「VSCodeを使って、無料でPythonのリモート開発をサクサクしたい」
上記を実現したい方には、この記事が役に立つはずです。
本記事の内容
- VSCodeのリモート開発(Python仮想環境)
- 仮想環境が関連付いたプロジェクトの作成
- VSCodeへのプロジェクトの登録
- VSCodeのリモート開発における仮想環境の動作確認
それでは、上記に沿って解説していきます。
VSCodeのリモート開発(Python仮想環境)
VSCode(Visual Studio Code)のリモート開発は、生産性UP間違いなしです。
効率云々よりも、精神的に楽になります。
無駄に感じながら行う作業ほど、人間にとって苦痛なことはありません。
その苦痛から解放してくれるのが、リモート開発です。
そこにPython仮想環境が加われば、鬼に金棒となります。
この記事では、その鬼に金棒の部分を解説しています。
それ以前のリモート開発の部分は、以下の記事を参考にしてください。
「VSCodeによるPythonのリモート開発ができる」
この条件が整っていれば、これ以降を読み進めてください。
内容的には、全然簡単です。
簡単に「鬼に金棒」状態になれます。
仮想環境が関連付いたプロジェクトの作成
プロジェクトの作成自体は、サーバー上で処理します。
コマンドだけで処理可能です。
最初に、プロジェクトのルートディレクトリを作成します。
(※現在位置は、/home/ssh_test/project)
mkdir pj_001
作成したディレクトリに移動。
cd pj_001
まずは、次のコマンドにより仮想環境を作成。
python3 -m venv venv
Pythonの仮想環境については、次の記事でまとめています。
次に、.envrcファイルを作成します。
今回は、次のコマンドで.envrcを作成していきます。
direnv edit .
.envrcファイルに記述する内容、以下。
source venv/bin/activate unset PS1
.envrcファイルを作成した時点で、次ような表示になればOKです。
$ direnv edit . direnv: loading ~/project/pj_001/.envrc direnv: export +VIRTUAL_ENV ~PATH
もし、「direnv:」以降の表示がないと、何かしら問題があります。
direnvコマンドや.envrcについては、次の記事で解説しています。
ここまで完了したら、次のようなファイル・ディレクトリ構成になっています。
project/
└── pj_001
├── .envrc
└── venv
なお、上記のツリーではvenv以降のファイル・ディレクトリを無視しています。
以上、仮想環境が関連付いたプロジェクトの作成を説明しました。
次は、作成したプロジェクト(ディレクトリ)をVSCodeに認識させていきます。
VSCodeへのプロジェクトの登録
プロジェクトと言っていますが、単純にエクスプローラーに登録するだけです。
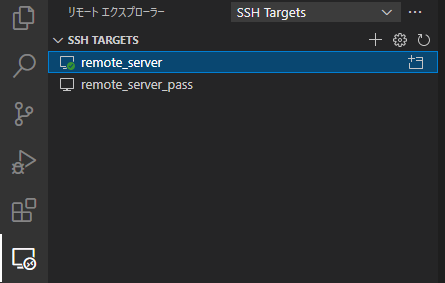
まずは、リモート接続の状態であることを確認します。

リモート接続の状態であることが確認できました。
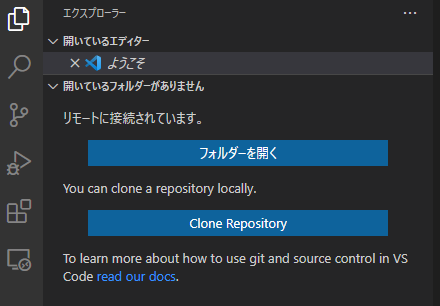
この状態で、エクスプローラーを開きます。

「リモートに接続されています。」
ここでもリモート接続であることを確認できますね。
では、プロジェクトの登録を行っていきましょう。
「フォルダーを開く」を選択。
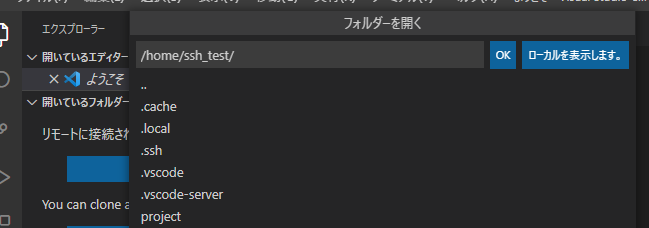
対象フォルダーの入力を行います。

「/home/ssh_test/project/pj_001」と入力して、「OK」ボタンをクリック。
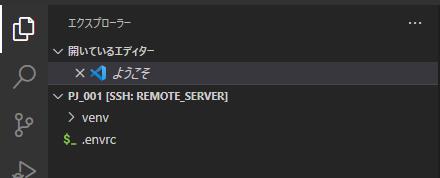
正常に処理されると、エクスプローラーは次のように表示されます。

これで、VSCodeへのプロジェクトの登録が完了です。
何度も言いますが、VSCode上では単なるエクスプローラーの登録になります。
以上、VSCodeへのプロジェクトの登録について説明しました。
最後に、動作確認を行います。
VSCodeのリモート開発における仮想環境の動作確認
エクスプローラーを開きます。
もちろん、先ほど登録したプロジェクトが対象です。
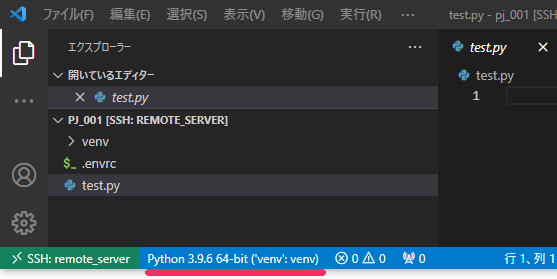
今回は、次のアイコンをクリックしてファイルを作成します。
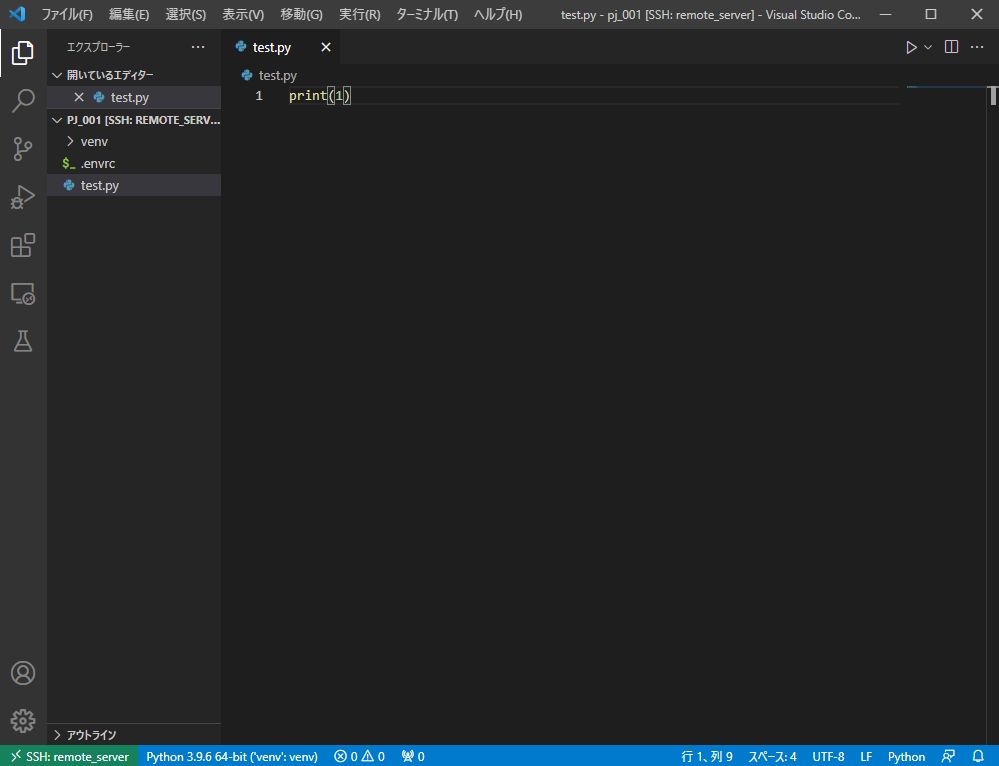
ファイル名は、「test.py」とします。

そうすると、下線のようにPython〇〇と表示されるはずです。

Pythonのバージョンは、各自の環境により異なります。
しかし、「(‘venv’:venv)」の表記はあるはずです。
これは、仮想環境で「test.py」が動くことを表しています。
これだけではまだ、わかりずらいかもしれません。
では、実際に実行してみましょう。
「test.py」のコード、次のような適当で構いません。
test.py
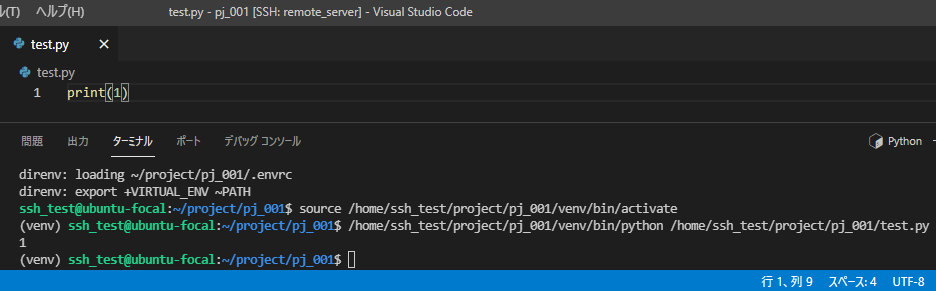
print(1)
上記コードをVSCodeで実行します。
そうすると、ターミナルに次のような表示が出てきます。

direnvによって、仮想環境が有効化されたていますね。
プロンプトにも、「(venv)」と表示されています。
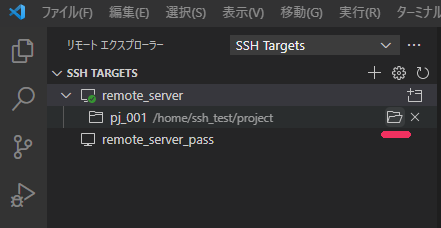
なお、登録したプロジェクトは、リモートエクスプローラーからも開けます。
対象のプロジェクトにカーソルを合わせて、下線のアイコンをクリック。

次のような別ウィンドウが開きます。

以上、VSCodeのリモート開発における仮想環境の動作確認を説明しました。