「FlaskでAjax通信がエラーになってしまう・・・」
「FlaskにおけるCORSエラーを解決したい」
このような場合には、この記事の内容で問題を解決できます。
この記事では、FlaskにおけるCORSエラーを解決する方法を解説しています。
本記事の内容
- FlaskでCORSエラーが発生する原因
- FlaskにおけるCORSエラーの解決方法
- 【動作確認】実際にCORSエラーを解決する
それでは、上記に沿って解説していきます。
FlaskでCORSエラーが発生する原因
Flaskについては、次の記事で説明しています。
Flaskを用いて開発していると、Ajaxでエラーが出ます。
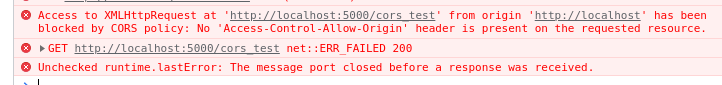
そのエラーとは、次のような内容です。
Access to XMLHttpRequest at 'http://●●●/▲▲▲' from origin 'http://●●●' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Chrome DevTools(デベロッパー ツール)のコンソールに出ます。

これは、CORS(クロスオリジンリソース共有 ) エラーと言うやつです。
オリジンが異なる場合に出てくるエラーになります。
ここで質問です。
そもそも、オリジンとは何でしょうか?
わかっていそうでわからないモノかもしれません。
オリジンとは、ドメインに似ていて異なります。
| ドメイン | example.com |
| オリジン | https://example.com:80 |
オリジンは、[https] + [example.com] + [80]と分解できます。
つまり、オリジンは以下の3つで構成されていると言えます。
- プロトコル
- ドメイン
- ポート
では、なぜFlaskではCORSエラーが出るのでしょうか?
答えは、次の表示にあります。
* Serving Flask app 'test' (lazy loading) * Environment: production WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Debug mode: off * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
デフォルトでは、Flask上のプログラムは「http://127.0.0.1:5000/」で起動します。
では、この表示からAjaxを動かす状況を確認しましょう。
通常、Ajax(JavaScript)はhttp://127.0.0.1:80で動きます。
ポート80は、省略されることが一般的です。
この状況では、Ajaxにおけるアクセス先がFlaskのプログラムになります。
つまり、http://127.0.0.1:80からhttp://127.0.0.1:5000/へのアクセスが発生します。
これは、それぞれのオリジンが異なる状況です。
その結果、CORSエラーが発生することになります。
以上、FlaskでCORSエラーが発生する原因を説明しました。
次は、FlaskでのCORSエラーを解決方法を確認していきます。
FlaskにおけるCORSエラーの解決方法
一般的な解決方法と考え方は、同じです。
アクセスを受ける側(Flask)で対応します。
具体的には、アクセス拒否を許可に変更するという対応になります。
デフォルトでは、異なるオリジンからのアクセスすべてを拒否しています。
そのための設定を行うために、Flaskではライブラリの追加が必要です。
pip install Flask-Cors
そして、次のコードを追加します。
- from flask_cors import CORS
- CORS(app)
追加する場所を説明します。
追加する前のコードでは、以下のようになっている箇所があります。
from flask import Flask app = Flask(__name__)
この部分を次のように変更します。
from flask import Flask from flask_cors import CORS app = Flask(__name__) CORS(app)
これだけでCORSエラーは、解決します。
以上、FlaskにおけるCORSエラーの解決方法を説明しました。
次は、実際に解決してみましょう。
【動作確認】実際にCORSエラーを解決する
Flaskで作成したプログラム(ページ)は、「/core_test」です。
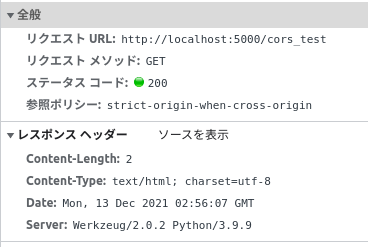
エラー対策を行う前のリクエストヘッダーは、以下。

上記の解決方法を実行して、再度Ajaxで通信してみます。
まず、コンソールにエラーが出なくなりました。

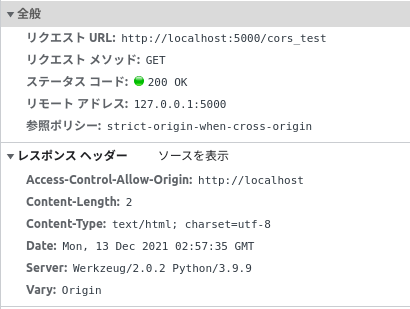
では、リクエストヘッダーを確認してみましょう。

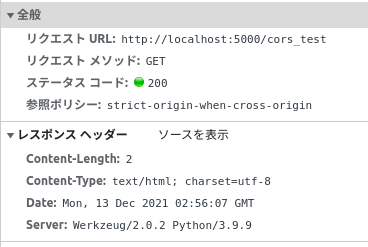
レスポンスヘッダーの表示が変わっています。
以下の2項目が増えています。
- Access-Control-Allow-Origin
- Vary
この項目は、次のように説明されています。

確かに、ワイルドカードではなくlocalhostのオリジンが設定されています。
以上、実際にCORSエラーを解決した結果を説明しました。