「Point-EをGUIでサクサクと行いたい」
「テキストから3Dモデルを生成したい」
このような場合には、この記事の内容が参考になります。
この記事では、Point-EのGUIツールを導入する方法を解説しています。
本記事の内容
- Point-Eとは?
- Point-E GUIツールのシステム要件
- Point-E GUIツールのインストール
- Point-E GUIツールの動作確認
それでは、上記に沿って解説していきます。
Point-Eとは?
Point-Eとは、テキストから3Dオブジェクトを生成するAIです。
ChatGPT、GPT-3、DALL-E 2を開発するOpenAIが、Point-Eを開発しています。
Point-Eの最大の特徴は、処理が高速であることになります。
text-to-3Dの既存AIと比較すると、600倍高速だということです。
ちなみに、私の環境だと15秒程度で簡単なモデルを生成できます。
少し複雑なモデルでも、25秒ぐらいで生成可能です。
Point-Eは、以下で構成されています。
- テキストから画像を生成するモデル
- 画像から点群データを生成するモデル
- 点群データをポリゴンメッシュに変換するモデル
このうち、テキストから画像を生成するモデルは、お馴染みでしょう。
Stable DiffusionやDALL-E 2と同じことができます。
もう一つの画像から点群データを生成するモデルが、目新しいかもしれません。
点群データは、次のようなモノです。

そして、この点群データをポリゴンメッシュに変換するモデルもPoint-Eに備わっています。
OBJ (.obj) ファイル形式であれば、3Dオブジェクトとして扱うことが可能です。

これらのことをまとめて確認できるのが、次のデモ画面です。
Point-E demo: text to 3D
https://huggingface.co/spaces/openai/point-e
これは、OpenAIがHugging Face上で公開しているモノになります。
このデモを通じて、「テキストから3Dモデル生成」というのを確認可能です。
ただ、これよりももっと良いモノが公開されています。
同じく、Hugging Face上で公開されています。
https://huggingface.co/spaces/anzorq/point-e_demo
基本的には、GitHubで公開されているソースを元に開発されているようです。
GitHub上のPoint·E公式ページ
https://github.com/openai/point-e
もっと良いモノでは、モデルを変更することも可能です。

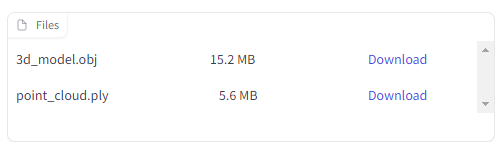
また、生成されたファイルをダウンロードする機能も備わっています。

したがって、もっと良いモノの方をローカルマシンに導入する方が妥当です。
これ以降では、もっと良いモノをPoint-E GUIツールと呼びます。
以上、Point-Eについて説明しました。
次は、Point-E GUIツールのシステム要件を説明します。
Point-E GUIツールのシステム要件
Point-E GUIツールをローカルマシンにインストールしましょう。
Google Colabを利用している方は、Colabへのインストールになります。
システム要件としては、大きくは次の二つになります。
- Python
- PyTorch
それぞれを以下で説明します。
Python
Pythonのバージョンは、次のPython公式開発サイクルに従います。
| バージョン | リリース日 | サポート期限 |
| 3.7 | 2018年6月27日 | 2023年6月27日 |
| 3.8 | 2019年10月14日 | 2024年10月 |
| 3.9 | 2020年10月5日 | 2025年10月 |
| 3.10 | 2021年10月4日 | 2026年10月 |
| 3.11 | 2022年10月25日 | 2027年10月 |
個人的には、PyTorch 3.10をオススメします。
PyTorch 3.10であれば、WindowsでもxFormersが簡単にインストールできます。
PyTorch
各自の環境にあったバージョンをインストールします。
GPU版のPyTorchのみが対象と言ってもよいでしょう。
CPUのみだと、おそらくまともに動かないと思います。
以上、Point-E GUIツールのシステム要件を説明しました。
次は、Point-E GUIツールのインストールを説明します。
Point-E GUIツールのインストール
Point-E GUIツールのインストールは、Python仮想環境の利用をオススメします。
Python仮想環境は、次の記事で解説しています。
検証は、次のバージョンのPythonで行います。
> python -V Python 3.10.4
そして、システム要件としてはGPU版PyTorchをインストール済という状況です。
このような状況において、次の手順でPoint-E GUIツールのインストールを進めます。
- Point-E GUIツールの取得(Hugging Faceから)
- requirements.txtを使った一括インストール
それぞれを下記で説明します。
Point-E GUIツールの取得(Hugging Faceから)
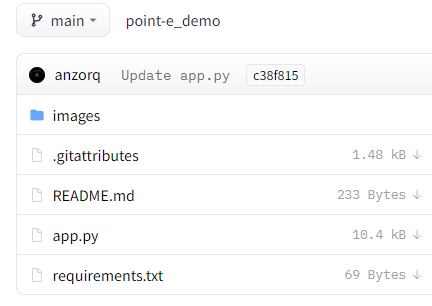
Point-E GUIツールのファイル
https://huggingface.co/spaces/anzorq/point-e_demo/tree/main
上記ページでファイルを確認できます。

すべてを手動でダウンロードするのは、簡単なことです。
でも、ここでは次のツールを使います。
huggingface_hubを利用すると、自動的にファイルをダウンロードしてくれます。
huggingface_hubをインストールできたら、次のコードを実行します。
from huggingface_hub import snapshot_download
snapshot_download(
repo_id="anzorq/point-e_demo",
repo_type="space",
revision="main",
cache_dir="./")
上記コードを実行すると、ダウンロード処理が開始されます。
ダウンロードは、すぐに終わります。
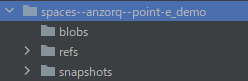
処理が完了すると、ディレクトリ上に「spaces–anzorq–point-e_demo」を確認できます。

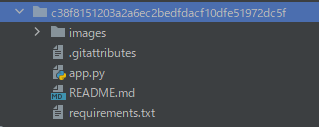
そして、「snapshots」以下にあるファイル・ディレクトリをコピーします。

「c38f8151203a2a6ec2bedfdacf10dfe51972dc5f」は、リポジトリのバージョンです。
バージョンが更新されれば、この値も変わってきます。
この長たらしいディレクトリより下のモノをコピーしましょう。
コピーしたファイルは、コンテンツルートに保存します。
requirements.txtを使った一括インストール
コンテンツルートには、コピーしたrequirements.txtが存在しています。
requirements.txt
git+https://github.com/openai/point-e@main pyntcloud plotly trimesh
「gradio」を追加します。
git+https://github.com/openai/point-e@main pyntcloud plotly trimesh gradio
変更後のrequirements.txtを利用して、必要なモノを一気にインストールします。
実行するのは、次のコマンドです。
pip install -r requirements.txt
処理完了までは、しばらく時間がかかります。
処理が完了したら、Point-E GUIツールのインストールは終了です。
以上、Point-E GUIのインストールを説明しました。
次は、Point-E GUIの動作確認を説明します。
Point-E GUIツールの動作確認
Point-E GUIツールの動作確認を行います。
コンテンツルーツに配置したapp.pyを実行します。
初回時は、いろいろとダウンロードが始まります。
かなりの時間待たされます。
Creating txt2mesh model... 100%|███████████████████████████████████████| 890M/890M [00:43<00:00, 21.3MiB/s] Downloading txt2mesh checkpoint... 100%|██████████| 161M/161M [00:08<00:00, 18.0MiB/s] Creating img2mesh model base40M... Downloading img2mesh checkpoint base40M... 100%|██████████| 162M/162M [00:42<00:00, 3.79MiB/s] Creating upsample model... Downloading upsampler checkpoint...
次のような表示を確認できたら、起動は完了しています。
Running on local URL: http://127.0.0.1:7860 To create a public link, set `share=True` in `launch()`.
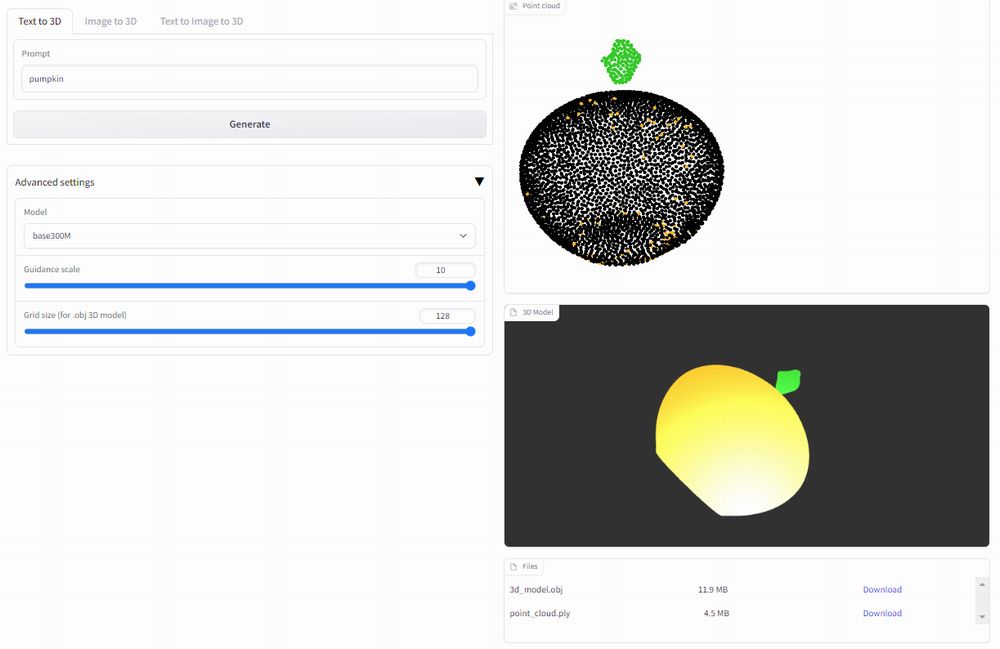
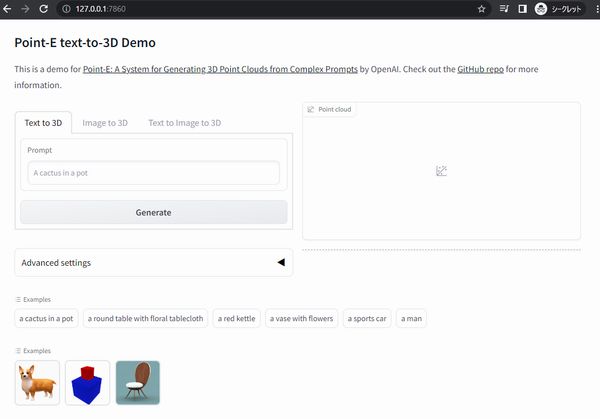
では、Chromeなどのブラウザで「http://127.0.0.1:7860」にアクセスします。
Hugging Face上のデモと同じ画面を確認できます。

次の3機能を確認できます。
- Text to 3D
- Image to 3D
- Text to Image to 3D
それぞれについて、以下で説明します。
Text to 3D
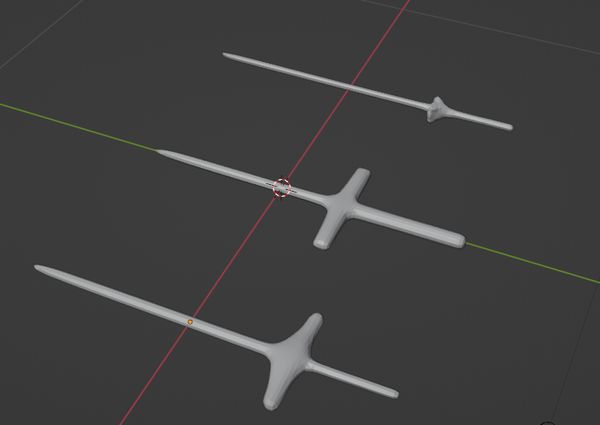
簡単な形であれば、質の高いレベルでモデルを生成します。
例えば、「a sword」は次のように作成されます。

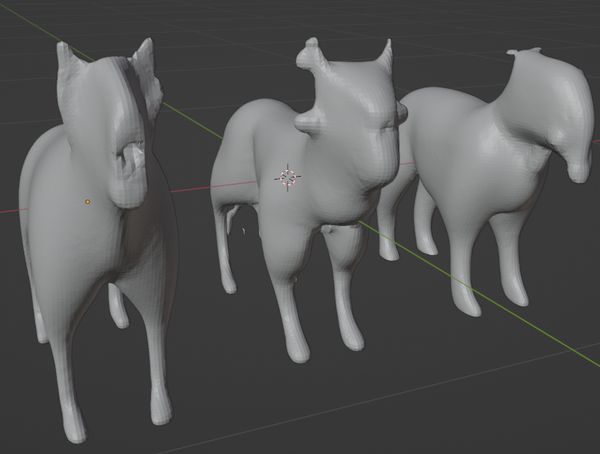
しかし、「a dog」だと次のようなUMAになってしまいます。
犬に近いと言えば、近いのですけどね。

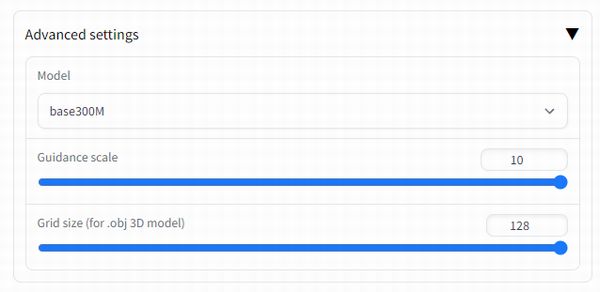
これでも精度の高いモデルを利用しています。
それ以外の条件も最大値を選択しています。

ただし、「Guidance scale」に関してはどの値が正解であるのはわかりません。
「Grid size」に関しては、大きくした方が滑らかな3Dモデルが生成されます。
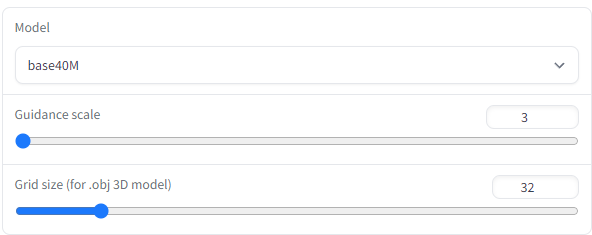
ちなみに、デフォルトは次の条件となっています。

デフォルト状態であれば、15秒前後で3Dモデルを生成できます。
その代わり、その品質は決して良いものとは言えません。
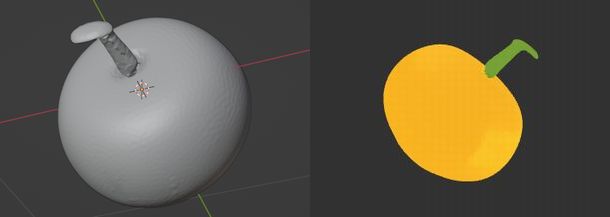
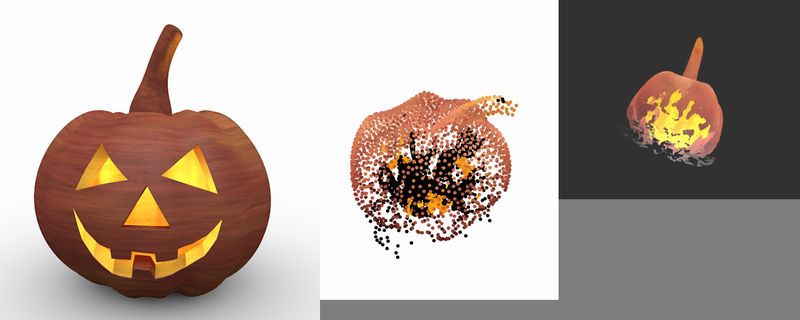
Image to 3D
一番左が、入力画像になります。
真ん中が「Point Cloud」、一番右が「3D Model」の画像になります。

なるべく立体的な画像を選んだのですけどね。
まだまだ、Image to 3Dは使えるレベルではないかもしれません。
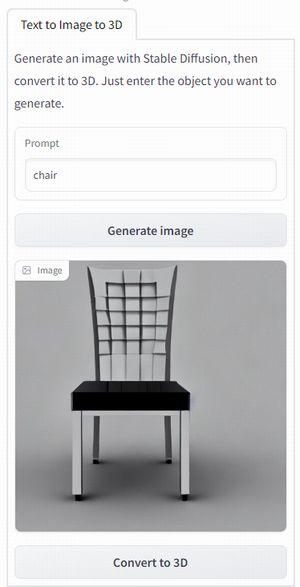
Text to Image to 3D
テキスト→画像→3D
これをこの機能だけでカバーできます。
「chair」と入力して、椅子の画像を生成します。
画像生成のモデルには、Stable Diffusion 1.5vを利用しているようです。
コードに次のような記述があります。
stable_diffusion = gr.Blocks.load(name="spaces/runwayml/stable-diffusion-v1-5")
Point-Eの画像生成モデルを利用せずに、SD1.5を利用している?
この辺が、コードをすべて追っていないのでよくわかりません。

ここまでは、OKです。
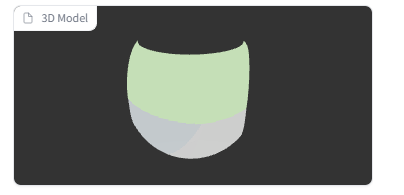
次に、この画像を用いて3Dモデルを作成することになります。
そこで、「Convert to 3D」をクリック。

よくわからない形のデータが作成されます。
これは、このデモプログラムに不具合があるのでしょうか?
それとも、公開されているモデルに問題があるのでしょうか?
よくわかりません。
とりあえず、現状ではこの機能は利用しない方がよさそうです。
以上、Point-E GUIツールの動作確認を説明しました。