「Gemini Proを社内環境で利用したい」
「Gemini ProのGUIアプリを作ってみたい」
このような場合には、この記事の内容が参考になります。
この記事では、Gemini ProのWebアプリについて解説しています。
本記事の内容
- Gemini Proを試すには?
- Gemini ProのWebアプリのインストール
- Gemini ProのWebアプリの動作確認
それでは、上記に沿って解説していきます。
Gemini Proを試すには?
現時点でGemini Proを試すには、以下の方法が用意されています。
- Google Cloud(Vertex AI)
- Google AI Studio
- API
Google Cloudは、次のような画面になります。

Google AI Studioは、次のような画面になります。

これらの画面にアクセスするには、Googleのアカウントが必要です。
ただ、それぞれともには開発者が利用するサービスになります。
そのため、開発者以外の人はそうそう簡単にはたどり着けないかもしれません。
でも、Gemini Proを開発者以外の人々に触らせたいケースも出てくるでしょう。
社内でGemini Proを導入すべきかどうかの判断を行う場合にも、そのような必要が出てくるはずです。
また、顧客にGemini Proを説明する場合にも必要となるかもしれません。
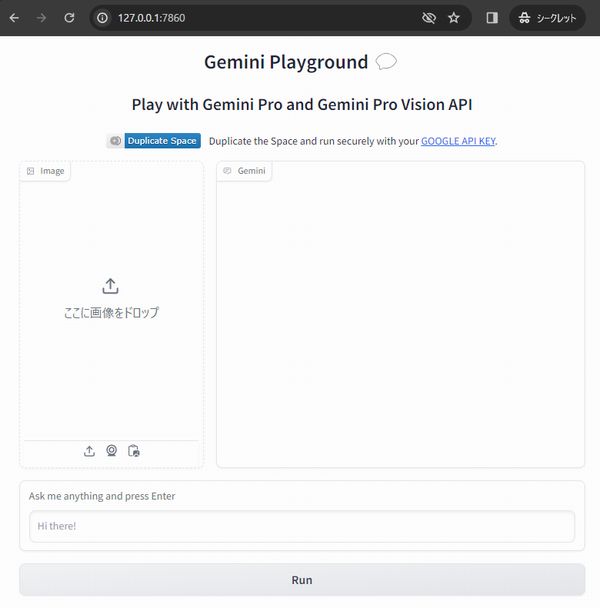
そうした場合に、次のようなWebアプリが役に立ちます。

これにより、Gemini Proがどんなモノであるかは把握できるはずです。
ただし、上記Webアプリが利用できるのは今年だけとなります。
年内(2023年)は、API経由だと無料です。
お試し期間ということでしょうね。
2024年以降は、利用ごとに料金が発生することになります。

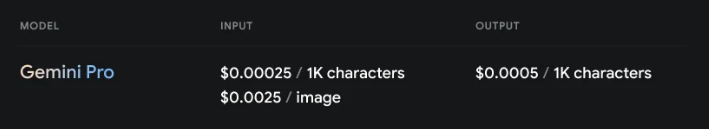
整理すると、以下。
| 入力 | 出力 | |
| テキスト | 1000文字で0.00025ドル | 1000文字で0.0005ドル |
| 画像 | 1画像で0.0025ドル |
ChatGPTと比較すると、これは激安ですよね。
この価格帯であれば、個人でも利用可能と言えます。
Gemini ProのWebアプリのインストール
上記で紹介したWebアプリは、APIを利用しています。
APIを利用するための方法は、次の記事で説明しています。
APIキーは、すでにコピーしてある前提とします。
APIキーさえあれば、紹介したWebアプリをローカル環境で利用可能です。
そのためには、まずはモノをダウンロードします。
git clone https://huggingface.co/spaces/Roboflow/Gemini
上記コマンドにより、必要なファイルをダウンロードできます。
そして、リポジトリルートに移動しておきます。
cd Gemini
同じ階層には、次のファイルを確認できます。
requirements.txt
google-generativeai==0.3.1 gradio
これらを次のコマンドでインストールします。
pip install -r requirements.txt
インストール処理は、これだけです。
Gemini ProのWebアプリの動作確認
アプリの起動は、以下のコマンドで行います。
python app.py
ただし、その前にAPIキーを設定しておきましょう。
envファイルを用意するなどの方法もありますが、ここではハードコードする方法で対応します。
app.py
GOOGLE_API_KEY = os.environ.get("GOOGLE_API_KEY")
上記の部分を以下のように変更します。
GOOGLE_API_KEY = "コピーしたAPIキー"
このように設定できたら、起動してみましょう。
Running on local URL: http://127.0.0.1:7860 To create a public link, set `share=True` in `launch()`.
起動に成功すると、コンソールに上記のように表示されます。
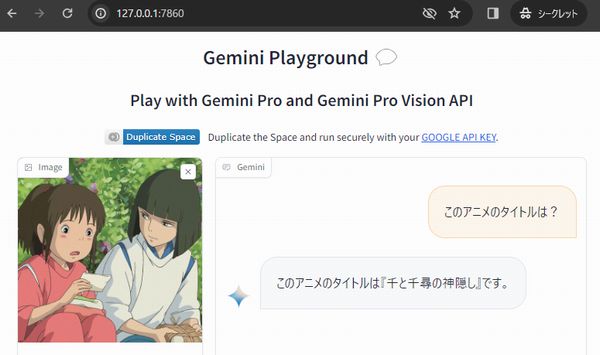
ブラウザで「http://127.0.0.1:7860」にアクセスします。

画像をアップロードして、プロンプトを入力した結果は以下。

マルチモーダルとして、チャットが機能していますね。
ただし、一つ注意点があります。
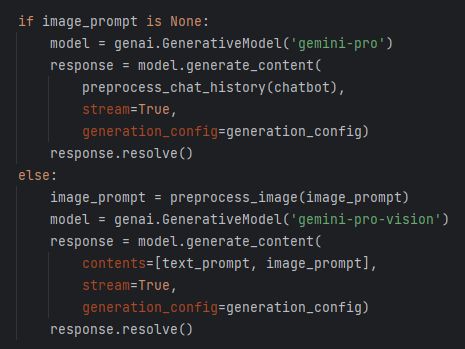
画像が登録された状態だと、「gemini-pro-vision」モデル指定で画像を送信するようです。

つまり、課金料金が無駄に高くなると言えます。
そのため、画像は都度削除するようにするようにしましょう。
もしくは、自動的に画像を削除するようにコードを変更するかですね。



