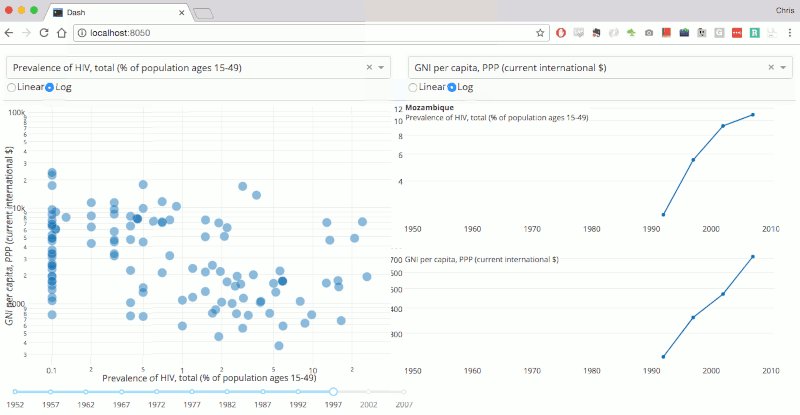
Pythonをコーディングするだけで、このようなWebアプリを開発できます。
本来、Webアプリには以下のスキルが必要となります。
クライアント側の話です。
- html
- css
- JavaScript
これらのスキルを身に付けるのは、そんなに甘くはありません。
だから、Webアプリケーション開発の敷居は決して低いとは言えません。
しかし、次の職種の人たちこそダッシュボードを作成したい人たちです。
前提条件として、Pythonを触ることはできるでしょう。
- データサイエンティスト
- 機会学習エンジニア
社内・社外プレゼンでも、ダッシュボードアプリがあれば説明がスムーズに進むでしょう。
さらには、Webエンジニアに開発を依頼することすらも不要になるかもしれません。
実際、DashはMLやデータサイエンスのWebアプリケーション作成のために利用されています。
GitHub上でも次のような評価となります。

また、Dashの技術的なことにも触れておきましょう。
Dashは、主に以下の技術をベースにしています。
- Plotly.js
- React
- Flask
Plotly.jsについては、次の記事で説明しています。
Flaskについては、次の記事で解説しています。
これらは、Reactも含めてWebアプリを作成するために必要な技術です。
そのような技術をフルに活かして、Dashはダッシュボード作成を可能にしています。
なお、Dashはダッシュボードの作成が専用という訳ではありません。
次のようなUIをPythonコードだけで表現可能です。
- ドロップダウン
- スライダー
- グラフ
これらの組み合わせで、ダッシュボードが表現されることになります。
その意味では、リッチなUIをPythonで表現したい人すべてがDashの対象者になります。
以上、Dashについて説明しました。
次は、Dashのシステム要件を説明します。
Dashのシステム要件
現時点(2022年6月末)でのDashの最新バージョンは、2.5.1となります。
この最新バージョンは、2022年6月14日にリリースされています。
サポートOSに関しては、以下を含むクロスプラットフォーム対応です。
- Windows
- macOS
- Linux
サポート対象となるPythonのバージョンは、以下となっています。
- Python 3.6
- Python 3.7
- Python 3.8
- Python 3.9
Python 3.10がありませんが、おそらくテストしていないだけでしょう。
Python 3.9で動くモノは、Python 3.10でも問題なく動きます。
あと、Python 3.7以降を利用しましょう。
以下は、Python公式開発サイクルです。
| バージョン | リリース日 | サポート期限 |
| 3.6 | 2016年12月23日 | 2021年12月23日 |
| 3.7 | 2018年6月27日 | 2023年6月27日 |
| 3.8 | 2019年10月14日 | 2024年10月 |
| 3.9 | 2020年10月5日 | 2025年10月 |
| 3.10 | 2021年10月4日 | 2026年10月 |
これを見ればわかるように、Python 3.6は2021年末でサポート切れとなっています。
そのため、Python 3.6の利用はオススメできません。
まとめると、現時点でのDashのシステム要件はPython 3.7以降と言えます。
以上、Dashのシステム要件を説明しました。
次は、Dashのインストールを説明します。
Dashのインストール
検証は、次のバージョンのPythonで行います。
$ python -V Python 3.10.2
まずは、現状のインストール済みパッケージを確認しておきます。
$ pip list Package Version ---------- ------- pip 22.1.2 setuptools 62.6.0 wheel 0.36.2
次にするべきことは、pipとsetuptoolsの更新です。
pipコマンドを使う場合、常に以下のコマンドを実行しておきましょう。
python -m pip install --upgrade pip setuptools
では、Dashのインストールです。
Dashのインストールは、以下のコマンドとなります。
pip install dash
Dashのインストールは、少し時間がかかります。
終了したら、どんなパッケージがインストールされたのかを確認します。
$ pip list Package Version -------------------- ------- Brotli 1.0.9 click 8.1.3 dash 2.5.1 dash-core-components 2.0.0 dash-html-components 2.0.0 dash-table 5.0.0 Flask 2.1.2 Flask-Compress 1.12 itsdangerous 2.1.2 Jinja2 3.1.2 MarkupSafe 2.1.1 pip 22.1.2 plotly 5.9.0 setuptools 62.6.0 tenacity 8.0.1 Werkzeug 2.1.2 wheel 0.36.2
Dashは、様々なパッケージに依存しています。
Flask、Jinja2、plotlyを確認できます。
様々な技術を集約していることが、依存パッケージからもわかります。
だからこそ、簡単にダッシュボードが作成できるのでしょう。
以上、Dashのインストールを説明しました。
次は、Dashの動作確認を説明します。
Dashの動作確認
Dash公式
https://dash.plotly.com/layout
上記の公式にあるサンプルを利用します。
タイトルを「Hello Dash」から「Dash動作確認」に変更しています。
それ以外は、サンプルのモノそのままです。
test.py
from dash import Dash, html, dcc
import plotly.express as px
import pandas as pd
app = Dash(__name__)
# assume you have a "long-form" data frame
# see https://plotly.com/python/px-arguments/ for more options
df = pd.DataFrame({
"Fruit": ["Apples", "Oranges", "Bananas", "Apples", "Oranges", "Bananas"],
"Amount": [4, 1, 2, 2, 4, 5],
"City": ["SF", "SF", "SF", "Montreal", "Montreal", "Montreal"]
})
fig = px.bar(df, x="Fruit", y="Amount", color="City", barmode="group")
app.layout = html.Div(children=[
html.H1(children='Dash動作確認'),
html.Div(children='''
Dash: A web application framework for your data.
'''),
dcc.Graph(
id='example-graph',
figure=fig
)
])
if __name__ == '__main__':
app.run_server(debug=True)
上記コードは、Pandasライブラリを利用します。
未インストールであれば、インストールする必要があります。
pip install pandas
準備ができたら、ファイルを次のように実行します。
python test.py
実行すると、次のように表示されます。
$ python test.py Dash is running on http://127.0.0.1:8050/ * Serving Flask app 'test' (lazy loading) * Environment: production WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Debug mode: on
この時点では、Dashアプリは起動済みです。
ブラウザで次のURLにアクセスします。
http://127.0.0.1:8050/
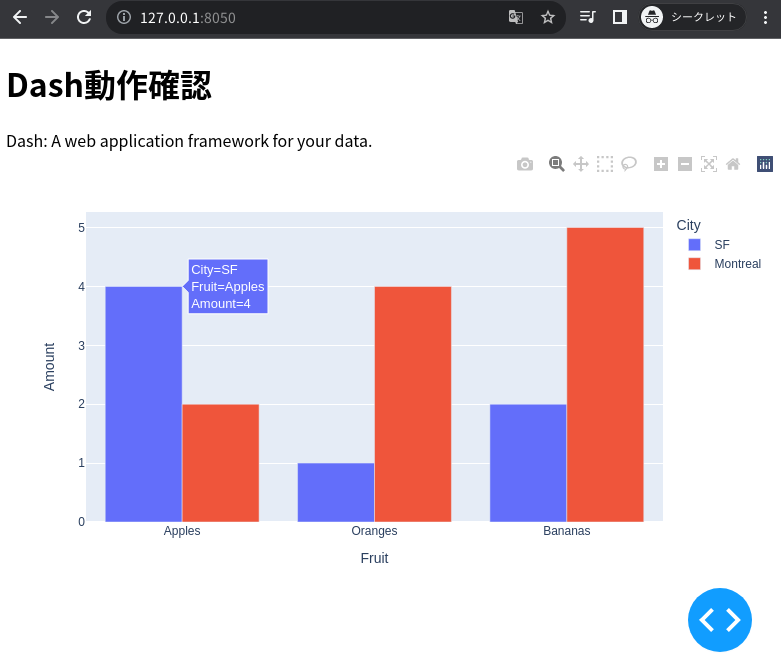
アクセスすると、次のような画面が表示。

ここまで確認できれば、Dashの動作確認はOKです。
以上、Dashの動作確認を説明しました。