「JavaScriptで3Dゲームを開発したい」
「WebGLでリッチコンテンツを表示したい」
このような場合には、PlayCanvasが選択肢となります。
この記事では、PlayCanvasについて解説しています。
本記事の内容
- PlayCanvasとは?
- PlayCanvas Editor
- PlayCanvasの動作確認
それでは、上記に沿って解説していきます。
PlayCanvasとは?
GitHub上のPlayCanvas公式ページ
https://github.com/playcanvas/engine
上記ページには、次のように記載されています。
PlayCanvas WebGL Game Engine
PlayCanvasとは、ゲームエンジンです。
さらに言うと、デスクトップとモバイルブラウザ向けに作られたWebGL/HTML5ゲームエンジンになります。
もちろん、PlayCanvasの利用用途はゲームだけではありません。
リッチコンテンツを表示するためにも利用できます。
そして、PlayCanvas自体はオープンソースです。
そのため、無料でも利用できます。
また、アカウントを作成する必要もありません。
ここで、下記ページを見てみましょう。
PLAYCANVAS | 日本公式サイト
https://playcanvas.jp/

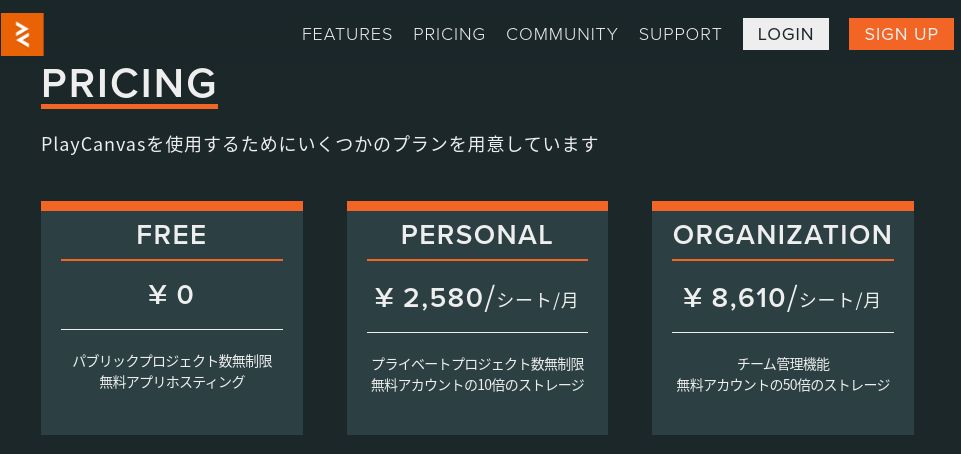
この画面を見てどう思いますか?
「FREE」プランがあるので、無料利用は可能だと判断できます。
しかし、アカウント作成は必須だと思いませんか?
「LOGIN」ボタンも画面右上に存在しています。
「めんどくせーから、PlayCanvasは対象外!!」
実際、私は以前に上記ページを見てこのように感じました。
そのため、そのときは検証すらしていませんでした。
ここまでをまとめると、以下となります。
- PlayCanvasはオープンソースのゲームエンジンである
- PlayCanvasの利用は無料も可能
- アカウント作成は必須?
アカウントに関しては、グレーでよくわかりません。
では、アカウントが必要になるのはどのようなケースなのでしょうか?
以下では、そのことについて説明します。
PlayCanvas Editor
PlayCanvasには、PlayCanvas Editorが用意されています。
PlayCanvas Editorとは、専用の開発ツールのことですね。
なお、PlayCanvas Editorはブラウザで利用します。

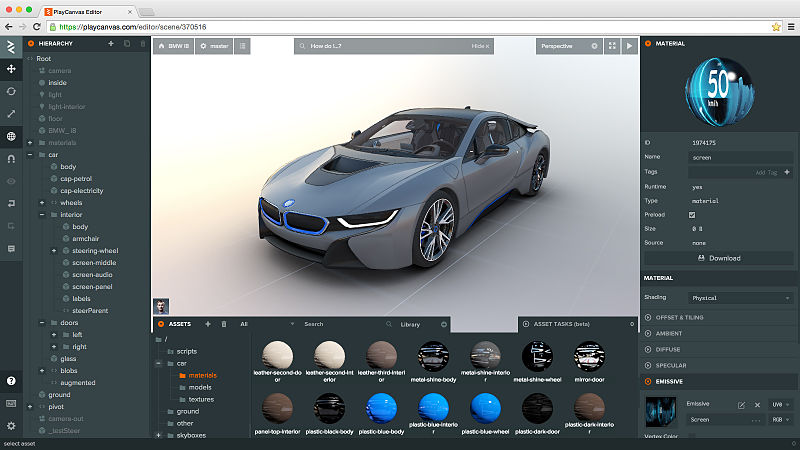
上の画面は、よく見る形式のインターフェースです。
このツールを使って、PlayCanvasで動くモノを作成できます。
この点では、Unityでも同じようなことが可能です。
そのため、PlayCanvasとUnityが比較されることがあります。
そのようなPlayCanvas Editorを利用するためには、アカウントが必要になります。
つまり、PlayCanvas Editorを使わなければ、アカウントは不要です。
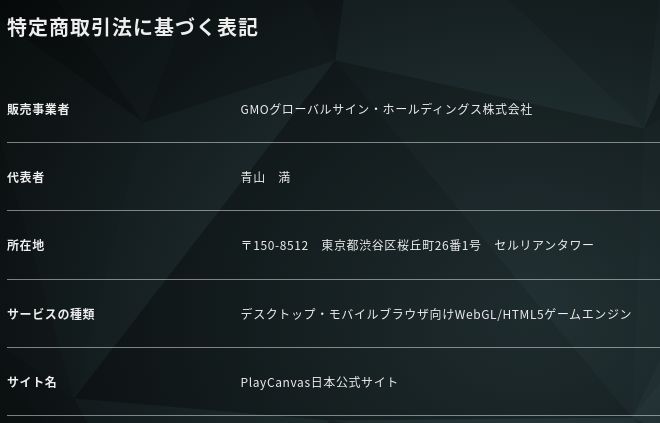
ここで、公式ページの表示を確認しておきましょう。

PlayCanvas Editorは、開発環境およびツールセットに含まれているのでしょう。
でも、この表記は誤解を生みますよね。
「PlayCanvasを利用するためにはアカウント登録が必要なんだ」
このように誤解する人が、絶対いるはずです。
以前に私は誤解しましたので。
そのときの抗弁として、「PLAYCANVAS」というキーワードなのかもしれません。
公式サイト(日本語、英語すべて)では、「PLAYCANVAS」と「PlayCanvas」が使い分けられています。
運営元は、「PlayCanvas」をエサにして集客しています。
そして、「PLAYCANVAS」で稼ぎたいということなのでしょう。
そんな事情から、非常にややこしい表示なのだと思われます。
あくまで、これは個人的な推測に過ぎませんけどね。
なお、「PLAYCANVAS」の日本公式サイトはGMOによる運営です。
こんなところまで、GMOが手を広げていることに驚きました。

以上、PlayCanvas Editorについて説明しました。
次は、PlayCanvasの動作確認を行います。
PlayCanvasの動作確認
「PLAYCANVAS」でアカウント登録はしていません。
特にインストールなどもしていません。
所詮は、JavaScriptです。
jsファイルを読み込めば、動きます。
しかし!
GitHubの公式ページでは、ビルドの文字があります。
(日本語のGitHub公式ページでも同様)

でも、安心してください。
Node.jsをインストールする必要はありません。
そして、ビルドする必要もありません。
単純に以下のjsを読み込めばいいだけです。
jQueryをCDNから読み込む場合と何も変わりません。

では、動作確認を行います。
公式に載っているサンプルそのままです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PlayCanvas Hello Cube</title>
<meta name='viewport' content='width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no' />
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
<script src='https://code.playcanvas.com/playcanvas-stable.min.js'></script>
</head>
<body>
<canvas id='application'></canvas>
<script>
// create a PlayCanvas application
const canvas = document.getElementById('application');
const app = new pc.Application(canvas);
// fill the available space at full resolution
app.setCanvasFillMode(pc.FILLMODE_FILL_WINDOW);
app.setCanvasResolution(pc.RESOLUTION_AUTO);
// ensure canvas is resized when window changes size
window.addEventListener('resize', () => app.resizeCanvas());
// create box entity
const box = new pc.Entity('cube');
box.addComponent('model', {
type: 'box'
});
app.root.addChild(box);
// create camera entity
const camera = new pc.Entity('camera');
camera.addComponent('camera', {
clearColor: new pc.Color(0.1, 0.1, 0.1)
});
app.root.addChild(camera);
camera.setPosition(0, 0, 3);
// create directional light entity
const light = new pc.Entity('light');
light.addComponent('light');
app.root.addChild(light);
light.setEulerAngles(45, 0, 0);
// rotate the box according to the delta time since the last frame
app.on('update', dt => box.rotate(10 * dt, 20 * dt, 30 * dt));
app.start();
</script>
</body>
</html>
上記ページにブラウザでアクセスします。
そうすると、以下のような画面が表示されます。

実際は、立方体がクルクルと回転しています。
以上、PlayCanvasの動作確認の説明でした。