「ControlNetで顔の表情を制御したい」
「ControlNet 1.1を利用するには?」
このような場合には、この記事の内容が参考になります。
この記事では、ControlNetにより顔の表情を制御する方法を解説しています。
本記事の内容
- 顔ランドマーク対応とは?
- AUTOMATIC1111版web UIにおける顔ランドマーク対応
- 顔ランドマーク対応の動作検証
それでは、上記に沿って解説していきます。
顔ランドマーク対応とは?
顔ランドマークとは、顔認識や顔の特徴抽出において重要なポイントを指します。
一般的には、以下がランドマークとして含まれます。
- 眉の始点と終点
- 目の両端
- 鼻の先端
- 鼻の両側
- 口の両端
- 顎の先端
これらは、顔認識を行う上では重要な特徴になります。
そして、顔のランドマークは次のタスクにおいても利用されます。
- 表情認識
- 顔の向き推定
- 顔の形状復元
- 年齢推定
実は、OpenPoseは顔のランドマークにも対応しています。
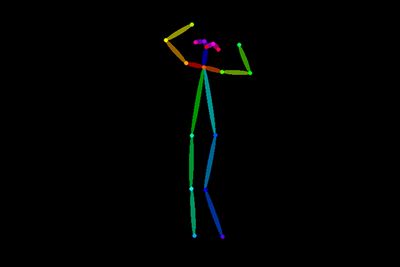
OpenPoseと言えば、次のような姿勢推定のポーズ(棒人間)を思い浮かべる人が多いでしょう。

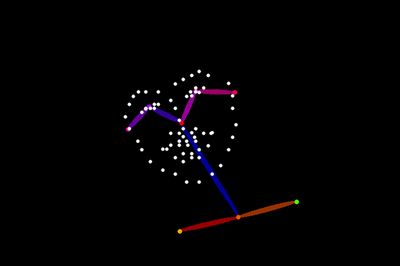
これに加えて、OpenPoseは顔のランドマークを取得することが可能です。

しかし、ControlNetの初期バージョンでは顔のランドマークは未対応でした。
それが、ControlNet 1.1になって顔のランドマークに対応するようになりました。
以上、顔ランドマーク対応について説明しました。
次は、AUTOMATIC1111版web UIにおける顔ランドマーク対応を説明します。
AUTOMATIC1111版web UIにおける顔ランドマーク対応
AUTOMATIC1111版web UIのインストールは、大前提です。
そして、ControlNet のインストールも済ませておきましょう。
ControlNet がインストール済みであるなら、最新版にアップデートする必要があります。

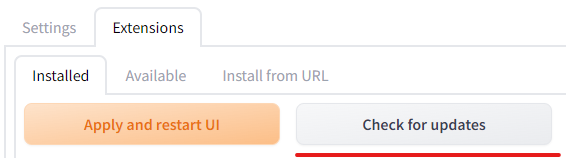
「sd-webui-controlnet」がインストール済みなら、「Check for updates」ボタンを押すだけです。
更新後、「Apply and restarts UI」をクリックしてweb UI自体を再起動します。
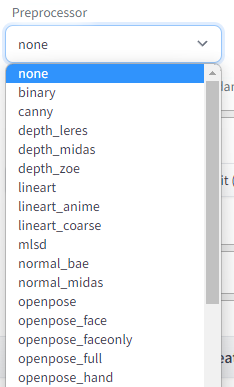
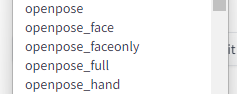
ここまで完了したら、Preprocessorの選択肢が増えているはずです。

「openpose_face」や「openpose_faceonly」などを確認できます。
ここまで確認できれば、それらに対応したモデルをダウンロードする必要があります。
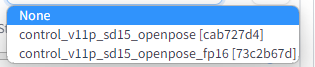
正式版

軽量版

どちらを利用しても問題ないでしょう。

なお、次のPreprocessorには一つのモデルで対応するようです。

モデルファイルの保存場所は、以前のControlNet(1.0)から変わっていません。
詳細は、上記で紹介した記事をご覧ください。
以上、AUTOMATIC1111版web UIにおける顔ランドマーク対応を説明しました。
次は、顔ランドマーク対応の動作検証を説明します。
顔ランドマーク対応の動作検証
ControlNetの使い方は、上記で紹介した記事で解説しています。
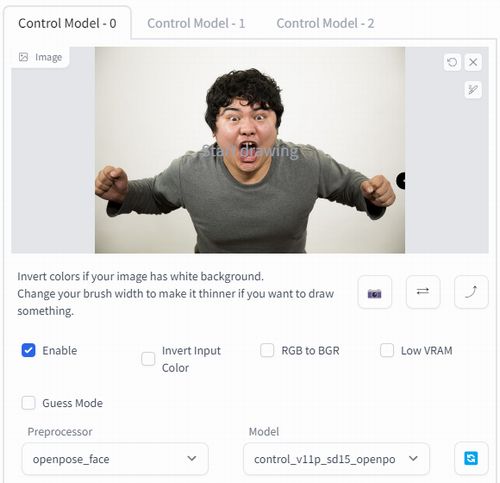
「Preprocessor」と「Model」は、次のように設定します。

プロンプトは、特に入力せずに画像を生成します。
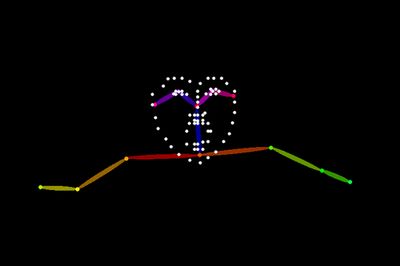
この際にOpenPoseで抽出された結果は、以下。

そして、生成された画像は以下となります。

モデルは、手持ちのモデルを適当に利用しています。
以上、顔ランドマーク対応の動作検証を説明しました。





