「TEXTurePaperのGUIツールが欲しい」
「TEXTurePaperをブラウザから気軽に利用したい」
このような場合には、この記事の内容が参考になります。
この記事では、TEXTurePaperのGUIツールについて解説しています。
本記事の内容
- TEXTurePaperのGUIツール
- TEXTurePaperのGUIツールのシステム要件
- TEXTurePaperのGUIツールのインストール
- TEXTurePaperのGUIツールの動作確認
それでは、上記に沿って解説していきます。
TEXTurePaperのGUIツール
TEXTurePaperのGUIツールは、次のページで公開されています。
TEXTure – a Hugging Face Space by TEXTurePaper
https://huggingface.co/spaces/TEXTurePaper/TEXTure
しかし、まともに動いているのを見たことがありません。
100%エラーで終わっています。

そもそも、TEXTurePaperは共有サーバで動かすような処理ではありません。
だからこそ、次のボタンが用意されています。

「Duplicate Space」を用いれば、GPUを専用で使うことが可能になります。
もちろん、その場合は有償です。
もう一つの方法としては、ローカルマシンにインストールする方法になります。
個人的には、こちらの方法をオススメします。
そのためにも、まずはローカル環境へTEXTurePaperをインストールする必要があります。
TEXTurePaperのインストールについては、次の記事で説明しています。
正直、インストールは少々大変です。
だからこそ、上記の記事で詳しく解説しています。
以上、TEXTurePaperのGUIツールについて説明しました。
次は、TEXTurePaperのGUIツールのシステム要件を説明します。
TEXTurePaperのGUIツールのシステム要件
TEXTurePaperのGUIツールのシステム要件を説明します。
システム要件は、以下の2点です。
- TEXTurePaper
- Gradio
とりあえず、TEXTurePaperが動く環境を用意しましょう。
そして、GUIツールとして機能するためにGradioが必要です。
Gradioについては、次の記事で説明しています。
まとめると、TEXTurePaperが動くようにします。
そして、Gradioをインストールしておきます。
以上、TEXTurePaperのGUIツールのシステム要件を説明しました。
次は、TEXTurePaperのGUIツールのインストールを説明します。
TEXTurePaperのGUIツールのインストール
TEXTurePaperのGUIツールのインストールは、次の手順で実施します。
- ファイル一式の取得(Hugging Faceから)
- ファイルの修正
それぞれを以下で説明します。
ファイル一式の取得(Hugging Faceから)
TEXTurePaper/TEXTure at main
https://huggingface.co/spaces/TEXTurePaper/TEXTure/tree/main
上記ページから、必要なファイルをダウンロードします。

一旦、huggingface_hubを使ってローカルに全部ダウンロードしましょう。
huggingface_hubを利用すると、自動的にファイルをダウンロードしてくれます。
huggingface_hubをインストールできたら、次のコードを実行します。
from huggingface_hub import snapshot_download
snapshot_download(
repo_id="TEXTurePaper/TEXTure",
repo_type="space",
revision="main",
cache_dir="./")
上記コードを実行すると、ダウンロード処理が開始されます。
ダウンロードは、すぐに終わります。

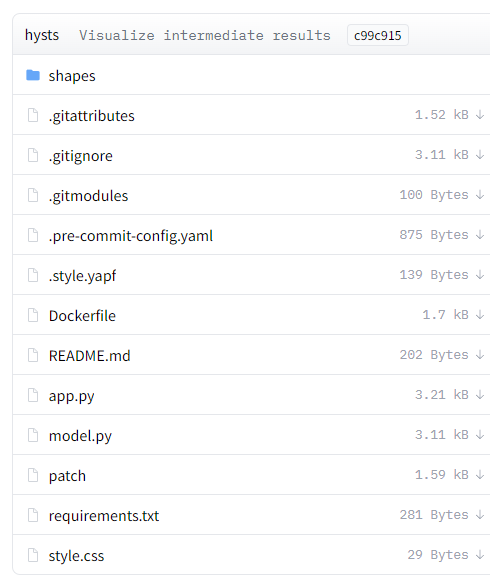
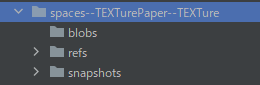
処理が完了すると、ディレクトリ上に「spaces–TEXTurePaper–TEXTure」を確認できます。
そして、「snapshots」以下にあるファイル・ディレクトリをコピーします。

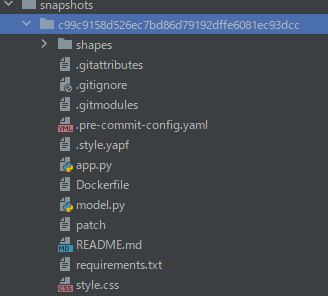
「c99c9158d526ec7bd86d79192dffe6081ec93dcc」は、リポジトリのバージョンです。
バージョンが更新されれば、この値も変わってきます。
この長たらしいディレクトリより下のモノをコピーしましょう。
ただし、必要なモノは以下だけです。
- app.py
- model.py
- style.css
- shapes(ディレクトリごと)
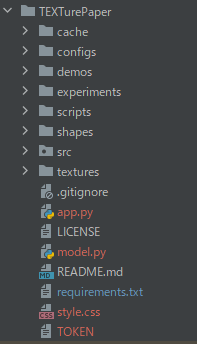
これらをコピーして、TEXTurePaperのリポジトリルートに上書きコピーします。
次のような構成になれば、OK。

ファイルの修正
- model.py
- src/models/textured_mesh.py
各ファイル毎に説明します。
model.py
「sys.path.append」は無効にしましょう。
コメントにするだけで構いません。

トラブルメーカーとして扱われています。
これがあるために、パス関係で不思議な現象に出くわします。
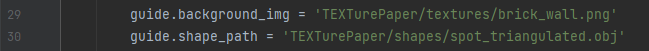
次は、パスを変更しましょう。

以下のように変更します。
guide.background_img = './textures/brick_wall.png' guide.shape_path = './shapes/spot_triangulated.obj'
最後は、Windowsの場合だけです。
zipコマンドが利用できれば、別にWindowsも修正する必要はありませんけどね。

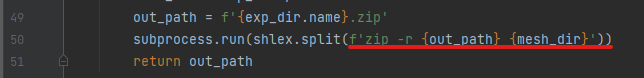
修正しないと、次のようなエラーが発生します。
FileNotFoundError: [WinError 2] 指定されたファイルが見つかりません。
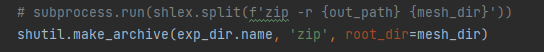
修正方法は、コマンドを利用せずPythonだけで処理できるようにコーディングします。
まず、model.pyの冒頭で以下を追加しましょう。
import shutil
エラーになる箇所は、次のように書き換えます。

src/models/textured_mesh.py
以下は、ダウンロードした「patch」ファイルに記載されています。
diff --git a/src/models/textured_mesh.py b/src/models/textured_mesh.py
index 75ffb6d..40d30e6 100644
--- a/src/models/textured_mesh.py
+++ b/src/models/textured_mesh.py
@@ -122,7 +122,7 @@ class TexturedMeshModel(nn.Module):
self.renderer = Renderer(device=self.device, dim=(render_grid_size, render_grid_size),
interpolation_mode=self.opt.texture_interpolation_mode)
- self.env_sphere, self.mesh = self.init_meshes()
+ self.env_sphere, self.mesh = self.init_meshes(opt.shape_path)
self.default_color = [0.8, 0.1, 0.8]
self.background_sphere_colors, self.texture_img = self.init_paint()
self.meta_texture_img = nn.Parameter(torch.zeros_like(self.texture_img))
diff --git a/src/stable_diffusion_depth.py b/src/stable_diffusion_depth.py
index 610d2de..e172080 100644
--- a/src/stable_diffusion_depth.py
+++ b/src/stable_diffusion_depth.py
@@ -1,3 +1,5 @@
+import os
+
from diffusers import AutoencoderKL, UNet2DConditionModel, PNDMScheduler
from huggingface_hub import hf_hub_download
from transformers import CLIPTextModel, CLIPTokenizer, logging
@@ -24,9 +26,7 @@ class StableDiffusion(nn.Module):
super().__init__()
try:
- with open('./TOKEN', 'r') as f:
- self.token = f.read().replace('\n', '') # remove the last \n!
- logger.info(f'loaded hugging face access token from ./TOKEN!')
+ self.token = os.environ['HF_TOKEN']
except FileNotFoundError as e:
self.token = True
logger.warning(
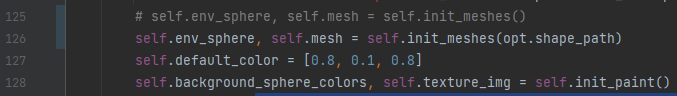
上記の内容に従って、コードを次のように修正します。

なお、もう一つの修正内容は無視します。
「TOKEN」ファイルを設置することにより、エラーが出ないように対応済みです。
以上、TEXTurePaperのGUIツールのインストールを説明しました、
次は、TEXTurePaperのGUIツールの動作確認を説明します。
TEXTurePaperのGUIツールの動作確認
TEXTurePaperのGUIツールの動作確認を行います。
リポジトリルートに配置したapp.pyを実行します。
すでにTEXTurePaperの動作確認が済んでいれば、サクッと起動するはずです。
Running on local URL: http://127.0.0.1:7860 To create a public link, set `share=True` in `launch()`.
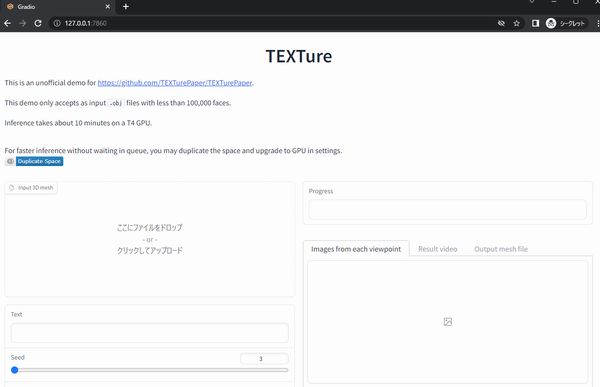
では、Chromeなどのブラウザで「http://127.0.0.1:7860」にアクセスします。
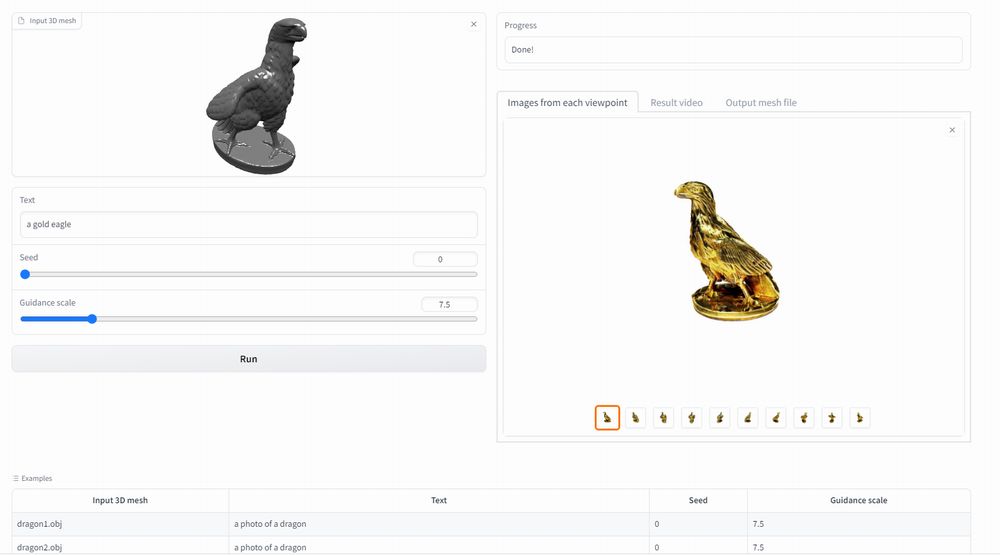
Hugging Face上のデモと同じような画面を確認できます。

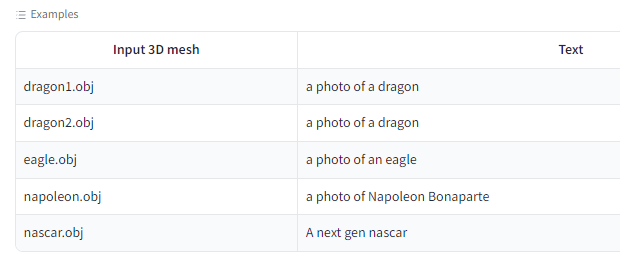
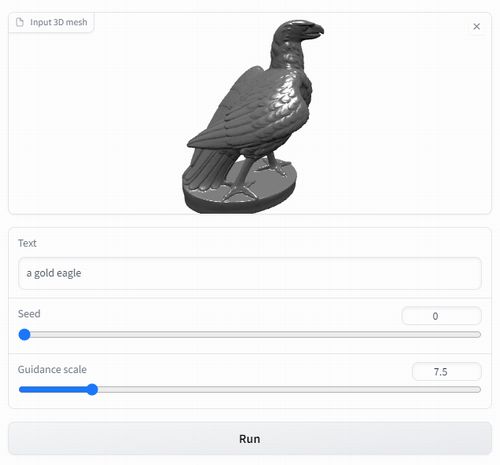
3Dモデルをアップロードするか、以下から選択します。
今回は、「eagle.obj」を選択。

テキストを適当に変更します。

seedなども変更したければ、ここで変更可能です。
設定がOKなら、「Run」ボタンをクリック。
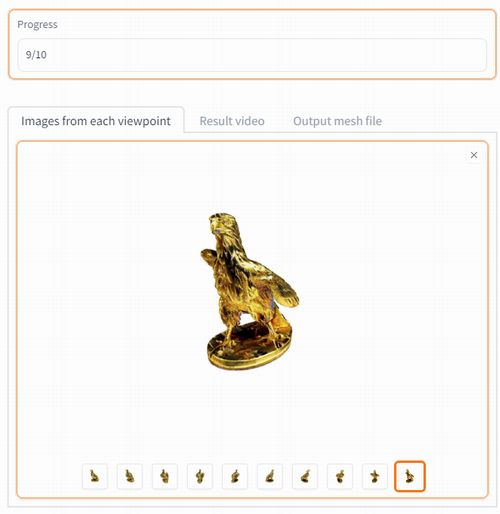
処理中の状況を確認できます。

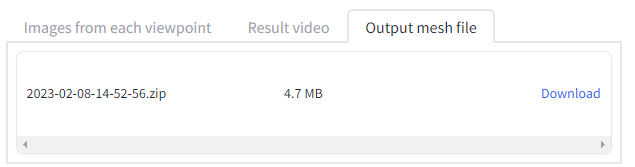
処理が完了すると、「Output mesh file」タブでからzipファイルをダウンロードできます。

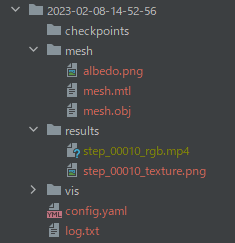
zipファイルを解凍したら、以下のファイルを確認できます。

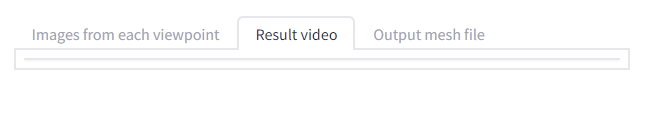
また、mp4の動画も生成されます。
しかし、以下のように動画を確認できない場合がしばしばあります。

この場合、動画自体は生成されています。
必要な場合は、ここから直接取得しましょう。

動画が表示されない場合、次のようなエラーがコンソールに出ています。
ConnectionResetError: [WinError 10054] 既存の接続はリモート ホストに強制的に切断されました。
どうやら、ソケット接続が失敗しているようです。
「WinError」とあるように、Windowsの場合に出るエラーになります。
個人的に特に実害はないので、これ以上はこのエラーを追いかけません。
このエラーを避けたい場合は、Linxuを利用しましょう。
以上、TEXTurePaperのGUIツールの動作確認を説明しました。