「無料でオリジナルアイコンを作成したい」
「イラスト・デザインのセンスはないが、独自アイコンを作りたい」
このような場合には、この記事の内容が参考になります。
この記事では、Stable Diffusionを使った無料アイコン作成の方法について解説しています。
本記事の内容
- AIを使ったアイコン作成
- txt2img(テキストから画像を作成する)
- img2img(画像から画像を作成する)
- Rembgによる画像切り抜き
それでは、上記に沿って解説していきます。
AIを使ったアイコン作成
「オリジナル アイコン 作成」とGoogleで検索すると、次のような広告が表示される場合があります。

価格的には、それほど高いとは思いません。
実際、私はロゴ作成を3000円ほどで依頼したことがあります。
ただ、このような作業を依頼することは精神的に疲れます。
まず、製作者にコンセプトを伝えるのは骨の折れる作業になります。
コンセプトが伝わったとしても、納得の行く成果物が出てくるとは限りません。
だからと言って、何度も作り直しを指示するのは避けたいです。
でも、これがAI相手だったらどうでしょうか?
納得が行くまで何度でも、作り直しを指示できると思いませんか?
AIが相手なら、追加コストはかかりません。
せいぜい、GPUをぶん回すときの電気代がかかるぐらいです。
そして、両者の間で険悪な雰囲気にもなりません。
精神的な疲労もほとんどないでしょう。
「AIにアイコン作成を任せるメリットは、わかった」
「しかし、AIがこちらの意図を汲んでアイコン作成なんてできるのか?」
このように思う方もいるでしょう。
でも、これができてしまう時代なんですよね。
追記 2023年8月6日
高品質でもっと簡単にアイコンを作成できる方法について、以下の記事で説明しています。
それを可能にしているのが、Stable Diffusionです。
Stable Diffusionについては、次の記事で解説しています。
Stable Diffusionには、大きく分けて以下の機能があります。
- txt2img(テキストから画像を作成する)
- img2img(画像から画像を作成する)
それぞれを以下で説明します。
txt2img(テキストから画像を作成する)
アイコン作成をAIに依頼する前に、コンセプトを決めます。
そのコンセプトをテキストに落とし込む必要があります。
そうしないと、AIに画像作成を指示できません。
実際、人に依頼する場合でもコンセプトをテキストで表現するはずです。
今回は、「犬と人間の共生」をコンセプトにしましょう。
人間であっても、このコンセプトをデザインに落とし込むことは簡単ではありません。
それをAI(Stable Diffusion)にやってもらいます。
ゴールは、「犬と人間の共生」を表現したアイコンの作成です。
結論から言うと、試行錯誤しました。
なお、Stable Diffusionには英語を入力する必要があります。
テキストと作成された画像の組み合わせは、以下。
犬と人間の共生を表現したアイコン Icons expressing the symbiosis between dogs and humans

犬と人間がともに暮らすことを表現したロゴ Logo expressing dogs and humans living together

両方のパターンを何度か試しました。
そのうち、反応がいいのは後者の方です。
後者の特徴は、以下。
- 「犬と人間の共生」の直訳ではなく意訳
- アイコン(Icon)ではなくロゴ(Logo)
ロゴと指定した方が、求めている形(丸)になります。
そして、直訳ではなく意訳です。
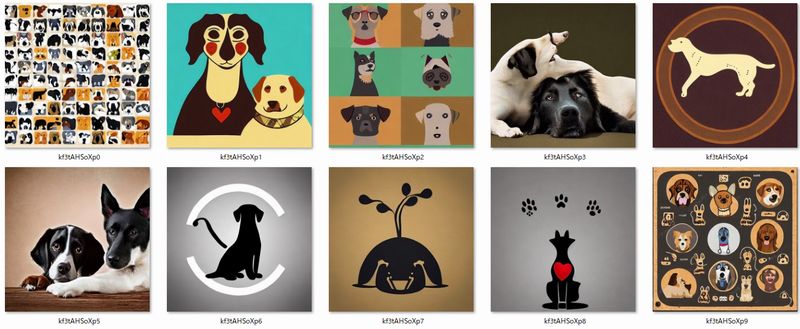
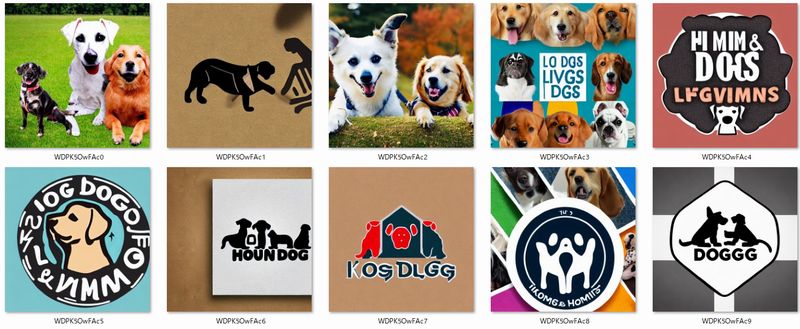
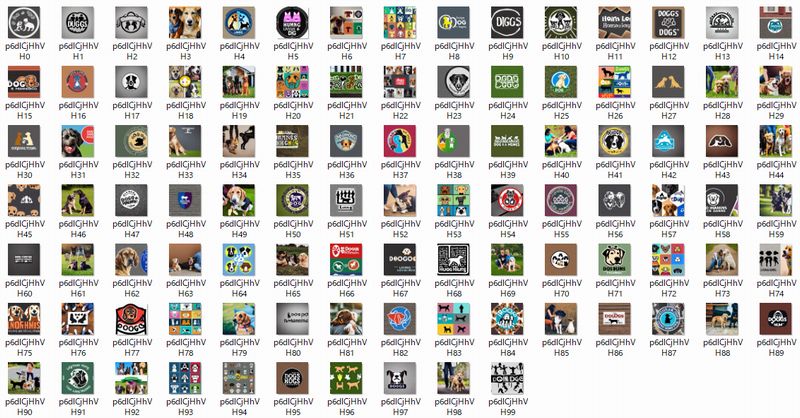
今回は、後者のテキストで100個ほど作成します。
ただし、これが正解とかではありません。
都度、試行錯誤する必要はあるでしょう。
GPUメモリ8GBであれば、20分ほどで100個の画像が作成できます。

この中から、アイコンにしたいモノを選びます。
これだと思うモノがなければ、再度AIに100個作ってもらいましょう。
そのときでも、AIは文句一つも言わずに作ってくれます。
AIが相手であるため、何度でもリテイクできるのです。
とりあえず、今回はシンプルに次の画像を選択します。

ただ、このままではアイコンとしては使えません。
もう少しカワイイ感じにしたいです。
この画像をアイコンとして使うために、加工していきます。
img2img(画像から画像を作成する)
img2imgについては、次の記事で解説しています。
img2imgは、画像から画像を作成する技術です。
ここでは、txt2imgで作成した画像をベースにしてアイコンを加工します。
テキストである呪文には、「Cartoon」を指定しましょう。
そして、パラメータ(strength)の調整を繰り返していきます。
その結果として、次の画像が作成されました。
全体的に質が上がり、漫画風で親しみを持てる感じになりました。

上記の画像を作成した際のstrengthは、0.6でした。
「Cartoon」要素を元画像にそこそこ加えていると言えます。
画像としては、これでOKとします。
最後に、アイコンとして使えるように切り抜きを行います。
Rembgによる画像切り抜き
画像の切り抜きには、Rembgを利用します。
Rembgは、AIで背景の画像を削除する技術です。
このRembgを使えば、10秒もかからずに画像の背景が削除されます。

ただし、このままでは無駄な部分が多いです。
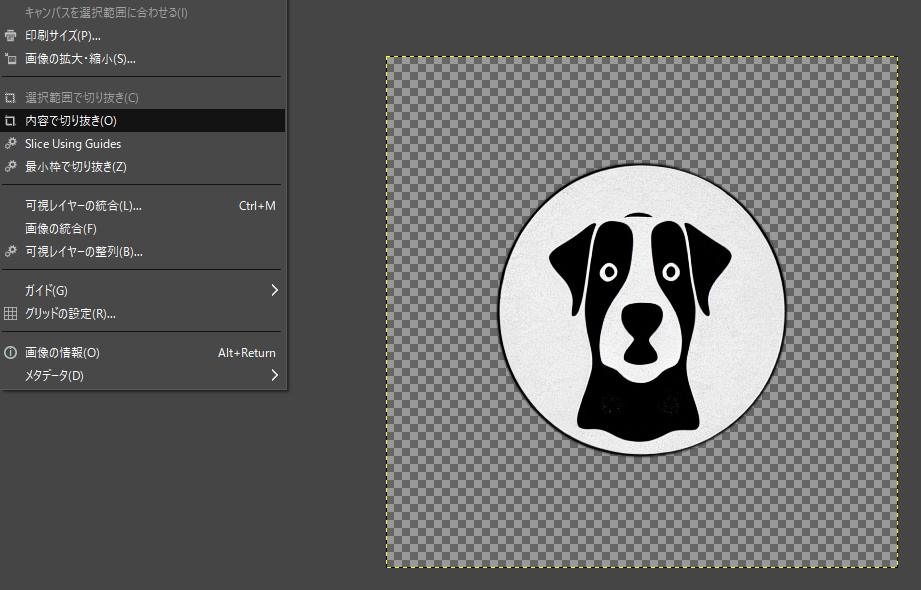
余白である無駄な部分をGIMPで削除します。

「画像」→「内容で切り抜き」を実行すると、次のように無駄がカットされます。
便利な機能です。

これを保存したら、背景透過PNG画像の出来上がりです。

オリジナルアイコンを作成できました。
AIを組み合わせて、コマンドを打ち込んだだけです。
ただ、このアイコンが「犬と人間の共生」を表しているかどうかは微妙と言えます。
でも、個人的には全然納得の行く結果です。
以上、Stable Diffusionを使った無料アイコン作成を説明しました。