「アップスケーラーを使うと画像のスタイルが変わってしまう・・・」
「アップスケーラーの処理時間が長すぎる・・・」
このような場合には、この記事の内容が参考になります。
この記事では、現時点で最高レベルとなる画像の高画質化について解説しています。
本記事の内容
- ControlNetとUltimate SD Upscaleを使った画像の高画質化
- 最高レベルの画像高画質化の方法
それでは、上記に沿って解説していきます。
ControlNetとUltimate SD Upscaleを使った画像の高画質化

みなさんは、アップスケーラーを利用していますか?
個人的には、アップスケーラーは好きではありません。
アップスケーラーガチャとも呼ぶべき、運ゲーがそこにあるからです。
長い時間待たされた挙句に、ハズレの画像だった場合の疲労感は半端ありません。
例えば、次のような画像(実サイズ:512 x 768)をアップスケーラーで4倍にするとします。

7分10秒の時間をかけて生成されたのが、次の画像(実サイズ:2048 x 3072)です。

マジで時間を返せと思います。
こんなことになるのが嫌だから、アップスケーラーが嫌いなのです。
特に4倍は。
そんな運ゲーに対して、抵抗する方法があります。
それが、Ultimate SD Upscaleです。
Ultimate SD Upscaleを使うと、待ち時間を短くすることができます。
次の画像を生成するのにかかった時間は、1分9秒です。

元の画像のスタイルは維持されたままで、手も綺麗になっています。
これで完璧と思いますよね。
でも、よく見ると心霊写真みたいになっています。

この心霊写真の現象を解決する方法が、今回紹介する方法になります。
Ultimate SD UpscaleにControlNetのTileを組み合わせるのです。
ControlNetのTileについては、次の記事で解説しています。
組み合わせて、生成したモノが次の画像です。
もちろん、実サイズ2048 x 3072になります。

処理時間は、Tileの処理分だけ増えて1分42秒となっています。
現時点では、この方法がStable Diffusionにおけるベストな高画質化の方法ではないでしょうか。
標準のアップスケーラーは、ガチャを回したいときに利用すれば良いかもしれません。
しかし、ガチャを回したいならLoopback Scalerを使った方が良いと言えますね。
Loopback Scalerにより生成した画像になります。

最も短いモノなら、43秒で画像を高画質化できます。
そして、ガチャとしての勝率はかなり高くなります。
以上、ControlNetとUltimate SD Upscaleを使った画像の高画質化について説明しました。
次は、最高レベルの画像高画質化の方法を説明します。
最高レベルの画像高画質化の方法
最高レベルの画像高画質化の方法について説明します。
と言っても、すでにある程度は説明しています。
ここで情報をまとめておきましょう。
AUTOMATIC1111版web UIのインストールは、大前提となります。
そして、以下が利用できるようにします。
- Ultimate SD Upscale
- ControlNet Tile
利用方法は、Ultimate SD Upscaleの利用方法がベースになります。
まず、Ultimate SD Upscaleで画像を高画質化(4倍)する直前まで到達してください。
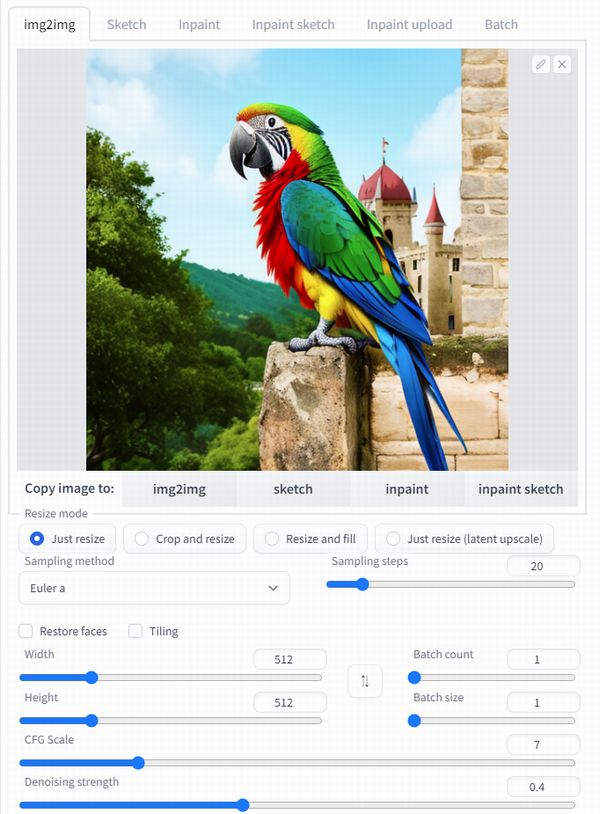
今回は、次の画像(実サイズ:512 x 512)をtxt2imgで生成しています。

そして、この画像をimg2imgに移動(アップロード)させます。
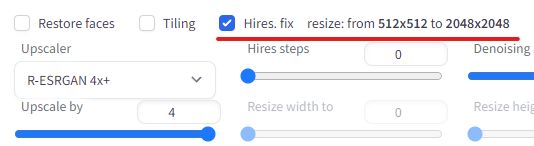
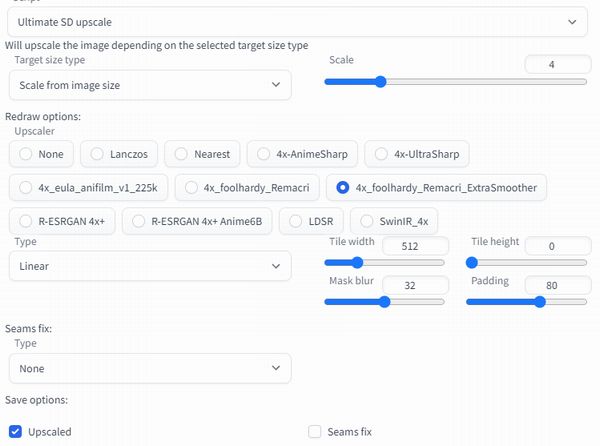
このとき、Ultimate SD Upscaleの設定状況は以下。

Ultimate SD Upscaleだけの設定なら、ここで終わりです。
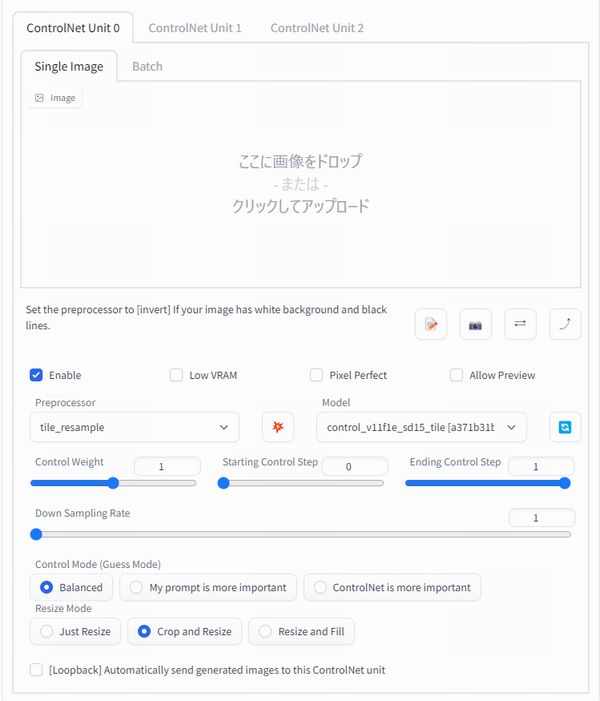
今回は、さらにControlNet Tileの設定を追加します。

ControlNet上には、画像をアップロードしません。
ここは、要注意です。
画像は、img2img自体にアップロードすることになります。

img2imgの設定で変更する必要があるのは、「Denoising strength」ぐらいです。
「Denoising strength」の効果については、Ultimate SD Upscaleの記事で説明しています。
ここまで確認できたら、準備完了です。
では、「Generate」ボタンをクリックします。
37秒ほどで次の画像(実サイズ:2048 x 2048)が生成されました。
(各自の環境により、処理時間は異なります)

見事に高画質化できています。
以上、最高レベルの画像高画質化の方法を説明しました。






