「APIを利用して、プログラムからNotionにアクセスしたい」
「インテグレーションとかコネクトとか、イマイチわからない・・・」
このような場合には、この記事の内容が参考になります。
この記事では、Notion APIを利用するための基本について解説しています。
本記事の内容
- API経由によるアクセスに必要な情報
- インテグレーションの作成
- コネクトの追加
それでは、上記に沿って解説していきます。
API経由によるアクセスに必要な情報

Notion APIの利用方法は、上記で解説されています。
でも、いきなり見ると混乱するかもしれません。
日本語ではなく、英語でもありますしね。
とりあえず、まずは以下の二つの情報を取得するところから始めましょう。
NOTION_KEY=<your-notion-api-key> NOTION_PAGE_ID=<parent-page-id>
上記の二つの情報さえあれば、API経由でNotionにアクセス可能です。
これらを取得するためには、以下の処理を実施する必要があります。
- インテグレーションの作成(NOTION_KEY)
- コネクトの追加(NOTION_PAGE_ID)
それぞれを以下で説明します。
インテグレーションの作成
最初に、インテグレーションを作成する必要があります。
インテグレーションとは、複数のものを組み合わせてまとめることを意味します。
インテグレーションを端的に表現すると、次のようになります。
- 統合
- 統一
- 連携
Notion APIにおいては、「連携」という言葉が最適かもしれませんね。
簡単に言うと、インテグレーションはアプリだということです。
実際、インテグレーション一覧の画面を見るとその意味がわかります。
https://www.notion.so/ja-jp/integrations/all

ここに出ているインテグレーションは、Notionが公式に提供しているモノです。
公式と言えるモノでしょうね。
公式ではないが、自作のインテグレーションが必要ということです。
とにかく、インテグレーションを作成することがスタートになります。
そのためには、Notionにログインした状態で次のページにアクセスします。
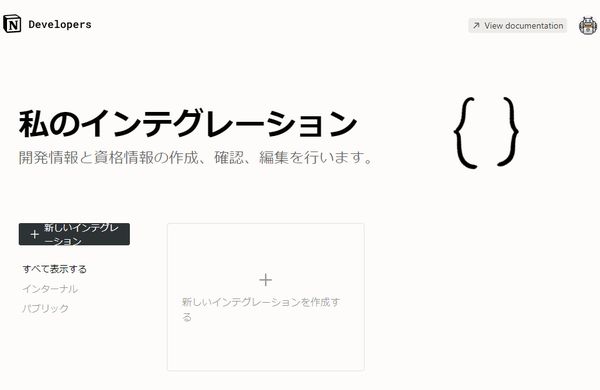
https://www.notion.so/my-integrations

この画面において、「+新しいインテグレーション」をクリックします。
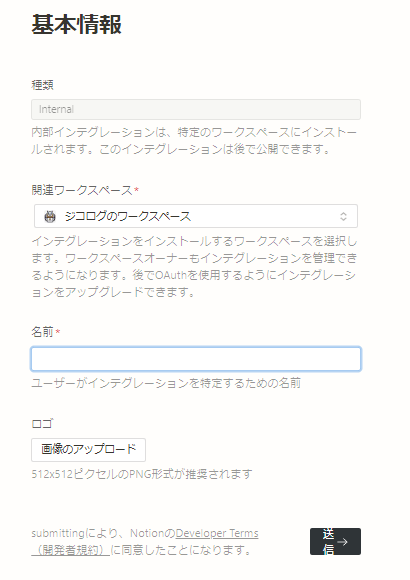
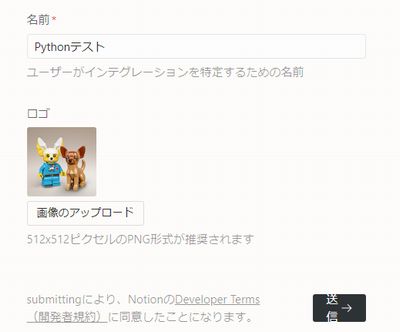
クリックすると、次のような画面が表示されます。

ワークスペースは、適切なモノを選びます。
「名前」は必須です。

ロゴはあった方が、わかりやすいでしょう。
今なら、画像生成AIで簡単に作れます。
登録できたら、「送信」ボタンをクリック。
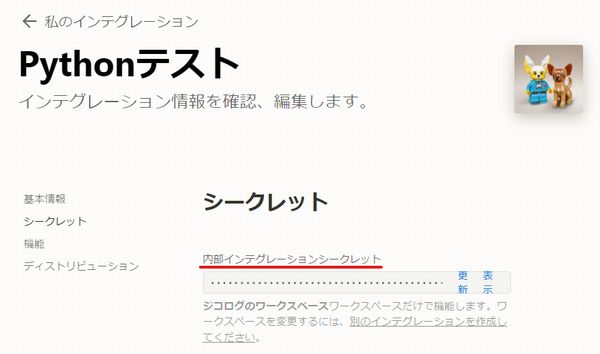
問題なければ、次のような画面が表示されます。

新規にインテグレーションを作成できました。
「表示」をクリックして、「内部インテグレーションシークレット」をコピーしておきます。
内部とは公式ではないという意味でしょうね。
この値が、「NOTION_KEY」に該当します。
以上、インテグレーションの作成を説明しました。
次は、コネクトの追加を説明します。
コネクトの追加
インテグレーションは、ページに関連付けます。
インテグレーションとページを関連付けることをコネクトと呼ぶようです。
そのため、ページを用意する必要があります。
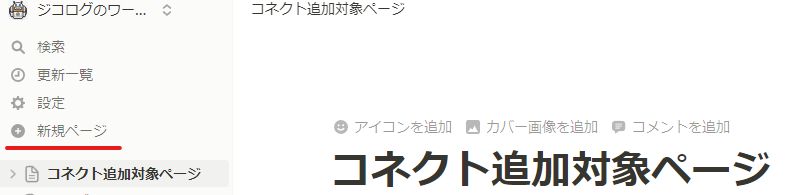
「新規ページ」から、新規にページを作成します。

デフォルトのままでは、インテグレーションとは何の関係もありません。
そこで、ページ左上の「・・・」メニューから設定を行います。

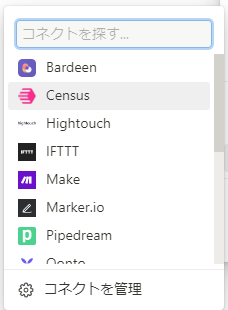
ポップアップ画面をスクロールして、次のメニューを表示させます。

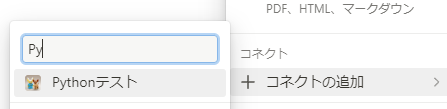
「コネクトの追加」をクリックすると、選択可能なインテグレーション一覧が表示されます。

インテグレーションの名称で検索すれば、簡単に見つけられます。

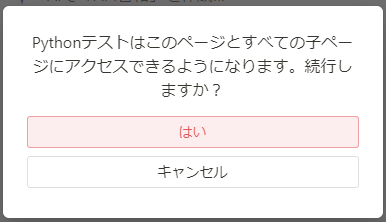
登録したインテグレーションを選択します。

もちろん、「はい」を選択。
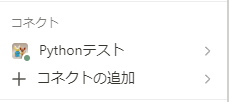
そうすると、選択したインテグレーションが追加されます。

これで対象のページにコネクトが追加されました。
つまり、自作インテグレーションの管理下に置かれたと言えます。
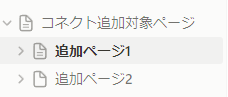
ここで処理したページが、基本的にはルートになります。
このページ以下に追加したページは、自作インテグレーションと関連付いています。

追加ページ1などは、自動的に「コネクトの追加」が実施されているということです。

各ページには、ページIDが存在します。
そのページIDを用いて、プログラムからはページを特定可能となります。
この値が、「NOTION_PAGE_ID」に該当します。
以上、コネクトの追加を説明しました。