「ChatGPT上でグラフを作成したい」
「円グラフ、シーケンス図、ガントチャートなどを簡単に作成したい」
このような場合には、Show Meがオススメです。
この記事では、ChatGPTのプラグインであるShow Meについて解説しています。
本記事の内容
- Show Meとは?
- Show Meのインストール
- Show Meの動作確認
それでは、上記に沿って解説していきます。
Show Meとは?
Show Meとは、ダイアグラム(図)を作成できるChatGPTのプラグインです。
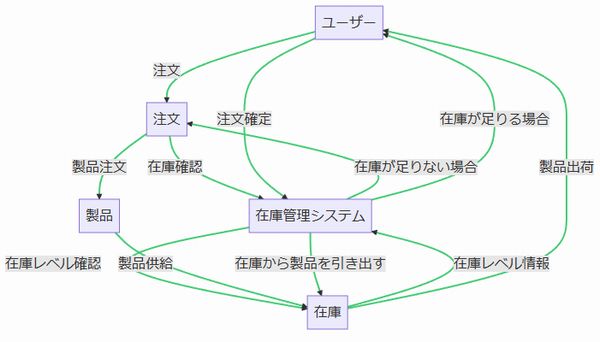
Show Meによって、次のようなフローチャートをChatGPT上に表示できるようになります。

この図自体は、次のような記述によって表現されています。
この記述方法は、Mermaid記法と言います。
graph TB U["ユーザー"] S["在庫管理システム"] I["在庫"] O["注文"] P["製品"] U -- "注文" --> O O -- "在庫確認" --> S S -- "在庫レベル確認" --> I I -- "在庫レベル情報" --> S S -- "在庫が足りない場合" --> O O -- "製品注文" --> P P -- "製品供給" --> I S -- "在庫が足りる場合" --> U U -- "注文確定" --> S S -- "在庫から製品を引き出す" --> I I -- "製品出荷" --> U
もちろん、こんな細かい記述を自分で行う必要はありません。
ChatGPTには、次のように指示するだけです。

在庫管理システムを図解してください。
そうすると、まずはChatGPTがMermaid記法で記述を行います。
そして、その記述に基づいてShow Meが図を表示します。
つまり、Show Meは図を表現するためのビューワーということです。
図を作成すると言っても、本当に凄いのはChatGPTと言えます。
Mermaid記法でMarkDownまで書いてくれますからね。
Mermaidの公式サイトは、以下。
https://mermaid.js.org/
ここでは、次のような図を描けると記載されています。
- フローチャート
- シーケンス図
- クラス図
- 状態遷移図
- ER図
- ユーザージャーニーマップ
- ガントチャート
- 円グラフ
- 要求図
- Gitブランチ図
- マインドマップ
- タイムライン図
- C4図
Show Meにおいて、これらすべてが対応されているわけでありません。
対応を確認できたモノは、太字にしています。
以上、Show Meについて説明しました。
次は、Show Meの利用方法を説明します。
Show Meのインストール
インストールの詳細は、次の記事を参考にしてください。
プラグイン名が異なるだけで、同じ要領で対応できます。
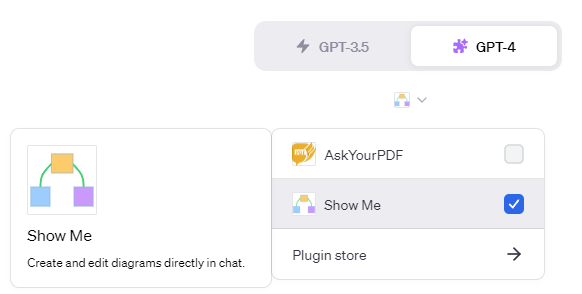
チャット起動時、次のようにShow Meを選択できればOK。

以上、Show Meのインストールを説明しました。
次は、Show Meの動作確認を説明します。
Show Meの動作確認
Show Meの動作確認を行います。
とりあえず、フローチャートは欠かせませんね。
ChatGPTに以下のような指示を行います。

図書館システムを図解してください。
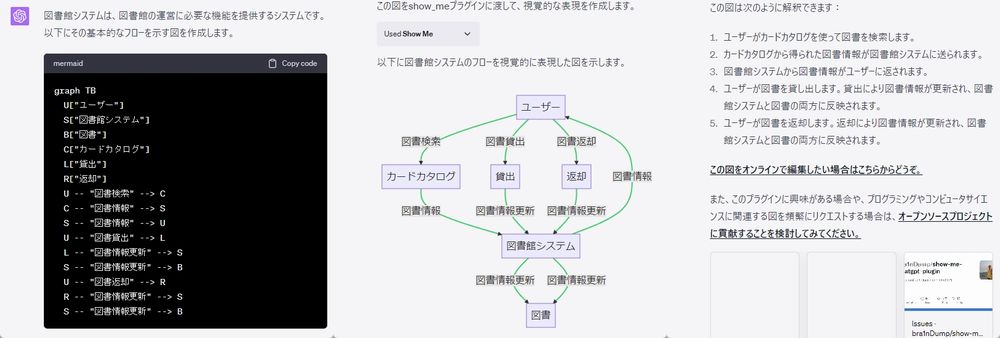
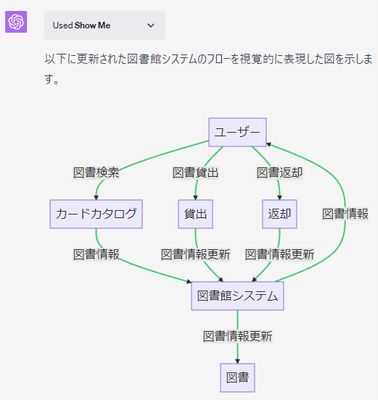
ざっくりとした指示ですが、次のような返答が表示されます。

Mermaid記法のMarkDownは、コピー可能です。
Show Meとの連携中は、少し待たされます。

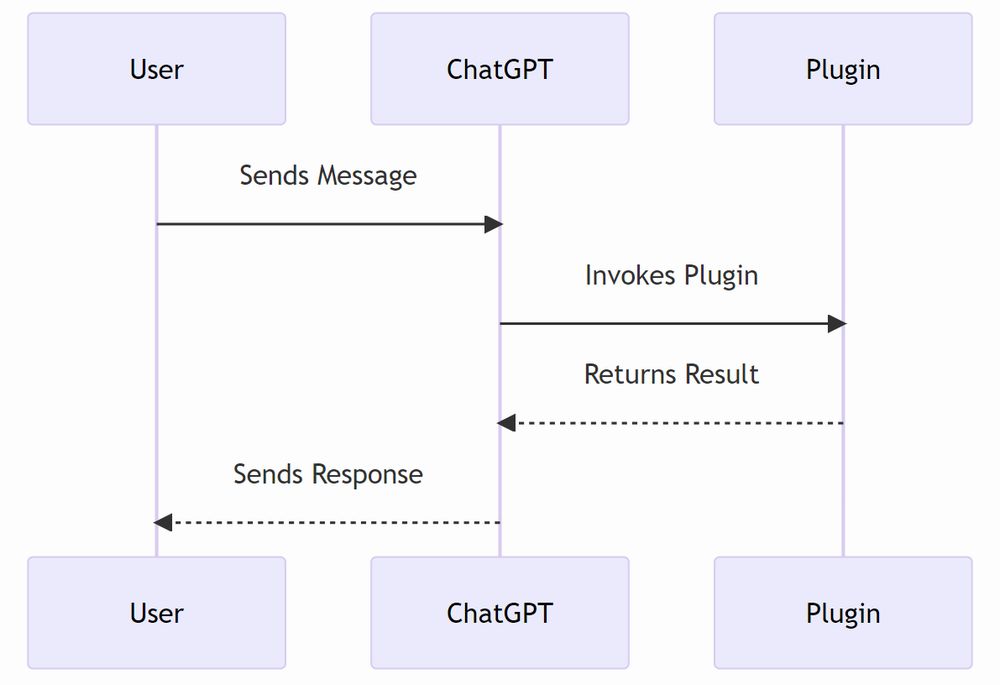
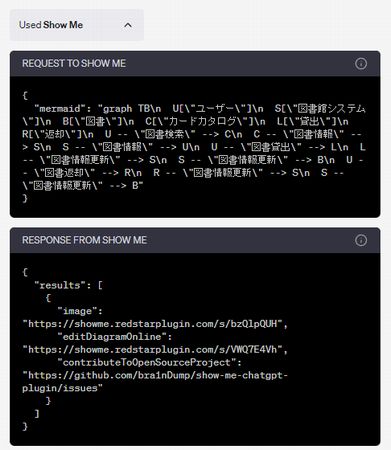
処理完了後に「Used Show Me」をクリックして開くと、連携時の要求と応答を確認できます。

Mermaid記法のMarkDownが、ChatGPTからShow Meに要求として渡っています。
その返答として、Show Meからは生成された画像の情報が戻されています。
なお、上記のフローチャートにおける次の部分が冗長です。

次のリンクをクリックして、自分で修正することが可能です。

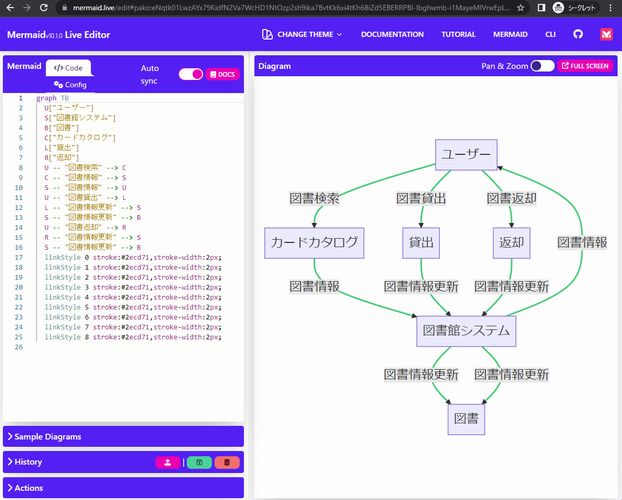
クリックすると、次のようなオンライン編集ツールに移動できます。

このURLには誰でもアクセス可能であり、情報漏洩には注意が必要です。
このようなツールを使うのも良いですが、ここではChatGPTに修正させましょう。
次のような曖昧な指示を与えます。

図書情報更新は一つにまとめられないのですか?
さすが、ChatGPTです。
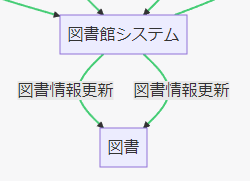
こちらの意図通りに修正してくれました。

「図書情報更新」は、「貸出」と「返却」にも存在しています。
そちらは、一つにまとめることはしていません。
これは、そのままでOKです。
あと、もう一つの図を確認しておきます。
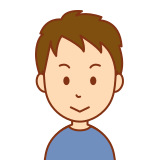
円グラフです。
ChatGPTには、次のように入力します。
こんな曖昧な指示は、本当ならどうなんだと思います。

日本人の血液型の比率は?
でも、ChatGPTは次のような完璧な回答をしてくれます。

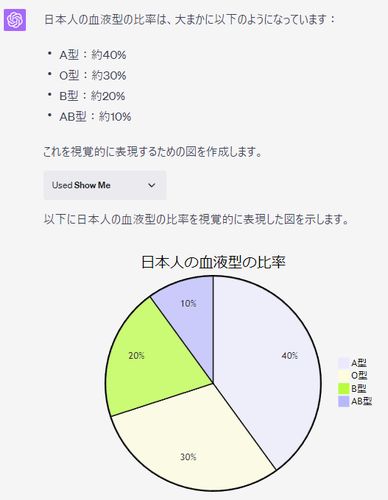
Mermaid記法のMarkDownが、記載されないパターンもあるようです。
「Used Show Me」を展開すれば、MarkDownは確認できます。

以上、Show Meの動作確認を説明しました。