pydeckは、次の人々の味方です。
- 機械学習エンジニア
- データサイエンティスト
- Webに詳しくないプログラマー
上記の人々が、地図を使ったコンテンツを公開したい場合に効果的です。
本記事の内容
- pydeckとは?
- pydeckのシステム要件
- pydeckのインストール
- pydeckの動作確認
それでは、上記に沿って解説していきます。
pydeckとは?
pydeckとは、deck.glによるデータ可視化を行うためのPythonライブラリです。
そして、Jupyter環境に合わせて動くように開発されています。
つまり、pydeckはJupyterに最適化したdeck.gl対応コンテンツ作成ライブラリということです。
ここまでに、pydeck以外に以下の2つのキーワードが出てきました。
- Jupyter
- deck.gl
これらがわからないとpydeckは理解が困難です。
それぞれを下記で説明します。
Jupyter
Jupyterは、ブラウザベースの開発環境です。
いわゆるIDE(統合開発環境)というヤツです。
PythonでIDEと言えば、以下が有名なところと言えます。
- PyCharm
- Spyder
- Atom
ただし、Jupyterについては詳細を見る必要はありません。
もうJupyterは、廃れていくことは確実です。
開発自体はすでにストップする予定のようです。
その代わりに、JupyterLabへ開発が移行します。
JupyterLabについては、以下の記事で解説しています。
なお、pydeckはJupyterLabでも動きます。
確認済です。
deck.gl
deck.gl公式のexamplesページ
https://deck.gl/examples
上記を見れば、どのようなものかはイメージできるでしょう。
deck.glとは、地図上にデータを描画するためのフレームワークです。
それもWebGLベースのため、高速に大量なデータが表示可能となります。
deck.gl自体の正体は、JavaScriptです。
次のようなタグで最新版のdeck.glを利用可能になります。
<script src="https://unpkg.com/deck.gl@latest/dist.min.js"></script>
そして、jsonやcsvをデータとして、それらをWebGLで地図上に描画するのがdeck.glの役目になります。
具体的なコードは、以下。
const jsonInput = {"initialViewState": {"bearing": -27.36, "latitude": 52.2323, "longitude": -1.415, "maxZoom": 15, "minZoom": 5, "pitch": 40.5, "zoom": 6}, "layers": [{"@@type": "HexagonLayer", "autoHighlight": true, "coverage": 1, "data": "https://raw.githubusercontent.com/uber-common/deck.gl-data/master/examples/3d-heatmap/heatmap-data.csv", "elevationRange": [0, 3000], "elevationScale": 50, "extruded": true, "getPosition": "@@=[lng, lat]", "id": "893efa56-acfa-4649-8f77-0a1f9fb7110e", "pickable": true}], "mapProvider": "carto", "mapStyle": "https://basemaps.cartocdn.com/gl/dark-matter-gl-style/style.json", "views": [{"@@type": "MapView", "controller": true}]};
const tooltip = true;
const customLibraries = null;
const deckInstance = createDeck({
container: document.getElementById('deck-container'),
jsonInput,
tooltip,
customLibraries
});
普通にJavaScriptのプログラミングですね。
まとめ
Jupyterとdeck.glについては、イメージができたはずです。
このイメージをもとにpydeckを説明します。
pydeckは、html自動作成がその主な機能です。
上記で示したjsコードなどをpydeckが自動で出力してくれます。
cssやhtmlタグも含めて。
「これだけ?」と思う方がいるかもしれません。
でも、Webに詳しくない人にとってはありがたいことです。
なぜなら、PythonをコーディングするだけでWebコンテンツを作成できるわけですから。
このことは、Streamlitの考え方とかなり近いです。
Streamlitでもdeck.glを扱うことが可能です。
しかし、Streamlitまで大げさなモノはいらないという人もいるでしょう。
そこで、もう少し手軽なJupyterとの連携にすることを考えたのかもしれません。
あとは、機械学習エンジニアはJupyterを使うことが多いというのも関係あるのでしょう。
以上、pydeckについて説明しました。
次は、pydeckのシステム要件を確認します。
pydeckのシステム要件
pydeckの最新バージョンは、0.6.2となります。
この最新バージョンは、2021年4月13日にリリースされています。
メンテナンスの頻度は、そこそこ高い方です。
サポートOSに関しては、これと言って記載が見当たりません。
ただ、pydeckはJupyterベースです。
ということは、Jupyterのシステム要件が前提になります。
Jupyterのシステム要件
ここでは、Jupyterのシステム要件を確認します。
JupyterのサポートOSは、以下を含むクロスプラットフォーム対応です。
- Windows
- macOS
- Linux
Jupyterに対応しているPythonのバージョンは、以下。
- Python 3.6
- Python 3.7
- Python 3.8
- Python 3.9
まとめ
Jupyterのシステム要件を満たせば、基本的にはOKのはずです。
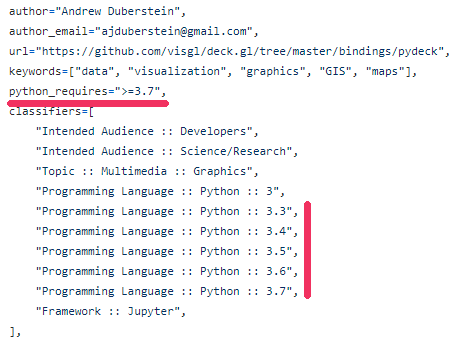
でも、念のためpydeckのsetup.pyを確認します。

これは、かなりややこしい状況です。
表示上は、以下のように記載されています。

しかし、仕様上はPython 3.7である必要があるということです。
「python_requires=”>=3.7″」とある以上は、Python 3.7以降が必須です。
表示部分が、単なるミスだと思います。
更新し忘れているだけと解釈しておきます。
以上、pydeckのシステム要件の説明でした。
次は、pydeckをインストールしていきます。
pydeckのインストール
pydeckは、Jupyterありきです。
ただ、Jupyterを事前にインストールしておく必要はありません。
pydeckをインストールする際に、自動的にJupyterもインストールされます。
よって、今回はJupyterもインストールしていない状況で検証します。
(※JupyterLabの場合は、事前にJupyterLabをインストールしておきます)
最初に、現状のインストール済みパッケージを確認しておきます。
>pip list Package Version ---------- ------- pip 21.1.1 setuptools 56.0.0
次にするべきことは、pip自体の更新です。
pipコマンドを使う場合、常に以下のコマンドを実行しておきましょう。
python -m pip install --upgrade pip
では、pydeckのインストールです。
pydeckのインストールは、以下のコマンドとなります。
pip install pydeck
インストールには、しばらく時間がかかります。
JupyterやJupyterLabがインストール済みなら、時間はその分だけ短くなるはずです。
では、どんなパッケージがインストールされたのかを確認しましょう。
>pip list Package Version ------------------- ------- argon2-cffi 20.1.0 async-generator 1.10 attrs 20.3.0 backcall 0.2.0 bleach 3.3.0 cffi 1.14.5 colorama 0.4.4 decorator 5.0.7 defusedxml 0.7.1 entrypoints 0.3 ipykernel 5.5.3 ipython 7.23.0 ipython-genutils 0.2.0 ipywidgets 7.6.3 jedi 0.18.0 Jinja2 2.11.3 jsonschema 3.2.0 jupyter-client 6.1.12 jupyter-core 4.7.1 jupyterlab-pygments 0.1.2 jupyterlab-widgets 1.0.0 MarkupSafe 1.1.1 matplotlib-inline 0.1.2 mistune 0.8.4 nbclient 0.5.3 nbconvert 6.0.7 nbformat 5.1.3 nest-asyncio 1.5.1 notebook 6.3.0 numpy 1.20.2 packaging 20.9 pandocfilters 1.4.3 parso 0.8.2 pickleshare 0.7.5 pip 21.1.1 prometheus-client 0.10.1 prompt-toolkit 3.0.18 pycparser 2.20 pydeck 0.6.2 Pygments 2.8.1 pyparsing 2.4.7 pyrsistent 0.17.3 python-dateutil 2.8.1 pywin32 300 pywinpty 1.0.1 pyzmq 22.0.3 Send2Trash 1.5.0 setuptools 56.0.0 six 1.15.0 terminado 0.9.4 testpath 0.4.4 tornado 6.1 traitlets 5.0.5 wcwidth 0.2.5 webencodings 0.5.1 widgetsnbextension 3.5.1
Jupyter関連のパッケージが、たくさんインストールされています。
以上、pydeckのインストールに関しての説明でした。
最後は、pydeckの動作確認を行います。
pydeckの動作確認
公式のサンプルコードです。
import pydeck as pdk
# 2014 locations of car accidents in the UK
UK_ACCIDENTS_DATA = ('https://raw.githubusercontent.com/uber-common/'
'deck.gl-data/master/examples/3d-heatmap/heatmap-data.csv')
# Define a layer to display on a map
layer = pdk.Layer(
'HexagonLayer',
UK_ACCIDENTS_DATA,
get_position=['lng', 'lat'],
auto_highlight=True,
elevation_scale=50,
pickable=True,
elevation_range=[0, 3000],
extruded=True,
coverage=1)
# Set the viewport location
view_state = pdk.ViewState(
longitude=-1.415,
latitude=52.2323,
zoom=6,
min_zoom=5,
max_zoom=15,
pitch=40.5,
bearing=-27.36)
# Render
r = pdk.Deck(layers=[layer], initial_view_state=view_state)
r.to_html('demo.html')
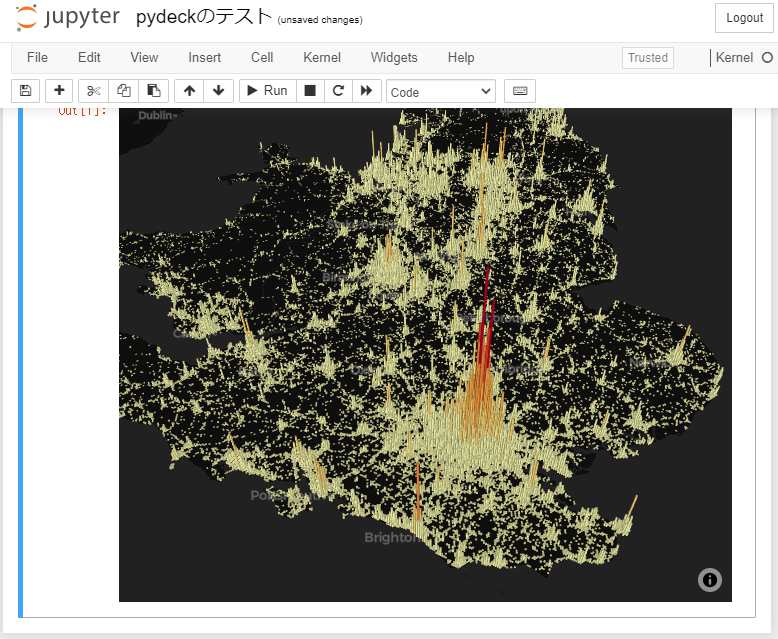
上記をJupyter上で実行すると、以下の表示となります。

サンプルコードは、Jupyter以外でも実行できます。
実行すると、demo.htmlファイルが作成されます。
ドキュメント上は、次のようにコードを変更する仕様らしいです。
r.to_html('demo.html', notebook_display=False)
変更してもしなくても、動きます。
作成されたdemo.htmlは、以下で確認できます。
マウスなどでグリグリ動かせます。
以上、pydeckの動作確認についての説明でした。