「ブラウザの操作を自動化したい」
「Chromeの拡張機能を自作したい」
「スクレイピングをJavaScriptで行いたい」
このような場合は、Tampermonkeyがオススメです。
この記事では、Tampermonkeyのインストールから使い方までを解説しています。
本記事の内容
- Tampermonkeyとは?
- Tampermonkeyのインストール
- Tampermonkeyの動作確認
それでは、上記に沿って解説していきます。
Tampermonkeyとは?

Tampermonkeyは、ユーザースクリプトを実行するためのChrome拡張機能です。
ユーザースクリプトは、Greasemonkeyスクリプトとも呼ばれます。
簡単に言うと、Tampermonkeyでブラウザを操作できます。
ブラウザ操作と言えば、Seleniumが有名です。
Seleniumは、Pythonなどの外部プログラムからブラウザを操作します。
それに対して、Tampermonkeyはブラウザの操作以上のことが可能です。
操作というより、見ているWebページを乗っ取ると表現できます。
もちろん、それはTampermonkeyを利用している本人だけです。
つまり、それって拡張機能と同じなのですよね。
Tampermonkeyを経由して、拡張機能を開発できると言えます。
スクリプトは、公開可能です。
そして、それを検索することもできます。
だから、Tampermonkeyはプラットホームでもあります。
こんな素晴らしい仕組みは、利用しないと勿体無いです。
Tampermonkeyを利用すれば、拡張機能を自作する手間が省けます。
個人的には、過去に拡張機能を開発した経験があります。
未公開で拡張機能を機能させるには、そこそこ手間がかかります。
普通は、Chromeをデベロッパーモードになんてしませんからね。
あと、バージョン管理も手間がかかりました。
crxファイルをバージョンアップの都度、クライアントに渡していました。
もちろん、その度に再インストールです。
Tampermonkeyを利用すれば、スクリプトを更新してもらうだけで済みます。
コピペだけで済むということです。
とにかく、Tampermonkeyはいろいろな可能性があります。
インストールしておくことは、開発者としての可能性も広げるはずです。
以上、Tampermonkeyについて説明しました。
Tampermonkeyのインストール
Tampermonkeyは、Chromeの拡張機能です。
そのため、普通の拡張機能を同じインストール方法となります。
Tampermonkey – Chrome ウェブストア
https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo?hl=ja
まずは、上記の公式ページへアクセス。

「Chromeに追加」ボタンをクリック。
インストールは、すぐに完了します。
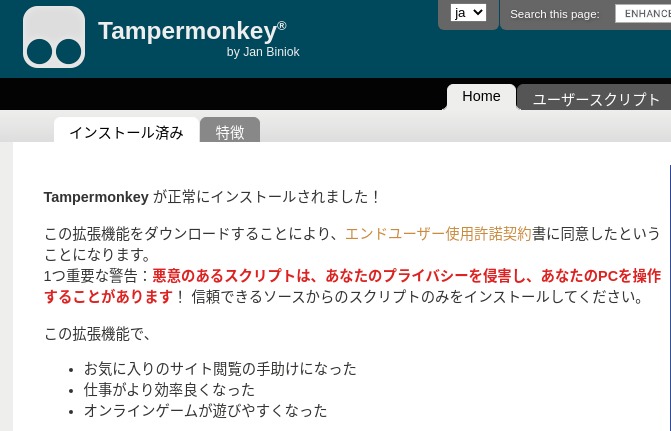
インストールが完了したら、次のようなページが表示されます

赤字で怖いことが、書いていますね。
Tampermonkeyの使い方には、要注意ということです。
ただ、悪意があるかないかを判断するにはある程度のスキルが必要となります。
スキルとは、スクリプトを読んで理解できる能力を意味しています。
そのため、プログラミング初心者が悪意の有無を判断するのは難しいと言えます。
よって、プログラミング初心者はかなり注意しないとダメでしょう。
もちろん、スキルのあるプログラマーも注意は必要です。
楽して脳死コピペをしてしまうこともあります。
しかし、Tampermonkeyに関しては警戒度を普段より上げましょう。
以上、Tampermonkeyのインストールの説明でした。
次は、Tampermonkeyの動作確認を行います。
Tampermonkeyの動作確認
Tampermonkeyの動作確認は、次の順番に説明していきます。
- メニュー表示
- 新規スクリプト追加
- 動作確認
それぞれを下記で説明します。
メニュー表示
まずは、Tampermonkeyを起動しましょう。

このアイコンをクリック。

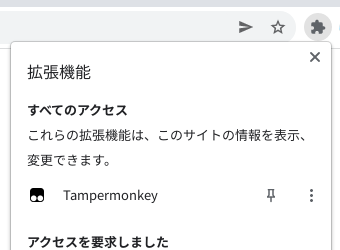
「Tampermonkey」が、確認できるはずです。
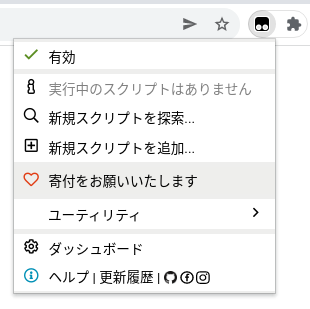
それを選択すると、次のように表示されます。

これが、Tampermonkeyのメニューです。
新規スクリプト追加
スクリプトを動かすサイトのアクセスします。
今回は、Googleで自動的に「Tampermonkey」を入力します。
本当は、検索までした方が面白いです。
でも、今回は動作確認が目的となります。
そのため、シンプルな処理のスクリプトを作っていきます。
まずは、Googleにアクセス。
https://www.google.com/
お馴染みの画面が表示されます。

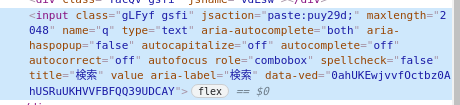
上記テキストボックスの要素を確認しておきます。
idではなく、nameで管理しているようです。

「name=”q”」を覚えておきます。
次に、Tampermonkeyのメニューから「新規スクリプトを追加」を選択。
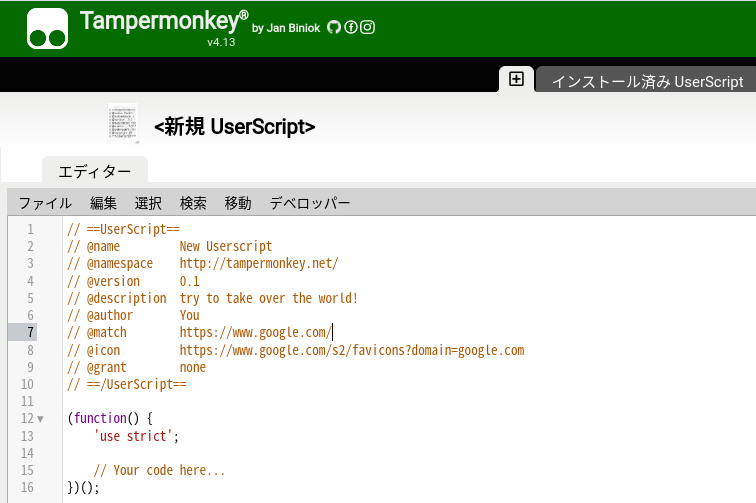
次のような画面が表示。

この画面でスクリプトをコーディングしていきます。
以下の記述は、単なるコメントではないの要注意!!
// ==UserScript== // @name New Userscript // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match https://www.google.com/ // @icon https://www.google.com/s2/favicons?domain=google.com // @grant none // ==/UserScript==
この部分(UserScript)は、設定だと考えればよいでしょう。
詳細は、次のページで確認できます。
https://hibbard.eu/tampermonkey-tutorial-2/
そして、今回の動作確認のために作成したスクリプトは以下。
// ==UserScript==
// @name auto input
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://www.google.com/
// @icon https://www.google.com/s2/favicons?domain=google.com
// @grant none
// @require https://code.jquery.com/jquery-latest.js
// ==/UserScript==
(function() {
'use strict';
// Your code here...
var input_elem = $('input[name="q"]');
input_elem.val("Tampermonkey");
})();
追記したのは、2箇所です。
1つ目は、最新jQueryの読み込みに関する箇所となります。
// @require http://code.jquery.com/jquery-latest.js
UserScriptの最後に上記を追加しています。
この記述により、jQueryが利用できます。
2つ目は、自動的に「Tampermonkey」が入力される箇所となります。
var input_elem = $('input[name="q"]');
input_elem.val("Tampermonkey");
事前に「name=”q”」は、確認済です。
jQueryでコーディングできるのは、個人的には助かります。
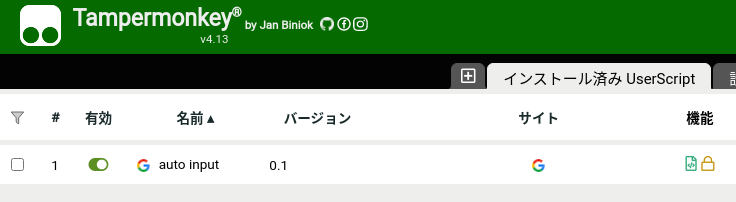
あと、スクリプト名を次のように変更しています。
// @name auto input
コーディングが完了したら、スクリプトを保存します。
保存すると、「インストール済 UserScript」で確認できます。

動作確認
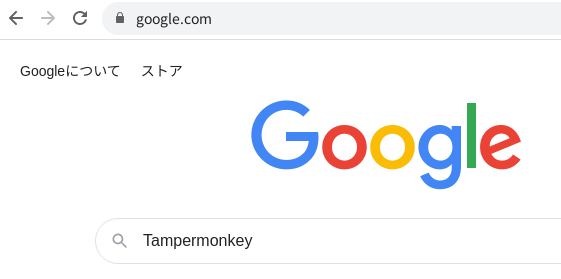
対象のURLにアクセスします。
UserScriptでは、以下の記述となります。
// @match https://www.google.com/
アクセスすると、「Tampermonkey」が入力されています。

今回は、シンプルな処理で動作確認を行いました。
jQueryが使えるなら、個人的には何でもできそうです。
スクレイピングも可能でしょうね。
Seleniumで難攻不落のサイトを、Tampermonkeyを試すのも面白いです。
以上、Tampermonkeyの動作確認を説明しました。