この記事は、PythonでGUIアプリを作成するための内容となります。
tkinterを用いて、ウィンドウにボタンを表示させていきます。
本記事の内容
- PythonでGUIアプリを作成できる環境を準備する
- PythonでGUIアプリのウィンドウを作成する
- PythonでGUIアプリにボタンを表示する
それでは、上記に沿って解説していきます。
PythonでGUIアプリを作成できる環境を準備する
まずは、PythonでGUIアプリを作成する環境の準備からです。
詳細は次の記事にまとめています。
記事の内容を一言で言うと、「Python 3なら何もする必要はない」です。
Python 3の標準ライブラリとして、tkinterが用意されています。
そのため、気にするのはPythonのバージョンとなります。
バージョン的には問題ないのであれば、次へ進みましょう。
PythonでGUIアプリのウィンドウを作成する
PCで動くGUIアプリであれば、ウィンドウと表現するべきなのでしょう。
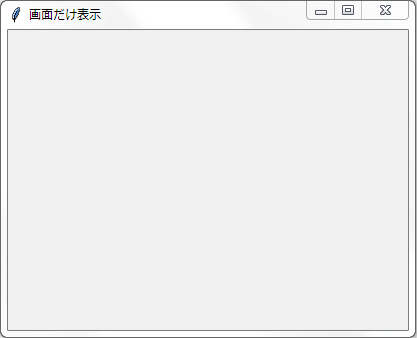
このウィンドウ(以下では画面)を表示するコードは以下。
import tkinter
# 画面作成
window = tkinter.Tk()
window.geometry("400x300")
window.title("画面だけ表示")
プログラムの説明不要ですね。
見たままの内容です。
これを実行すると画面が表示されます。
どうですか?
画面は表示されましたか?
通常は見えないはずです。
なぜなら、一瞬で消えるからです。
画面を表示させておくには、プログラムを動かし続ける必要があります。
もっとわかりやすい表現なら、常駐させておく必要があるのです。
常駐しておかないと、ユーザーからの処理を受け付けることができません。
そこで、常駐させておくための決まり文句があります。
以下のコードをプログラムの最後に追加します。
window.mainloop()
追加した状態で、再度プログラムを実行してみてください。

上記の画面が出てきたはずです。
それも2つ!!
一つは先ほど、実行したプログラムの画面ということです。
画面の確認ができたら、すべて「×」で削除してください。
以上より、画面を表示させることができました。
次は、この画面にボタンを表示させます。
PythonでGUIアプリにボタンを表示する
ボタンを表示するには、以下の2つの処理があります。
- ボタンを作成する
- 作成したボタンを画面に追加する
それぞれを説明していきます。
ボタンを作成する
参考(公式が紹介)
https://tcl.tk/man/tcl8.6/TkCmd/ttk_button.htm
w = Button ( master, option=value, ... )
masterは、画面(window)のことです。
optionは以下のモノがあります。
| command | クリック時の呼び出し関数 |
| compound | textとimageの両方設定時における画像位置 |
| cursor | マウスカーソル |
| image | 画像 |
| style | style設定 |
| takefocus | キーボード処理におけるフォーカス制御 |
| text | ラベル |
| textvariable | 動的ラベル(プログラムで変更可能) |
| underline | 下線表示 |
| width | スペース幅(ボタン幅ではない、cssのpaddingと同じ概念) |
いろいろありますが、今回はtextを利用します。
# ボタン作成 btn = tkinter.Button(window, text="ボタン")
これでボタンを作成することができました。
次は、このボタンを画面に追加します。
作成したボタンを画面に追加する
w.place(x=●, y=●, option=value, ...)
wは作成した部品(Widget)の変数名となります。
座標位置のxとyは必須と考えてよいでしょう。
引数一覧は以下。
詳細は、ここでは省きます。
| anchor | 配置位置(定数で指定:9パターン) |
| bordermode | 縁の表示(内側:Tk.INSIDE、外側: Tk.OUTSIDE) |
| height | Widget高さ |
| relheight | 親widgetにおける相対的な高さ(0.0~1.0) |
| relwidth | 親widgetにおける相対的な幅(0.0~1.0) |
| relx | 親widgetにおける横の相対位置(0.0~1.0) |
| rely | 親widgetにおける縦の相対位置(0.0~1.0) |
| width | Widget幅 |
| x | ウィンドウにおける横の絶対位置(ピクセル) |
| y | ウィンドウにおける縦の絶対位置(ピクセル) |
今回は、次の引数を利用します。
# ボタン表示 btn.place(x=125, y=230, width=150, height=40)
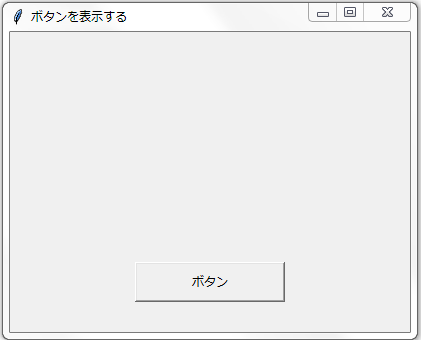
ボタンを表示する
上記までのコードを完成させましょう。
タイトルも「ボタンを表示する」に変更。
import tkinter
# 画面作成
window = tkinter.Tk()
window.geometry("400x300")
window.title("ボタンを表示する")
# ボタン作成
btn = tkinter.Button(window, text="ボタン")
# ボタン表示
btn.place(x=125, y=230, width=150, height=40)
# 画面表示(常駐)
window.mainloop()
これを実行します。

ボタンも意図した場所に細かく表示できています。
大体やりたいことはできそうです。
以上、お疲れ様でした。