はじめに
ウェブサイトを訪れるユーザーが意図せず存在しないページにアクセスすることは避けられない事態です。
標準的な404エラーページは、しばしばユーザーの混乱を招く原因となります。

Apacheウェブサーバーを使用している場合、この味気ないページが表示されます。
ブラウザバックでサイトに戻られれば、それはまだラッキーな方です。
サイトから離脱されれば、サイト運営者にとってはマイナスでしかありません。
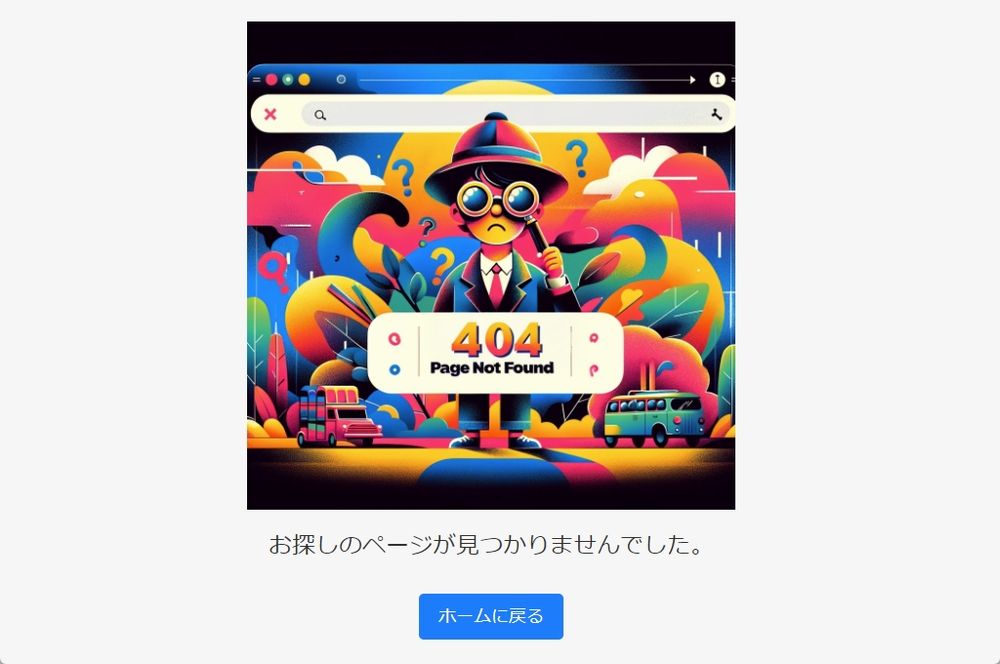
カスタム404エラーページを設定することで、この問題を緩和することが可能です。
カッコよく言うと、ユーザーエクスペリエンスを向上させることができます。
カスタム404ページのメリット
カスタム404ページのメリットには、以下のモノがあります。
- ユーザーエクスペリエンスの向上
- ブランディングとデザインの一貫性
- ナビゲーションの改善とトラフィックの維持
- SEOへの影響
以下でそれぞれを説明します。
ユーザーエクスペリエンスの向上
カスタム404ページは、訪問者にフレンドリーなメッセージと有用な情報を提供します。
また、サイト内でのナビゲーションを容易にします。
ブランディングとデザインの一貫性
サイトのブランドイメージに合わせたデザインを適用することで、
サイト全体のプロフェッショナリズムと一貫性を維持できます。
ナビゲーションの改善とトラフィックの維持
ユーザーが迷子にならず、他のページへ簡単に移動できるようにリンクを提供します。
標準の404ページだと、リンクもボタンも何もありません。
ウィンドウやタブを閉じられたら、その時点でトラフィックは期待できません。
SEOへの影響
Googleなどの検索エンジンはユーザーエクスペリエンスを重視しています。
適切な404ページはサイトの評価を高めることがあります。
と言っても、本当かどうかはわかりません。
でも、やらないよりやった方が良いでしょうね。
Apacheでカスタム404ページを設定する方法
まずは、カスタム404ページのHTMLファイルを作成します。
404.htmlなどのわかりやすい名前でHTMLファイルを用意しましょう。
設置場所は、ドキュメントルートなどが候補になります。
DocumentRoot /var/www/html
「404」ディレクトリを設けて、そこに集約する方法もあるでしょう。
ここは、各自の状況に応じて対応してください。
次に、Apache設定ファイルの編集を行います。
Ubuntuだと、「/etc/apache2/sites-available/000-default.conf」などが該当するファイルとなります。
変更する内容は、以下を追加するだけです。
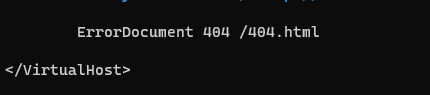
/etc/apache2/sites-available/000-default.conf
ErrorDocument 404 /404.html
最後に追記する形で問題ありません。

Apache設定ファイルを変更できたら、Apacheの再起動を行います。
$ sudo systemctl restart apache2
これでカスタム404ページを設定できました。
カスタム404ページのHTMLコード例
404.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ページが見つかりません</title>
<style>
body {
text-align: center;
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f8f8f8;
}
.error-message {
margin-top: 20px;
font-size: 24px;
color: #333;
}
img {
max-width: 80%;
max-height: 500px;
height: auto;
width: auto;
}
a {
display: inline-block;
margin-top: 30px;
padding: 10px 20px;
background-color: #007bff;
color: white;
text-decoration: none;
border-radius: 5px;
font-size: 18px;
}
a:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
<img src="404.png" alt="エラー: ページが見つかりません">
<div class="error-message">
お探しのページが見つかりませんでした。
</div>
<a href="/">ホームに戻る</a>
</body>
</html>
上記のコードでは、画像(404.png)を用いています。
この場合、次のようなページとして表示されます。
PC

スマホ

「ホームに戻る」ボタンがあるだけ、離脱率をかなり下げることができるでしょうね。
なお、画像はDALL-E 3で作成しています。