matplotlibの日本語文字化けは、ごくごく普通に起こります。
そして、複数の解決方法が用意されています。
この記事では、FontPropertiesを使う方法を解説します。
本記事の内容
- FontPropertiesとは?
- FontPropertiesを使った日本語文字化けの解決
- FontPropertiesを使ったフォントの使い分け
それでは、上記に沿って解説していきます。
FontPropertiesとは?
FontPropertiesは、クラスです。
matplotlib.font_managerモジュールに属するクラスになります。
matplotlib.font_managerには、以下の3つのクラスが存在します。
- FontEntry
- FontManager
- FontProperties
このうち、次の2つのクラスが日本語の文字化け解決に利用できます。
- FontManager
- FontProperties
そして、今回はこのFontPropertiesの方を説明します。
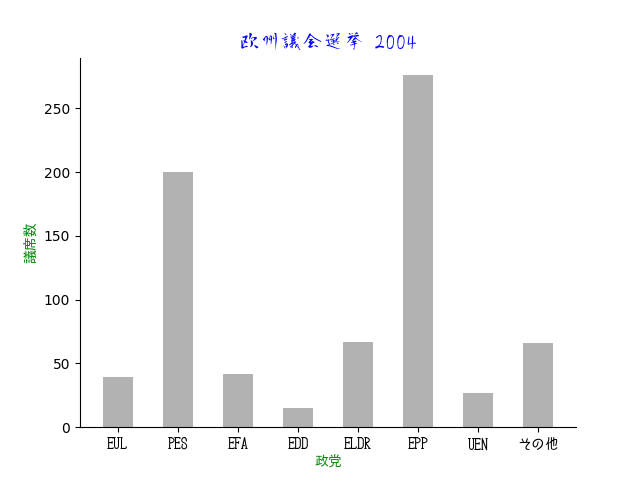
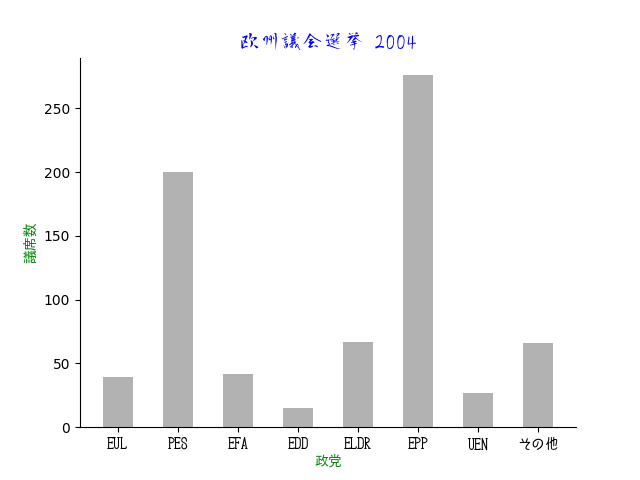
FontPropertiesの使い方を覚えれば、次のようなグラフを作成できます。

グラフ自体は、簡単な棒グラフです。
matplotlibによる棒グラフの描画については、次の記事で解説しています。
見てほしいのは、テキストの部分です。
上のグラフでは、合計3つのフォントを利用しています。
したがって、FontPropertiesの使い方を覚えると次の効果を得られます。
- matplotlibにおける日本語の文字化けの解決
- matplotlibにおけるフォントの使い分け
日本語の文字化けを解消することに加えて、フォントの使い分けも習得できます。
これはもう、FontPropertiesを覚えるしかないでしょう。
覚えると言っても、簡単です。
一度理解できれば、細かいことは忘れても問題ありません。
そのため、気軽にFontPropertiesを覚えていってください。
以上、FontPropertiesについての説明でした。
次は、FontPropertiesを使った日本語文字化けを解決していきます。
FontPropertiesを使った日本語文字化けの解決
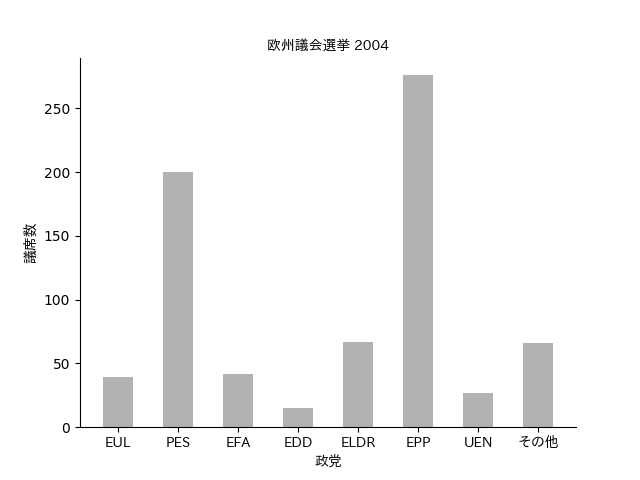
文字化けしているコードと文字化けしていないコードを比較します。
比較することで、FontPropertiesの使い方が明確になります。
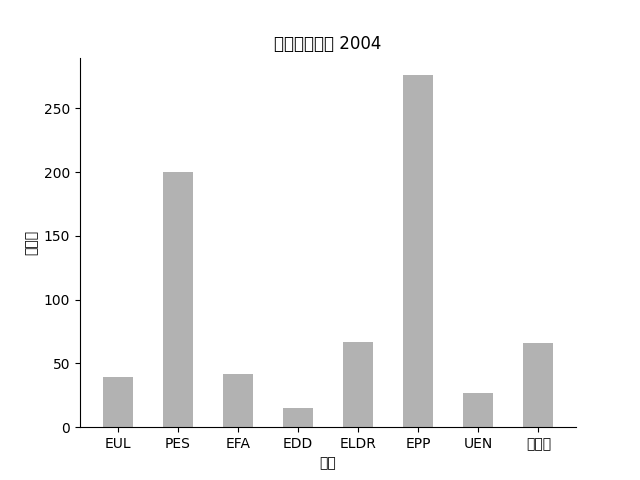
日本語が文字化けしているグラフを描画するコード

上の文字化けしているグラフは、次のコードで作成しています。
import numpy as np
import matplotlib.pyplot as plt
labels = ['EUL', 'PES', 'EFA', 'EDD', 'ELDR', 'EPP', 'UEN', 'その他']
values = [39, 200, 42, 15, 67, 276, 27, 66]
lefts = np.arange(len(values))
plt.bar(lefts, values, width=0.5, color="#b2b2b2")
plt.xticks(lefts, labels)
plt.title("欧州議会選挙 2004")
plt.xlabel("政党")
plt.ylabel("議席数")
plt.gca().spines['right'].set_visible(False)
plt.gca().spines['top'].set_visible(False)
plt.savefig("test00.png")
日本語が文字化けしていないグラフを描画するコード

上の文字化けしていないグラフは、次のコードで作成しています。
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.font_manager import FontProperties
font_path = "font/ipaexg.ttf"
fp = FontProperties(fname=font_path)
labels = ['EUL', 'PES', 'EFA', 'EDD', 'ELDR', 'EPP', 'UEN', 'その他']
values = [39, 200, 42, 15, 67, 276, 27, 66]
lefts = np.arange(len(values))
plt.bar(lefts, values, width=0.5, color="#b2b2b2")
plt.xticks(lefts, labels, fontproperties=fp)
plt.title("欧州議会選挙 2004", fontproperties=fp)
plt.xlabel("政党", fontproperties=fp)
plt.ylabel("議席数", fontproperties=fp)
plt.gca().spines['right'].set_visible(False)
plt.gca().spines['top'].set_visible(False)
plt.savefig("test01.png")
比較した結果
ポイントとなるのは、次の3点です。
- FontPropertiesの読み込み
- FontPropertiesインスタンスの作成
- fontpropertiesの設定
それぞれを下記で説明します。
FontPropertiesの読み込み
from matplotlib.font_manager import FontProperties
上記を追加しています。
FontPropertiesインスタンスの作成
font_path = "font/ipaexg.ttf" fp = FontProperties(fname=font_path)
文字化けを解消することに限れば、上記の記述だけで十分です。
文字フォントの場所を「fname」に設定しています。
ipaexg.ttfに関しては、次の記事をご覧ください。
手元になければ、上記記事を参考にしてダウンロードしましょう。
fontpropertiesの設定
テキストを表示する関数の引数として、fontpropertiesを設定しています。
plt.xticks(lefts, labels, fontproperties=fp)
plt.title("欧州議会選挙 2004", fontproperties=fp)
plt.xlabel("政党", fontproperties=fp)
plt.ylabel("議席数", fontproperties=fp)
fontpropertiesに設定するのは、FontPropertiesインスタンスとなります。
以上、FontPropertiesを使った日本語文字化けの解決を説明しました。
次は、FontPropertiesを使ったフォントの使い分けを説明します。
FontPropertiesを使ったフォントの使い分け
フォントの使い分けは、先ほどの応用です。
応用というほど、難しいことではありませんけどね。

上のグラフは、次のコードで作成しています。
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.font_manager import FontProperties
font_path_1 = "font/ipaexg.ttf"
font_path_2 = "font/cinecaption226.ttf"
font_path_3 = "font/衡山毛筆フォント行書.ttf"
fp_1 = FontProperties(fname=font_path_1)
fp_2 = FontProperties(fname=font_path_2)
fp_3 = FontProperties(fname=font_path_3)
labels = ['EUL', 'PES', 'EFA', 'EDD', 'ELDR', 'EPP', 'UEN', 'その他']
values = [39, 200, 42, 15, 67, 276, 27, 66]
lefts = np.arange(len(values))
plt.bar(lefts, values, width=0.5, color="#b2b2b2")
plt.xticks(lefts, labels, fontproperties=fp_2)
plt.title("欧州議会選挙 2004", fontproperties=fp_3, size=15, color="blue")
plt.xlabel("政党", fontproperties=fp_1, color="green")
plt.ylabel("議席数", fontproperties=fp_1, color="green")
plt.gca().spines['right'].set_visible(False)
plt.gca().spines['top'].set_visible(False)
plt.savefig("test01.png")
見たらわかるレベルです。
ポイントとしては、フォント毎にインスタンスを用意していることになります。
テキストを表示する際に、そのインスタンスをfontpropertiesに設定してるだけです。
あとは、サイズやカラーを適当に追加しています。
何も難しいことは、ありません。
難しいとしたら、日本語フォントを集めてくることでしょう。
でも、無料でたくさんのフォントが公開されています。
それらを利用すれば、難しいことはなくなります。
ただし、フォントの拡張子には注意してください。
試した限りでは、OpenTypeフォントはダメでした。
以上、FontPropertiesを使ったフォントの使い分けについて説明しました。