「Stable Cascadeをとにかく試したい!!」
「web UIによりStable Cascadeで画像を生成したい」
このような場合には、この記事の内容が参考になります。
この記事では、Stable Cascadeを好きなだけ自由に試す方法を解説しています。
本記事の内容
- Stable Cascadeとは?
- Stable Cascadeの導入
- Stable Cascadeの動作確認
それでは、上記に沿って解説していきます。
Stable Cascadeとは?
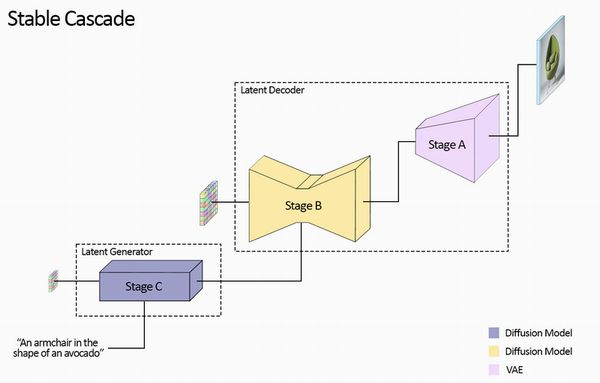
Stable Cascadeは、Würstchenアーキテクチャを基に構築されたモデルです。
他のアーキテクチャとの主な違いは、より小さな潜在空間で動作することです。
これにより、推論の実行速度が速くなり、トレーニングのコストが削減されます。
Stable Cascadeは、1024×1024の画像を24×24に圧縮できる圧縮係数42を実現し、
高品質な再構築を保ちながら、高効率での使用に適しています。
要するに、小さい画像で学習や推論を行うことができるということです。
それでいて、より高品質な画像を生成できると言われています。
それが実現可能なのは、3ステージを用いた仕組みにあるようです。

技術的に興味のある方は、「Würstchen」の論文などを探ってみてください。
Stable Cascadeの導入
Stable Cascadeは、結局SDXLとの比較が重要になります。
SDXLと比べて、どうなのかということです。

Stable Cascadeは、上記のデモで確認できます。
ただ、Hugging Face上のデモはあてになりません。
すぐにエラーで動かなくなったり、非公開になったりします。
そのため、上記のデモをローカル環境に導入しましょう。
そうすれば、好きなだけStable Cascadeを検証することができます。
個人的には、早くFooocusに搭載されて欲しいです。
現状では、このデモを導入して使うのが最も無難と言えます。
導入の際は、仮想環境の利用をオススメします。
では、まずモノをクローンすることからです。
git clone https://huggingface.co/spaces/multimodalart/stable-cascade
ダウンロードできたら、ディレクトリを移動しておきます。
cd stable-cascade
ここで、次のファイルを確認できると思います。
requirements.txt
git+https://github.com/kashif/diffusers.git@diffusers-yield-callback accelerate safetensors transformers
PyTorchに関する記載はありませんね。
PyTorchは、自分でインストールする必要があります。
GPU版のPyTorchが必須です。
最新版でも問題ありません。
次のコマンドでWindowsに最新版PyTorch(GPU版)をインストールできます。
pip install torch torchvision torchaudio --index-url https://download.pytorch.org/whl/cu121
PyTorchがインストールできたら、requirements.txtに以下を記載します。
gradio[oauth]
追加した状態で、次のコマンドを実行。
pip install -r requirements.txt
処理が完了したら、導入自体はOKです。
Stable Cascadeの動作確認
デモのweb UIを起動させます。
起動させるコマンドは、以下。
python app.py
おそらく、次のエラーが出るはずです。
ModuleNotFoundError: No module named 'spaces'
これは、デモのプログラムがHugging FaceのSpacesで動く前提になっているからです。
そのため、その前提となっている箇所を無効にしましょう。
「app.py」内における次の箇所をコメントにします。


これで、デモを起動できるようになります。
起動に成功すると、モデルのダウンロードが始まります。
このモデルのダウンロードに時間が、かなりかかります。
約13GBほどです。

コンソールに次のように表示されたら、起動成功と言えます。
Running on local URL: http://127.0.0.1:7860 To create a public link, set `share=True` in `launch()`.
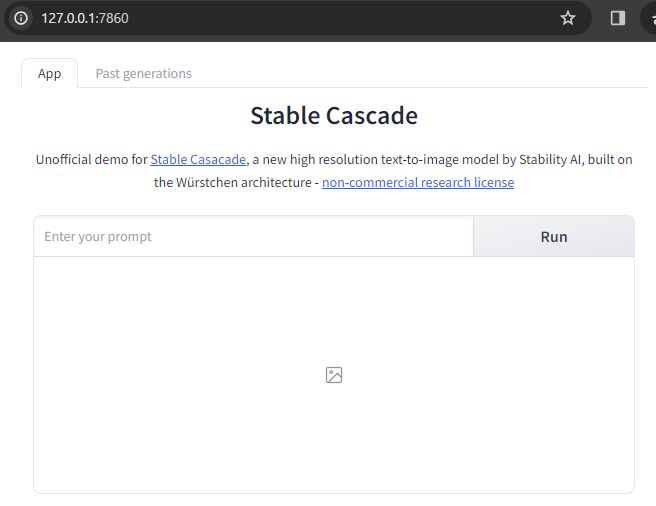
ブラウザで「http://127.0.0.1:7860」します。
デモと同じ画面を確認できます。

とりあえず、「Example」を選択して、適当にプロンプトを書き替えます。

次のように書き換えて、「Run」ボタンをクリック。
An astronaut riding a blue dog
結果として、次の画像が作成されました。

このときのGPU使用量は、以下。

かなりGPUが利用されることがわかります。





