「白黒写真をカラー化したい」
「ツールを使っても、古い白黒写真を綺麗なカラー写真にはできない・・・」
このような場合には、この記事の内容が参考になります。
この記事では、白黒写真を良い感じにカラー化する方法を解説しています。
本記事の内容
- 白黒写真のカラー化におけるゲームチェンジャー
- 画像生成AIによる白黒写真のカラー化に必要なモノ
- 画像生成AIを用いて白黒写真をカラー化する方法
それでは、上記に沿って解説していきます。
白黒写真のカラー化におけるゲームチェンジャー
白黒写真のカラー化は、結構古い技術です。
「白黒写真 カラー化」と検索すれば、アプリやWebサービスが多く出てきます。
本ブログでも、次のような技術を紹介しています。
したがって、白黒写真のカラー化は枯れた技術と言えます。
そして、多くのWebサービスやソフトが存在しています。
そこで、現時点で検索上位(2サイト)に出てくるWebサービスを試してみましょう。
変換するのは、次のページの画像を用います。
https://www.ndl.go.jp/portrait/datas/160/
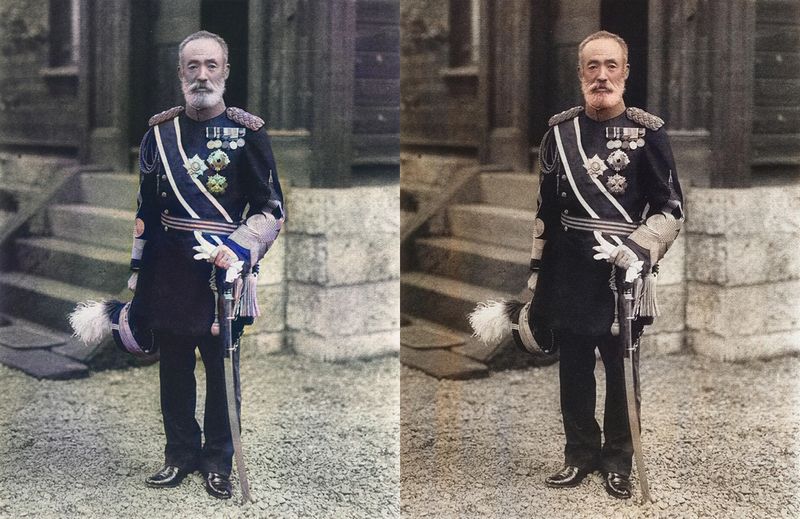
カラー化した結果は、以下。

元の白黒画像は、決して画質の良い状態とは言えません。
そのため、これらのWebサービスもかなり頑張っていると言えます。
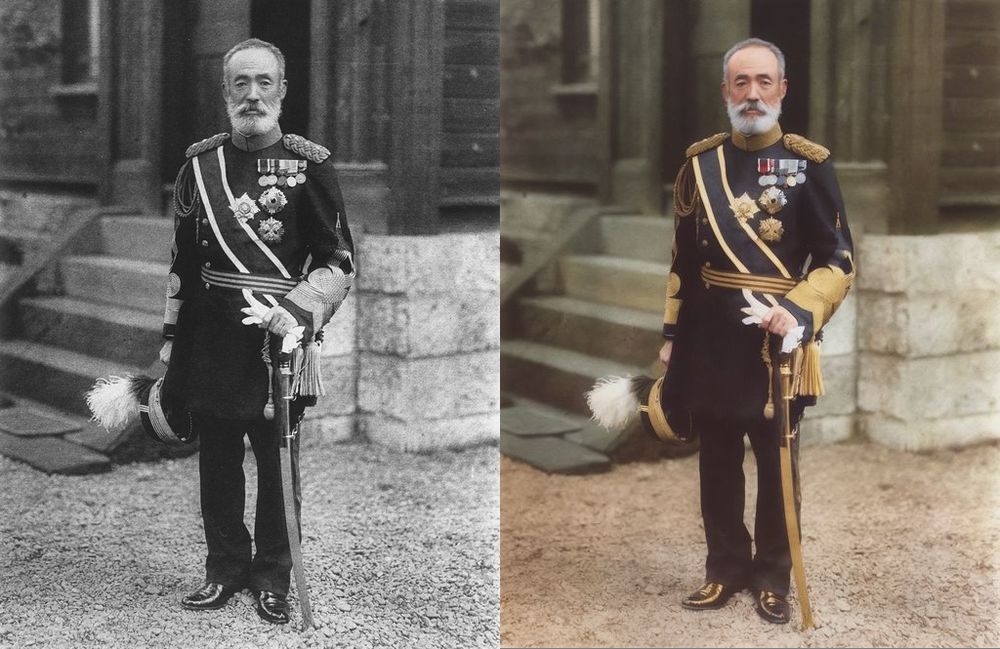
では、次の画像をご覧ください。

これらの画像は、画像生成AIを用いてカラー化した画像です。
明らかに、既存の白黒画像のカラー化とはレベルが違います。
これは、ゲームチェンジャーと言ってもよいでしょうね。
以上、白黒写真のカラー化におけるゲームチェンジャーを説明しました。
次は、画像生成AIによる白黒写真のカラー化に必要なモノを説明します。
画像生成AIによる白黒写真のカラー化に必要なモノ
画像生成AIは、Stable Diffusionです。
このStable Diffusionを利用するには、以下のツールをインストールする必要があります。
そして、ControlNetも必須となります。
ここまでは、画像生成AIに興味があれば大丈夫でしょう。
ただ、次のControlNet用モデルは初耳かもしれません。
https://huggingface.co/ioclab/control_v1p_sd15_brightness
輝度をもとに古い写真の色の復元や既存の画像の再カラーリングなどを可能にします。
現時点では、このControlNet用モデルは公式には採用されていません。
つまり、野良モデルです。
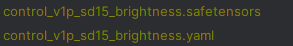
ダウンロードは、次のページから行えます。


下線をクリックしたら、「control_v1p_sd15_brightness.safetensors」をダウンロードできます。
ダウンロードできたら、通常のControlNet用モデルと同じ場所に保存します。
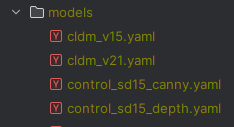
コンテンツルートから見ると、次の場所ですね。
「extensions/sd-webui-controlnet/models」

ただし、このモデルファイルを保存するだけではダメです。
「cldm_v15.yaml」をコピーして、「control_v1p_sd15_brightness.yaml」を新たに作成する必要があります。
野良モデルのため、yamlファイルは初めから用意されていません。
そのため、自分で作成する必要があります。
と言っても、コピーして終わりですけどね。
ファイル名だけは注意しましょう。
次のように保存できればOK。

以上、画像生成AIによる白黒写真のカラー化に必要なモノを説明しました。
次は、画像生成AIを用いて白黒写真をカラー化する方法を説明します。
画像生成AIを用いて白黒写真をカラー化する方法
web UIを起動して、「txt2img」タブを開きます。
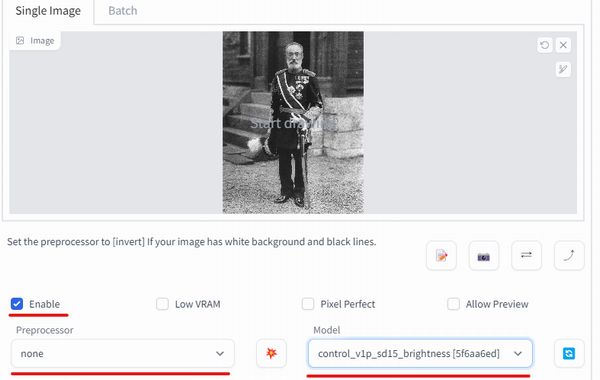
そして、ControlNetを開いて白黒画像をアップロードします。

設定するのは、下線の箇所になります。
注目は、「Preprocessor」には「none」を設定するというところです。
「Model」には、ダウンロードしたファイルを選択します。
ControlNetの設定は、これだけです。
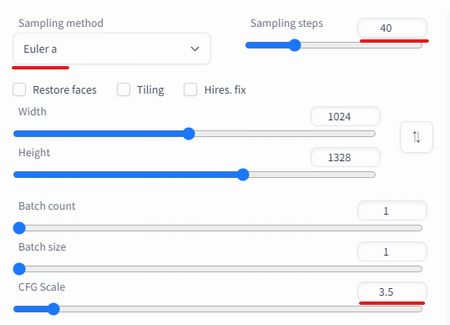
本体の設定は、以下。
サイズは、元の画像サイズに合わせています。

サンプラーは、「Euler a」が最も良い結果が出ています。
step数は、20以上なら問題ないでしょう。
CFGは、7以下が良い結果となります。
ただ、これらの数値に絶対はありません。
各自でベストの値を求めましょう。
そして、プロンプトには以下を設定します。
プロンプト
(((Canon EOS 5D Mark4))),masterpiece,best quality,
ネガティブプロンプト
(((monochrome))),
なお、これらも絶対ではありません。
別のカメラを指定したら、もっと良くなるかもしれません。
あとは、利用するモデルですね。
とりあえず、次の二つをオススメしておきます。
- ICBINP
- ReV Animated
これらを用いれば、それなりの結果にはなります。

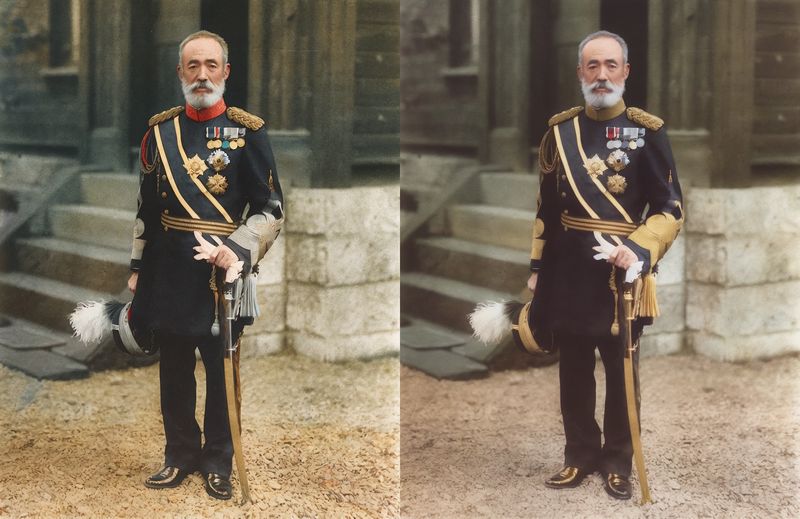
左がICBINP、右がReV Animatedを用いた結果です。
画像によっては、これだけで十分に見れるモノになります。
微調整すれば、よりイメージに沿ったカラー画像になります。
微調整の方法については、長くなるので別の記事で説明します。
以上、画像生成AIを用いて白黒写真をカラー化する方法を説明しました。