「プロンプトを考えるのが面倒だ・・・」
「画像を使ってカラーを指定したい」
このような場合には、この記事の内容が参考になります。
この記事では、画像によるカラーの指定について解説しています。
本記事の内容
- 画像によるカラーの指定
- T2I-Adapter(Color)の利用方法
- T2I-Adapter(Color)の動作確認
それでは、上記に沿って解説していきます。
画像によるカラーの指定
画像によるカラーの指定についての説明です。
まずは、公式ページにおけるT2I-Adapter(Color)の説明を見てみましょう。

この説明より、「画像によるカラーの指定」についてなんとなくでも理解できるはずです。
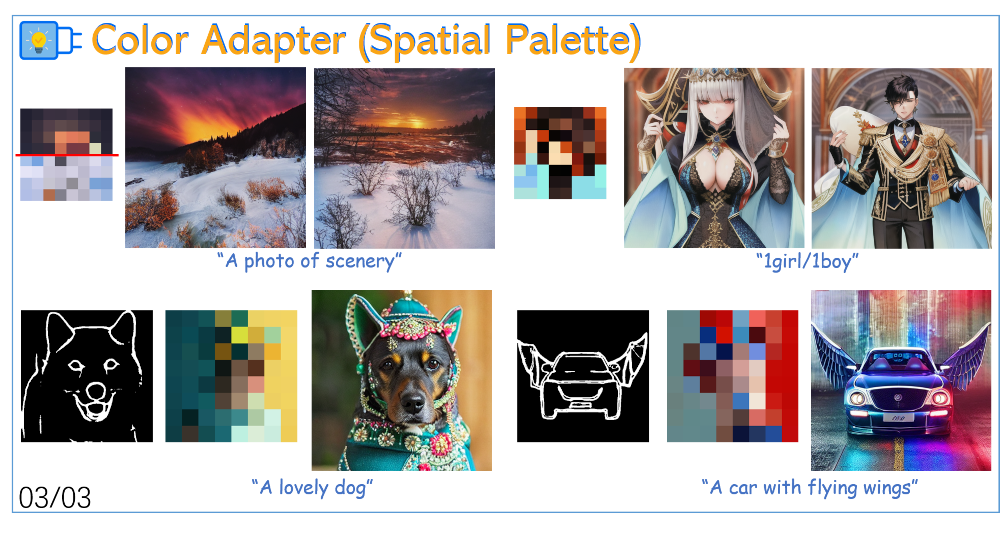
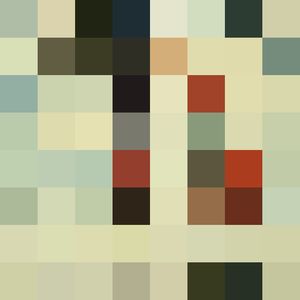
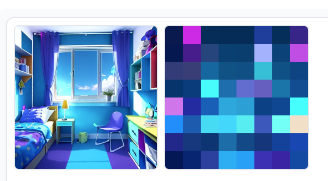
「spatial palette」とは、次のような画像を指すのでしょう。

例えば、この画像をベースに次のプロンプトを用いてT2I-Adapter(Color)で処理してみます。
city

カラーの位置は、ほぼ同じです。
そして、プロンプトの「city」を表現できています。
では、プロンプトを次のように変えてみましょう。
animal

「city」よりもカラーの位置は、ズレてしまっています。
でも、頑張って「animal」を表現することができています。
まあ、何の動物か不明ですが。
T2I-Adapter(Color)ができることは、大体把握できたでしょうか?
そして、「画像によるカラーの指定」という意味を理解できたでしょうか?
「OK」となれば、実際に触ってみましょう。
以上、画像によるカラーの指定について説明しました。
次は、T2I-Adapter(Color)の利用方法を説明します。
T2I-Adapter(Color)の利用方法
T2I-Adapter(Color)の利用方法に必要なモノは、以下となります。
- AUTOMATIC1111版web UI
- sd-webui-controlnet(web UI拡張機能)
- T2I-Adapter(Color)用モデル
それぞれを以下で説明します。
AUTOMATIC1111版web UI
AUTOMATIC1111版web UIのインストールは、次の記事で説明しています。
インストール済みの方は、最新版に更新しておきましょう。
必須ではありませんが、古いと動かない可能性があります。
sd-webui-controlnet(web UI拡張機能)
sd-webui-controlnetは、web UIの拡張機能です。
インストール方法と利用方法は、次の記事で説明しています。
また、Multi ControlNetの設定も行っておきましょう。
T2I-Adapter(Color)用モデル
T2I-Adapter(Color)に必要なモノだけに絞ります。
- モデル(t2iadapter_color_sd14v1.pth)
- 設定ファイル(t2iadapter_color_sd14v1.yaml)
モデル(t2iadapter_color_sd14v1.pth)

上記ページにアクセスして、次のファイルをダウンロードします。

設定ファイル(t2iadapter_color_sd14v1.yaml)
上記ページにアクセスして、次のファイルをダウンロードします。

ダウンロードしたファイルは、「extensions/sd-webui-controlnet/models」に保存します。
ここまで対応すれば、ControlNetで以下を選択できるようになっています。

具体的な使い方は、次の動作確認で説明します。
以上、T2I-Adapter(Color)の利用方法を説明しました。
次は、T2I-Adapter(Color)の動作確認を説明します。
T2I-Adapter(Color)の動作確認
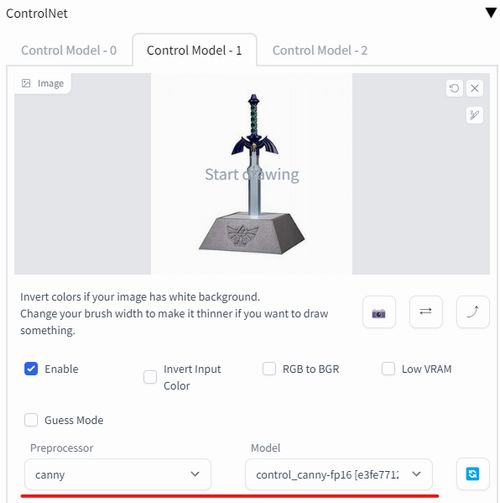
最新版の拡張機能であれば、ControlNetのUIが次のように変更されています。

動作としては、次の二つを確認しましょう。
- T2I-Adapter(Color)のみ
- T2I-Adapter(Color)とCannyの組み合わせ
それぞれを以下で説明します。
T2I-Adapter(Color)のみ
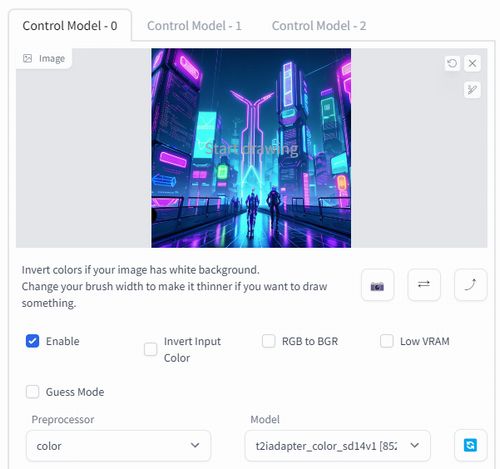
ベースにしたいカラーを持つ画像をアップロードします。

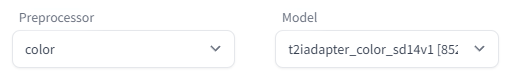
「Preprocessor」と「Model」は、上記を設定。
プロンプトには、以下を入力します。

「spatial palette」とともに、サイバーシティ色の部屋画像が確認できます。
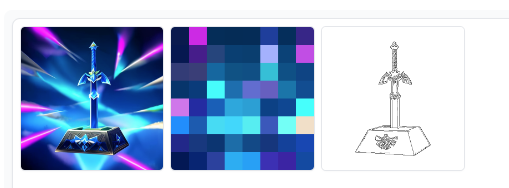
T2I-Adapter(Color)とCannyの組み合わせ
ControlNetのCannyやOpenPoseなどと組み合わせることが可能です。

「1」に設定を追加して、画像を生成します。
ここでは、プロンプトには以下を入力しておきます。
master sword
全部で次の3つの画像が生成されます。

以上、T2I-Adapter(Color)の動作確認について説明しました。





