「CSSだけを使って3点リーダーで文章を省略したい」
「複数行のテキストを省略したい」
「line-clampが効かない・・・」
このような場合には、この記事が参考となります。
この記事では、複数行テキストの省略を行うline-clampについて解説しています。
本記事の内容
- line-clampとは?
- line-clampの使い方
それでは、上記に沿って解説していきます。
line-clampとは?
line-clampは、CSS のプロパティです。
ブロックコンテナーの内容を指定した行数に制限することができます。
百聞は一見にしかずです。
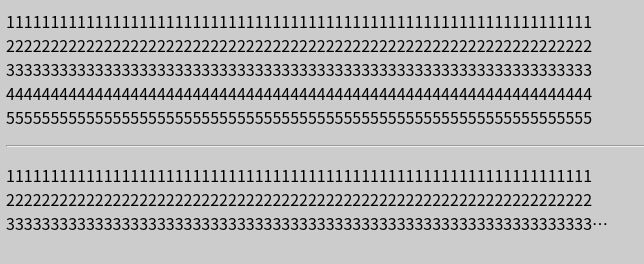
次の画像を見てください。

5行あるテキストを3行にして省略して「…」で終わっています。
ここでは、3行に行数制限しています。
このline-clampは、元々WebKitブラウザーで実装されたモノです。
正確には、-webkit-line-clampというプロパティとして用いられてきました。
それは、2022年3月現在でも同じです。
というより、まだline-clampというプロパティは利用できません。
将来的には、line-clampが利用に可能になります。
そのあたりのことは、次のページで説明されています。
CSS Overflow Module Level 3
https://triple-underscore.github.io/css-overflow3-ja.html
よって、当面は-webkit-line-clampを用いる必要があるということです。
まだ、line-clampは使えないので注意しましょう。
以上、line-clampについて説明しました。
次は、line-clampの使い方を確認します。
line-clampの使い方
line-clampの使うときは、次の4つをセットで利用します。
.three_point_leader {
-webkit-line-clamp: 3;
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;
}
肝心の行数制限する行数は、「-webkit-line-clamp: 3;」で設定します。
今回であれば、「3」行ですね。
なお、検証で用いたhtmlのタグは以下となります。
<p class="three_point_leader">
111111111111111111111111111111111111111111111111111111111111111111<br />
222222222222222222222222222222222222222222222222222222222222222222<br />
333333333333333333333333333333333333333333333333333333333333333333<br />
444444444444444444444444444444444444444444444444444444444444444444<br />
555555555555555555555555555555555555555555555555555555555555555555
</p>
以上、line-clampの使い方を説明しました。


