「FreeUをweb UIで利用したい」
「とにかく、画像の品質をUPさせたい」
このような場合には、この記事の内容が参考になります。
この記事では、web UIでFreeUを利用する方法を解説しています。
本記事の内容
- sd-webui-freeuとは?
- sd-webui-freeuのインストール
- sd-webui-freeuの動作確認
それでは、上記に沿って解説していきます。
sd-webui-freeuとは?
sd-webui-freeuとは、web UIでFreeUに対応するための拡張機能です。
FreeUについては、以下がGitHub上の公式ページになります。
https://github.com/ChenyangSi/FreeU
FreeUは、Free Lunch in Diffusion U-Netの略称です。
「Free Lunch」とは、「努力、支払いまたは義務なしに得られる物」という意味になります。
「Diffusion U-Net」とは、「Stable DiffusionにおけるU-Net」を表しています。
この場合に得られる物とは、画質の大幅UPということです。
それも、大した労力をかけずにそれが実現できると説明されています。
具体的には、以下のパラメータを調整するだけです。
:param b1: backbone factor of the first stage block of decoder.
:param b2: backbone factor of the second stage block of decoder.
:param s1: skip factor of the first stage block of decoder.
:param s2: skip factor of the second stage block of decoder.
そのためのコードが、GitHub上でも公開されています。
そして、そのコードをweb UIに適用できるのがsd-webui-freeuになります。
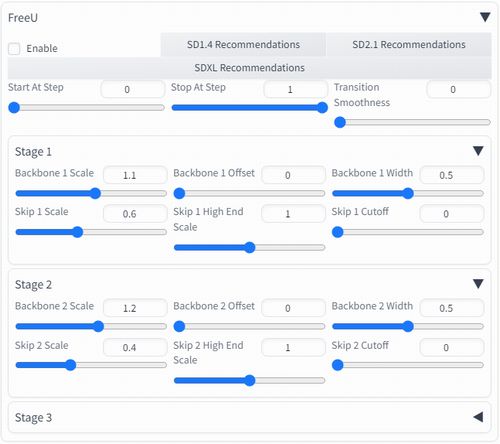
パラメータ調整するためのインターフェースも用意されています。

調整すべき対象は、以下の4つです。
| b1 | Backbone 1 Scale |
| b2 | Backbone 2 Scale |
| s1 | Skip 1 Scale |
| s2 | Skip 2 Scale |
これらの値は、モデルのバージョン毎に参考となる値が異なります。
次のボタンを押すことにより、推奨される値が自動的に設定されます。

SDXLにおける検証結果が、次のページで公開されています。
推奨値の算出根拠となるものです。

このような機能であれば、web UI自体に標準で組み込まれる可能性がありますね。
修正も「Free Lunch」なほどに単純なモノですから。
とりあえず、当面はsd-webui-freeuを利用することになるでしょう。
なお、「Stable DiffusionにおけるU-Net」については以下の記事がとてもわかりやすいです。

以上、sd-webui-freeuについて説明しました。
次は、sd-webui-freeuのインストールを説明します。
sd-webui-freeuのインストール
sd-webui-freeuのインストールを説明します。
もちろん、AUTOMATIC1111版web UIのインストール済みであることは大前提となります。
他の拡張機能と同じ手順でsd-webui-freeuをインストールできます。
まずは、「Extensions」タブをクリック。

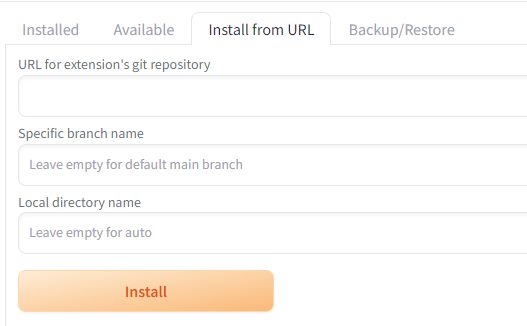
そして、「Extensions」内の「Install from URL」タブを開きます。

「URL for extension’s git repository」に次のURLを入力します。
https://github.com/ljleb/sd-webui-freeu.git
入力できたら、「Install」ボタンをクリック。
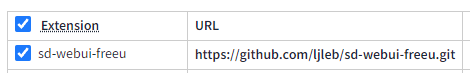
処理が完了したら、「Extensions」内の「Installed」タブをクリック。

sd-webui-freeuがインストールされていることを確認できます。
確認できたら、「Apply and quit」ボタンをクリック。
web UIを起動し直したら、「txt2img」か「img2img」の画面内に次のUIを確認できます。

以上、sd-webui-freeuのインストールを説明しました。
次は、sd-webui-freeuの動作確認を説明します。
sd-webui-freeuの動作確認
sd-webui-freeuの動作確認を行います。
使い方は、簡単です。
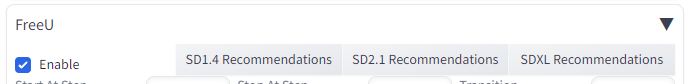
FreeUを適用するには、「Enabled」にチェック入れます。
そして、利用するモデルに合ったバージョンを選択します。

今回は、SDXL 1.0のカスタムモデルを利用します。
したがって、「SDXL Recommendations」ボタンをクリック。
たった、これだけです。
あとは、普通に画像生成を行います。
まずは、Juggernaut XLで画像を生成します。
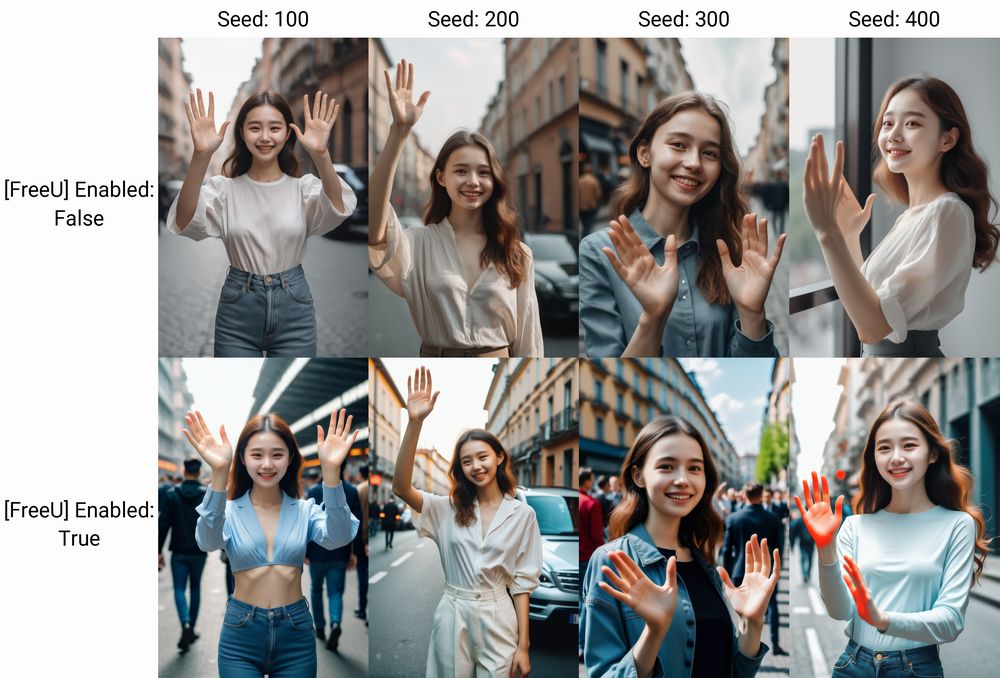
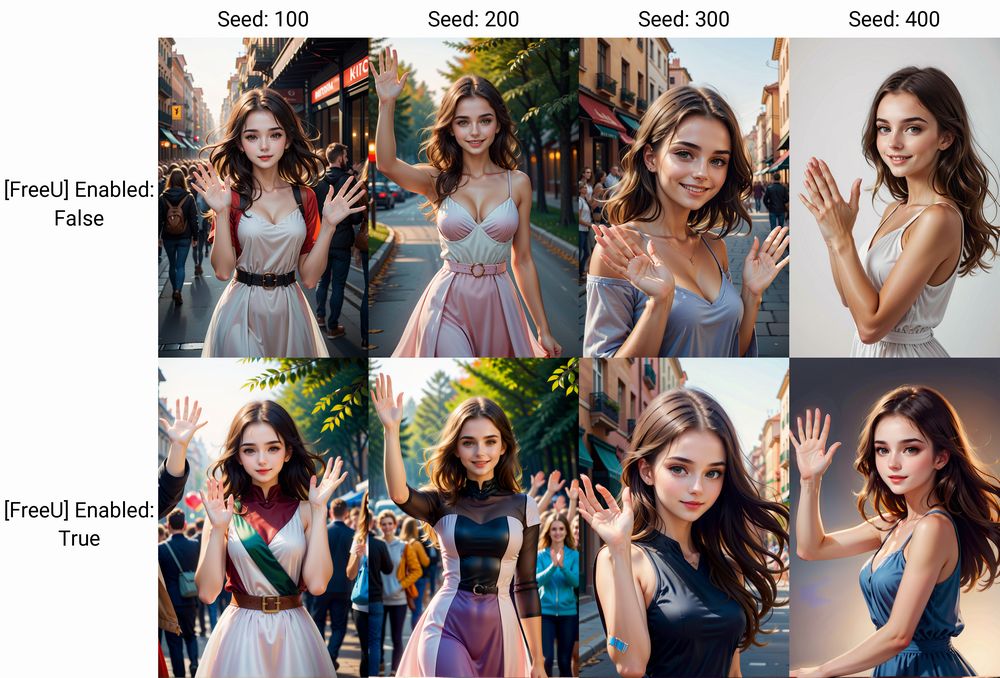
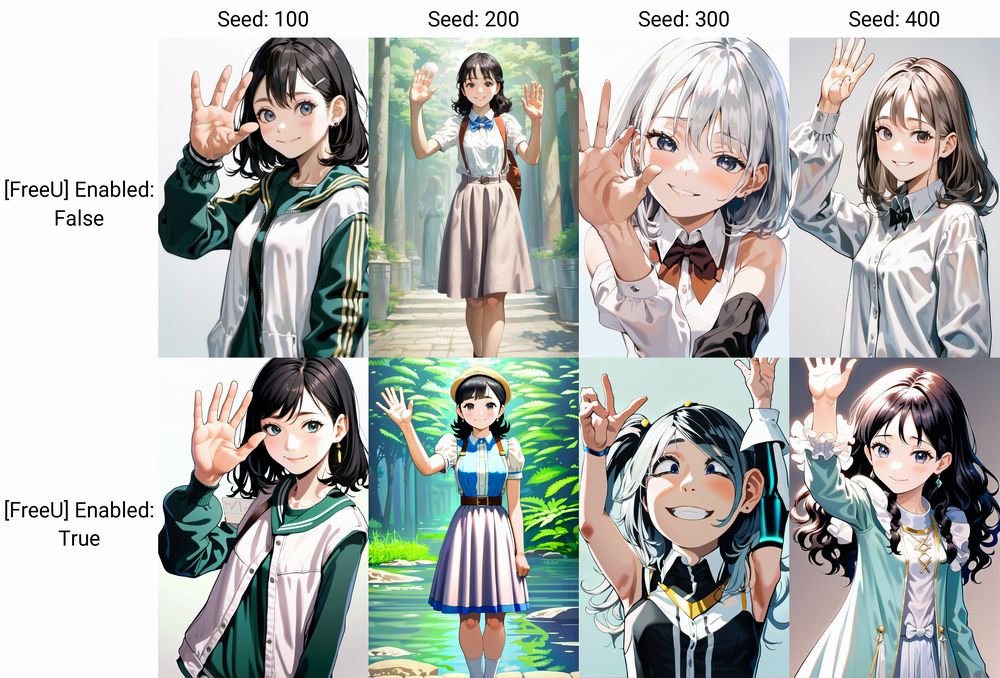
各SEED毎にFreeUの未適用と適用済みの両方で生成したのが、以下となります。

結構、構図が変わっていますね。
たまたまでしょうが、FreeU適用済みの場合は手がすべて完璧です。
ただ、手がオレンジになっているのは意味不明ですけど。
また、FreeUを適用すると背景がクリアになる傾向があります。
顔もFreeU適用済みの方が綺麗に見えますね。
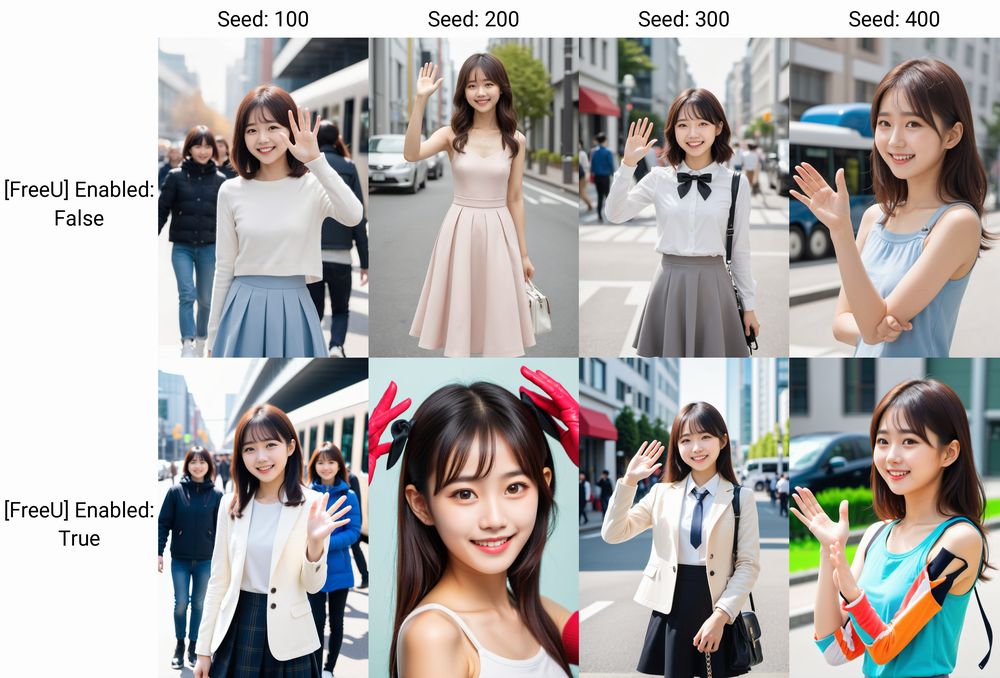
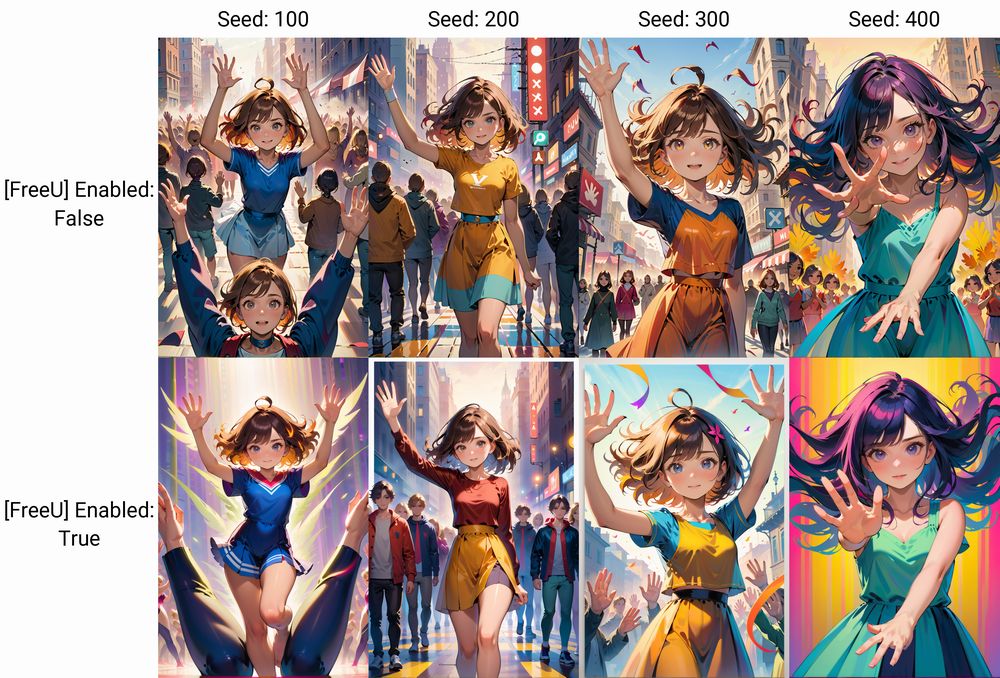
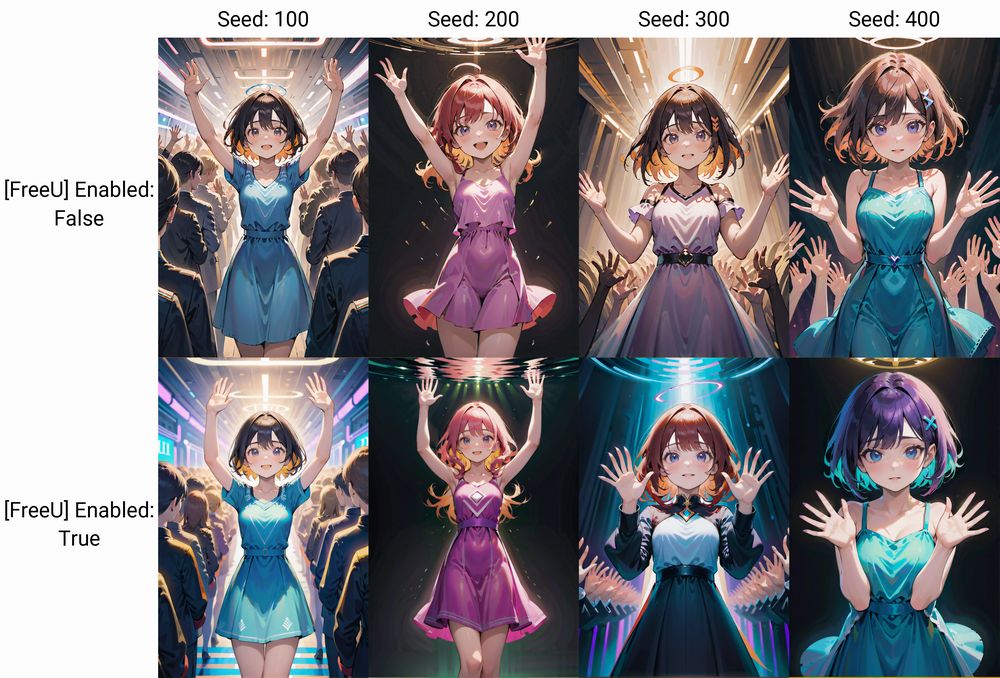
これ以降では、モデル毎に結果を載せていきます。






サンプル数的には、全然少ないです。
しかし、その少ない結果をみる限りでも、モデルとFreeUとの相性はあるように感じます。
基本的には、構図は維持されると思われます。
そして、細部で画質がUPするという感じです。
ただ、中には全く違う画像に見える場合もあります。
でも、FreeUを使って損はないでしょうね。
以上、sd-webui-freeuの動作確認を説明しました。










