InfluxDBの初期セットアップを解説します。
そして、UIによるデータのロードについても説明しています。
さらには、UIによるTokenの発行まで行います。
本記事の内容
- InfluxDBの初期セットアップ
- UIによるデータのロード(取り込み)
- UIによるデータの確認
- UIによるTokenの発行
それでは、上記に沿って解説していきます。
InfluxDBの初期セットアップ
InfluxDBをインストールしたら、初期セットアップを行います。
InfluxDBのインストールについては、次の記事で解説しています。
初期セットアップを行うには、2つの方法が用意されています。
- UIを使う方法
- CLIを使う方法
今回は、「UIを使う方法」で初期セットアップを行います。
遅かれ早かれ、ユーザー追加などではCLIを利用する機会も出てきます。
その際に、CLIの使い方を学びましょう。
では、UIを使うためには、まずブラウザを起動します。
そして、次のURLにアクセス。
http://localhost:8086
または、以下のようなIPアドレス指定でもアクセス可能です。ただし、その場合はポート8086の開放が必要となります。

「Get Started」ボタンをクリック。

各項目を入力します。
入力が終わったら、「Continue」ボタンをクリック。
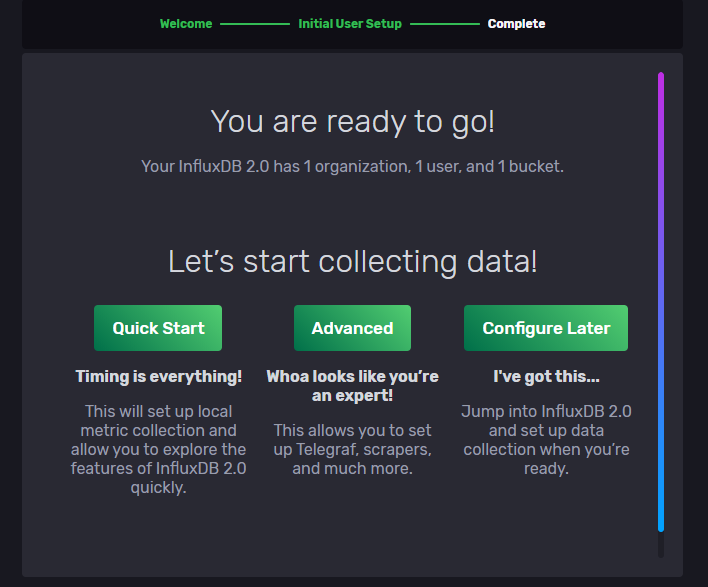
ユーザーなどが作成されたようです。
そのまま、データを収集しようと誘われています。

とりあえず、手っ取り早くやりたいので「Quick Start」ボタンをクリック。
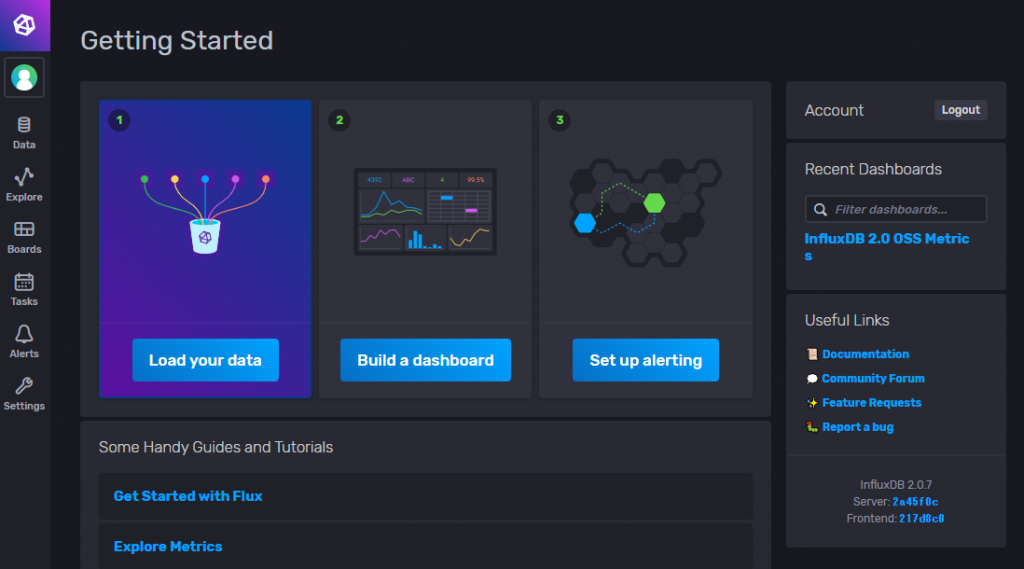
画面が切り替わり、管理画面にログインした状態となります。

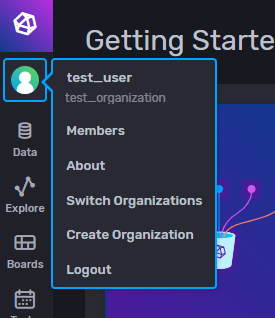
ユーザーアイコンをクリックすると、先ほど作成したユーザーの情報が表示されます。

最低限のセットアップは、これで完了です。
以上、InfluxDBの初期セットアップについて説明しました。
次は、UIによるデータの取り込みを行います。
UIによるデータのロード(取り込み)
UIの管理画面にアクセスします。
ここで、「Data」をクリック。

「Load Data」画面に遷移します。
この画面において、「Buckets」タブをクリック。
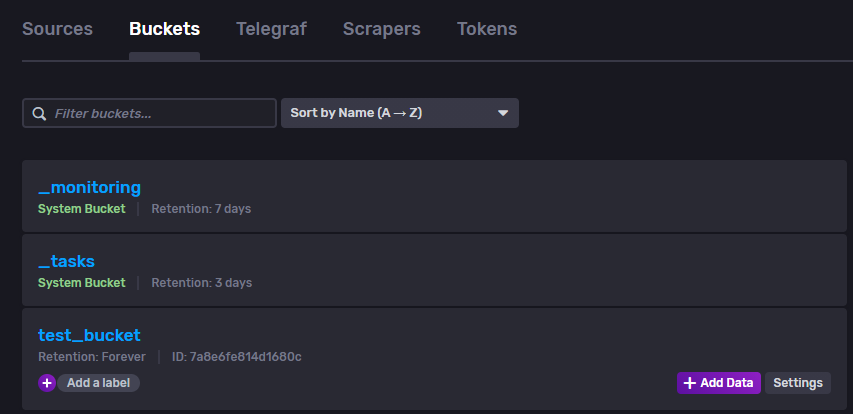
そうすると、以下のBucket一覧画面が表示されます。

「test_bucket」は、初期セットアップで作成したモノです。
このBucketにデータをロードします。
「+Add Data」ボタンをクリック。
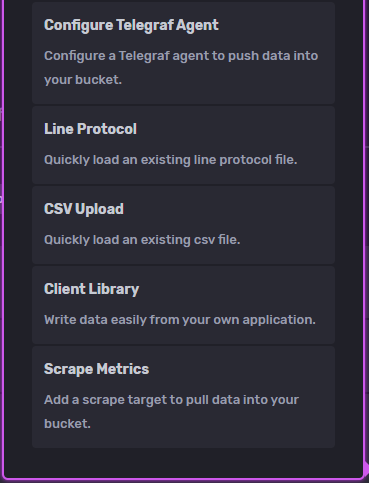
以下のポップアップが表示されます。

ここでは、「CSV Upload」を選択。
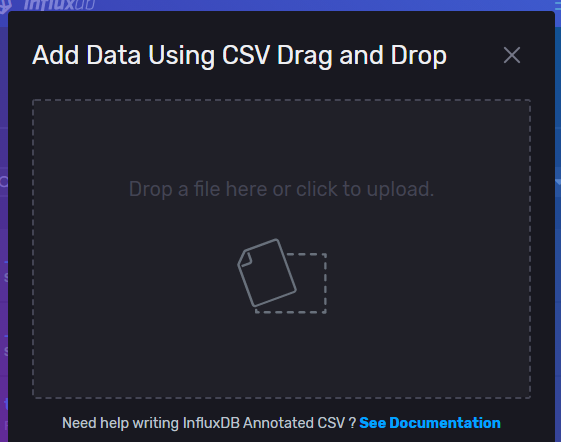
CSVをアップロードする画面が表示されます。

Sample Dataとして用意されているCSVをアップロードします。
そのCSVは、以下のURLからダウンロード可能です。
https://raw.githubusercontent.com/influxdata/influxdb2-sample-data/master/air-sensor-data/air-sensor-data-annotated.csv
CSVのアップロードが成功すると、次のように表示されます。

「×」や「Close」ボタンを押して、この画面を閉じます。
画面が閉じたら、Bucket一覧に戻ります。
ここで、データをロードした「test_bucket」をクリック。

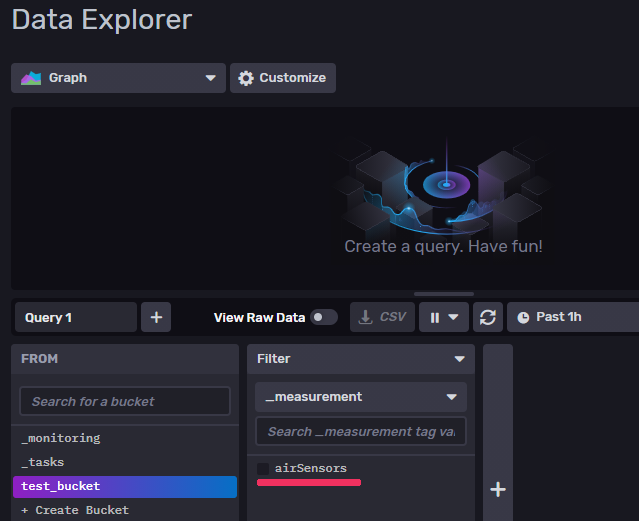
「Data Explorer」画面に遷移。
「test_bucket」が選択されています。

「airSensors」が表示されていれば、データのロードは成功しています。
以上、UIによるデータのロード(取り込み)について説明しました。
次は、UIによるデータの確認を行います。
UIによるデータの確認
データのロードは成功しました。
しかし、実際にデータを確認しないと不安かもしれません。
そこで、UIによってデータを確認しましょう。
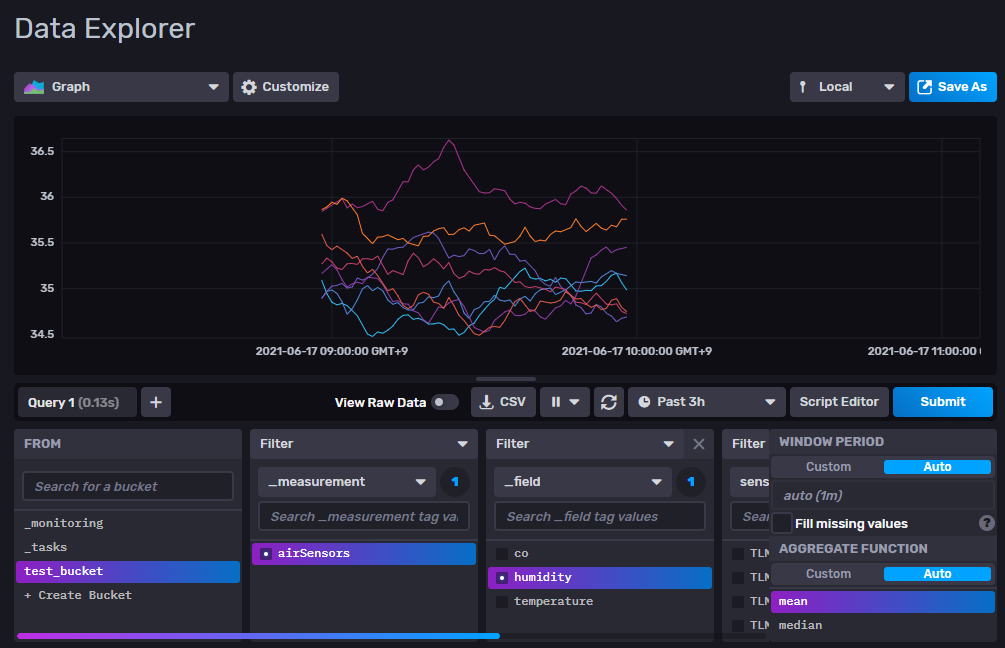
次のように、Filterを絞り込みます。

「Submit」ボタンを押せば、その絞り込みが適用されたグラフが表示されます。
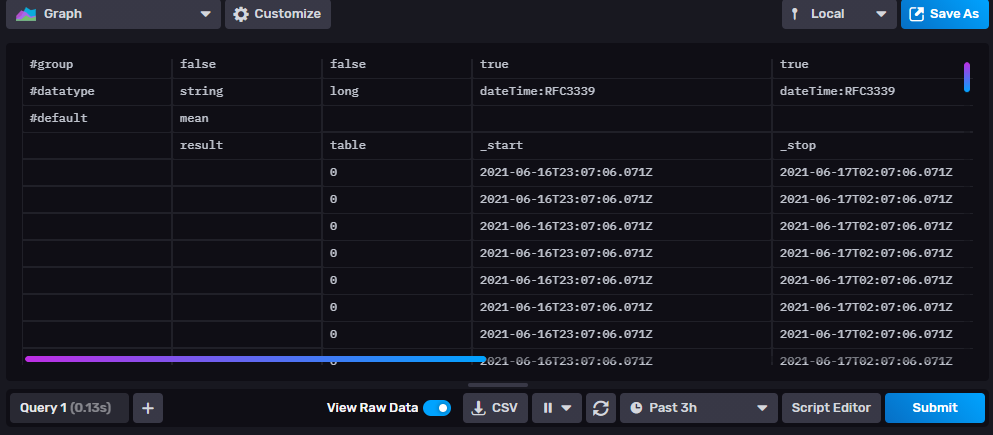
実データを確認する場合は、「Virew Raw Data」をONにします。

実データも確認できました。
ここまで確認できれば、安心できるでしょう。
以上、UIによるデータの確認について説明しました。
最後に、UIによるTokenの発行を行います。
UIによるTokenの発行
Tokenは、プログラム連携する場合に必要となるモノです。
PythonなどのプログラムからInfluxDBに接続する場合に、Tokenが必要となります。
Tokenを利用することにより、セキュリティを確保しています。
そして、このTokenがUIの管理画面から発行可能です。
UIの管理画面にアクセスします。
ここで、「Data」をクリック。

「Load Data」画面に遷移します。
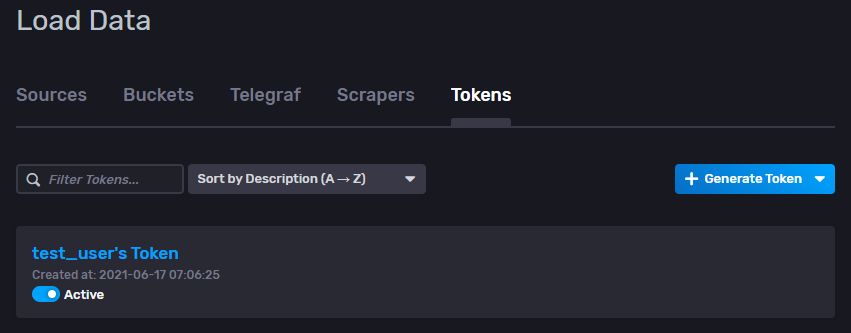
この画面において、「Tokens」タブをクリック。
そうすると、以下のToken一覧画面が表示されます。

「アカウント名’s Token」が、おそらくすでにあるはずです。
上記の初期セットアップを行っていれば。
このTokenは、権限が強過ぎるので新たにTokenを発行します。
「+Generate Token」をクリックすると、次のような表示になります。

権限を狭めたいので、「Read/Write Token」を選択します。
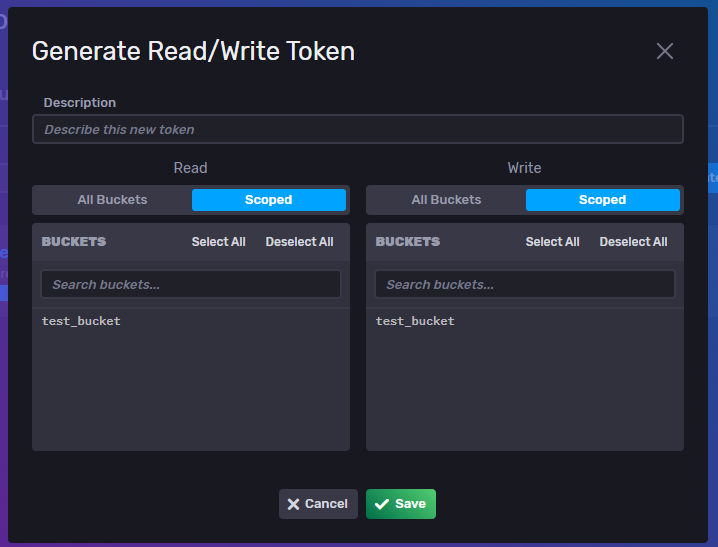
そうすると、次のポップアップが表示されます。

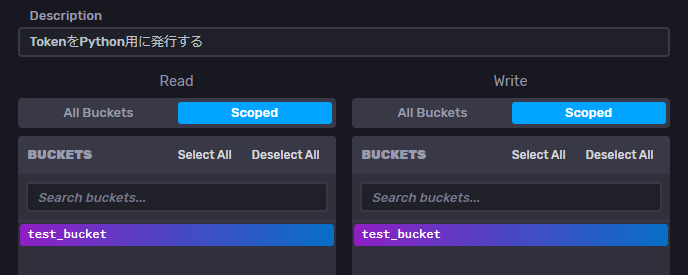
「Description」を入力します。
そして、Read・Writeそれぞれの対象とするBucketも選択します。

上記のように設定して、「Save」ボタンをクリック。
Token一覧画面に戻ってきます。

先ほど作成したTokenを選択します。
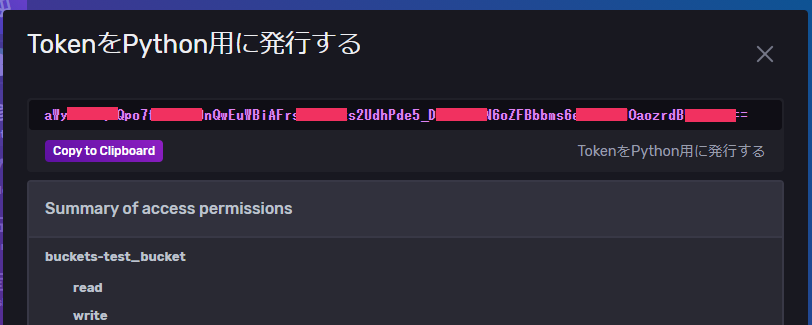
選択したTokenの詳細画面が、表示されます。

長い文字列で表示されているのが、発行したTokenとなります。
これをプログラムからアクセスする際に、利用します。
以上、UIによるTokenの発行について説明しました。



