「画像にテキストやロゴでウォーターマークを入れたい」
「大量の画像に透かしを入れる必要が出てきた・・・」
このような場合には、この記事の内容が参考になります。
この記事では、Pythonで画像にウォーターマークを入れる方法を解説しています。
本記事の内容
- Pythonで画像にウォーターマークを入れる
- 【サンプルコード】画像へのウォーターマークの追加
- ChatGPTを利用したコーディング
それでは、上記に沿って解説をしていきます。
Pythonで画像にウォーターマークを入れる
ウォーターマーク(透かし)をPythonで入れる方法は、Pillowを利用するのが主流のようです。
これだと言うライブラリも存在していないようです。
透明な透かしを入れるというのは、GitHubで何個かありました。
でも、今回は目に見える透かしを必要としています。
そもそも、なぜウォーターマークは利用されるのでしょうか?
それには、主に以下の目的があります。
- 著作権の保護
- デジタル作品のマーケティング(ブランディング)
マーケティングを考えたときに、透明な透かしではダメですよね。
ということで、Pythonでウォーターマークを画像に追加するコードを書きました。
このようなコードを利用すれば、一括で画像へウォーターマークを追加することが可能です。
以上、Pythonで画像にウォーターマークを入れるについて説明しました。
次は、【サンプルコード】画像へのウォーターマークの追加を説明します。
【サンプルコード】画像へのウォーターマークの追加
まず、ウォーターマークを入れる画像を用意します。
input.jpg

ここでは、以下の2パターンでウォーターマークを追加します。
- テキスト
- 画像(ロゴなど)
それぞれを以下で説明します。
その前に、Pillowをインストールしておきましょう。
Pillowについては、次の記事で説明しています。
インストールするだけなら、次のコマンドで済みます。
pip install Pillow
テキスト
コードを動かすには、フォントが必要です。
何でもいいのですが、「arial.ttf」を用います。
https://www.freefontspro.com/14454/arial.ttf
上記ページからダウンロードできます。
zipを解凍して、「arial.ttf」を取り出します。
「Python」というテキストをウォーターマークとして入れるコードは、以下。
from PIL import Image, ImageDraw, ImageFont
import math
img_path = "input.jpg"
font_path = "arial.ttf"
text = "Python"
try:
im = Image.open(img_path)
font = ImageFont.truetype(font_path, 32)
draw = ImageDraw.Draw(im)
width, height = im.size
text_width, text_height = font.getbbox(text)[2:]
w_space = 200
h_space = 140
count_w = math.ceil(width/w_space)
count_h = math.floor(height/h_space)
for i in range(count_h):
top = text_height + i * h_space
for j in range(count_w):
left = (text_width/2 + j*w_space) if i % 2 else (-1*text_width/2 + j*w_space)
draw.text((left, top), text, font=font, fill=(255, 255, 255))
im.save("watermarked.jpg")
finally:
im.close()
以下の部分における、パスは各自の環境に合わせてください。
img_path = "input.jpg" font_path = "arial.ttf" text = "Python"
「arial.ttf」は、日本語だと文字化けするので注意です。
日本語を表示したい場合は、日本語フォントを指定しましょう。
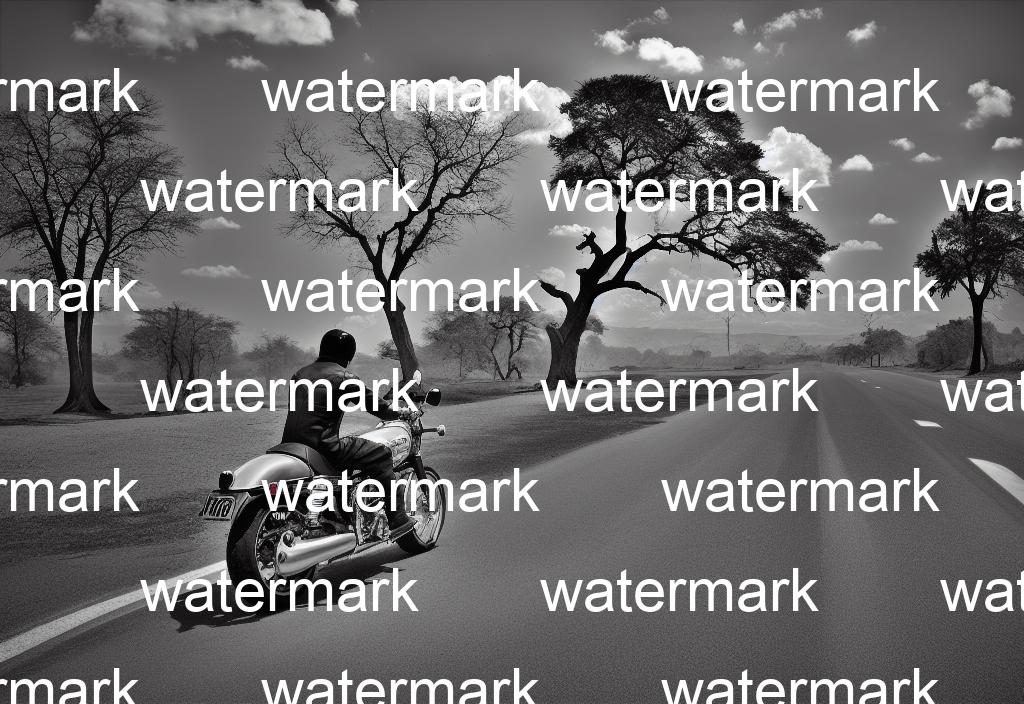
上記コードが実行されると、次の画像が生成されます。

画像(ロゴなど)
コードを動かすには、ウォーターマークに用いたい画像を用意します。
今回は、次の画像を用意しました。
text.png

若干大きいですが、サイズはコード上で変更可能です。
この画像をウォーターマークに用いるコードは、以下となります。
import math
from PIL import Image
img_path = "input.jpg"
watermark_img_path = "text.png"
with Image.open(img_path) as im, Image.open(watermark_img_path) as text_im:
text_im = text_im.resize((120, 28))
text_width, text_height = text_im.size
width, height = im.size
w_space = 200
h_space = 140
count_w = math.ceil(width/w_space)
count_h = math.floor(height/h_space)
for i in range(count_h):
top = text_height + i * h_space
for j in range(count_w):
if i % 2 == 0:
left = -1*(text_width/2) + j*w_space
else:
left = text_width/2 + j*w_space
im.paste(text_im, (int(left), int(top)),text_im)
im.save("watermarked.jpg")
以下の部分における、パスは各自の環境に合わせてください。
img_path = "input.jpg" watermark_img_path = "text.png"
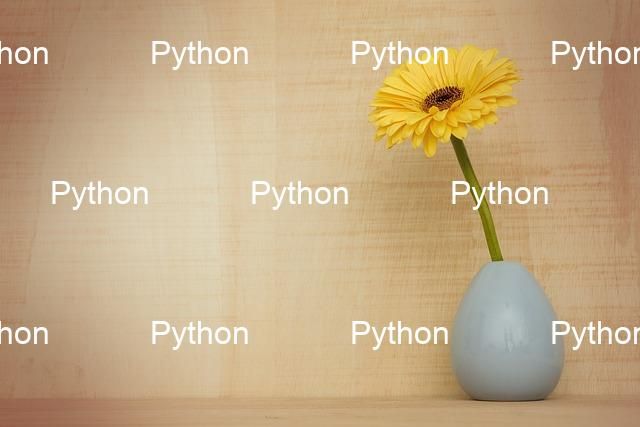
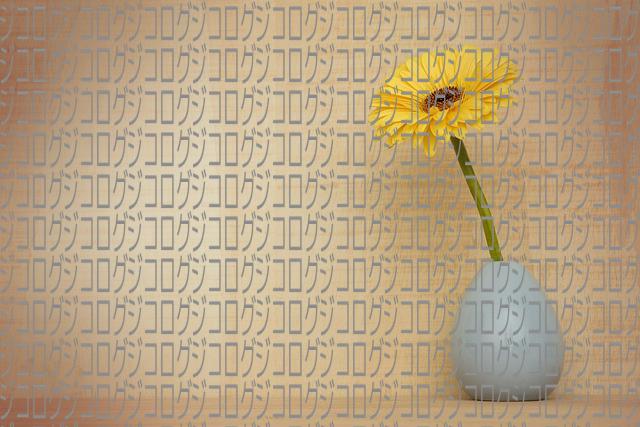
上記コードが実行されると、次の画像が生成されます。

以上、【サンプルコード】画像へのウォーターマークの追加を説明しました。
最後に、ChatGPTを利用したコーディングを説明しておきます。
ChatGPTを利用したコーディング
上記のサンプルコードは、ChatGPTが教えてくれたコードをベースにしています。
まずは、次のようにChatGPTに指示を出しました。

Pythonで以下の処理をコーディングしてください。
画像にウォーターマークをいれる。
ChatGPTは、その返答として次のコードを書きました。
from PIL import Image, ImageDraw, ImageFont
# 画像ファイルの読み込み
img = Image.open("example.jpg")
# ウォーターマーク用の文字列とフォントの指定
watermark_text = "Copyright Example Co."
font = ImageFont.truetype("arial.ttf", 32)
# 画像に文字を書き込む
draw = ImageDraw.Draw(img)
draw.text((10, 10), watermark_text, font=font, fill=(255, 255, 255, 128))
# 保存
img.save("example_with_watermark.jpg")
これで画像にウォーターマークを入れる処理の基本が、イメージ可能となります。
ただ、これだと画像の左上に一つだけ透かしが入るだけです。
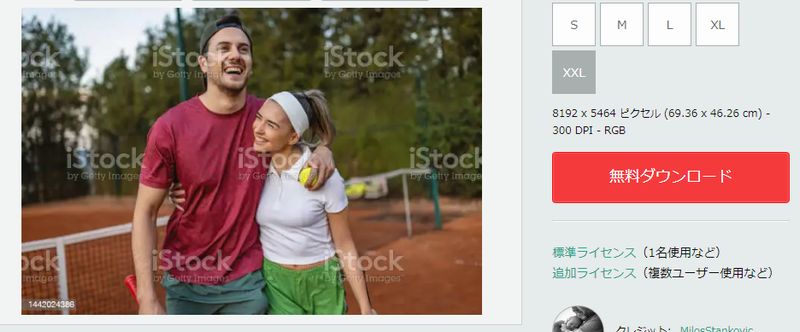
個人的には、iStockのようなウォーターマークをイメージしていました。

そのため、具体的に次の指示をChatGPTへ行いました。

iStockのようなウォーターマークを表示するには?
この後、ChatGPTとは数回質疑応答を繰り返します。
その結果出てきたのは、以下のコードです。
from PIL import Image, ImageDraw, ImageFont
def watermark(img_path, watermark_path, output_path):
with Image.open(img_path) as im:
width, height = int(im.size[0]), int(im.size[1])
x_interval = int(width / 10)
y_interval = int(height / 10)
with Image.open(watermark_path) as watermark:
#ウォーターマークを読み込んで、合わせるためにリサイズ
watermark = watermark.resize((x_interval, y_interval))
#画像に合成
for i in range(0, width, x_interval):
for j in range(0, height, y_interval):
im.paste(watermark, (i, j), watermark)
im.save(output_path)
return output_path
watermark("./input.jpg", "./text.png", "./output.jpg")
実行すると、次のような画像が生成されました。

まだまだ、「美」と言うものがChatGPTにはないのでしょう。
以下のような仕様(微調整)を考えるのは、まだまだ人間の方が得意のようです。
- 奇数行と偶数行で表示位置を変える
- 表示間隔を設ける
この仕様を加味して、あとは自分でロジックを組みました。
でも、完全にChatGPTとの協働作業です。
上記の仕様についても、丁寧に指示すればChatGPTはコーディングできたかもしれません。
しかし、そのやり取りの時間が勿体ないので自分でコーディングしたということです。
以上、ChatGPTを利用したコーディングを説明しました。