GIFアニメには、表現力があります。
そのため、GIFアニメはもっと使っていきたいところです。
しかし、GIFアニメは総じてサイズが大きくなります。
そうなると、GIFアニメを利用する際にそのサイズが気になります。
この記事では、そんなGIFアニメのサイズ問題を解決します。
問題を解決するためには、Gifsicleを利用します。
本記事の内容
- Gifsicleとは?
- Gifsicleのシステム要件
- Gifsicleのインストール
- Gifsicleの動作確認
それでは、上記に沿って解説していきます。
Gifsicleとは?
Gifsicleは、GIF画像ファイルを操作できるコマンドラインツールです。
Gifsicleによってできることは、以下。
- GIFアニメーションの作成
- GIFアニメーションのフレーム分解
- フレームの置き換え
- 透明度の追加
- アニメーション速度の遅延
- アニメーションのループ追加
- コメントの追加・削除
- 画像の反転・回転
- アニメーションのスペース最適化
- 画像のカラーマップ変更
いろいろとあります。
正直、一生使わない機能もあると思います。
ただ、Gifsicleと言えば、画像サイズのリサイズ処理です。
おそらく、画像サイズの縮小が最も使われる機能でしょう。
そもそも、凝ったことをしたいなら、GUIのツールを使います。
コマンドラインツールであるGifsicleは、サクッと使えるところがメリットです。
それにプログラムとの連携ですね。
そう言ったところが、Gifsicleのウリになります。
以上、Gifsicleについて説明しました。
次は、Gifsicleのシステム要件を確認します。
Gifsicleのシステム要件
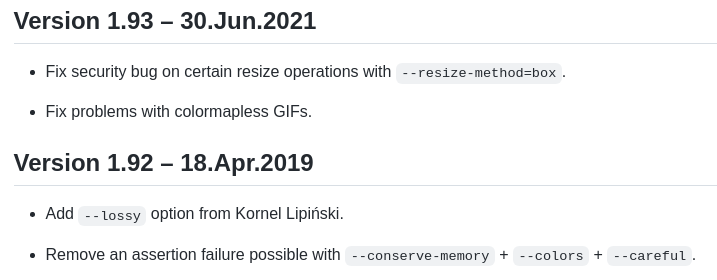
現時点(2021年12月)でのGifsicleの最新バージョンは、1.9.3となります。
この最新バージョンは、2021年6月30日にリリースされています。
サポートOSに関しては、以下を含むクロスプラットフォーム対応です。
- Windows
- macOS
- Linux
OS・ディストリビューション毎に、バイナリが公開されています。
基本的には、各システムのパッケージ管理システムを利用すべきでしょう。

Linuxの場合は、Debian系のみパッケージが用意されています。
もちろん、UbuntuもOKです。
利用するモノがなければ、ソースからビルドする手段も残っています。
しかし、ビルドは可能なら避けたいですね。
ここでGifsicleのシステム要件をまとめておきましょう。
基本的には、Gifsicleのシステム要件は特に複雑なところはありません。
パッケージ管理システムが、それだけ充実しているということです。
ただ、ビルドの場合はそう単純ではありません。
ビルドが必要な場合は、GitHubのページをご覧ください。
ビルドの方法についても説明があります。
以上、Gifsicleのシステム要件の説明でした。
次は、Gifsicleをインストールしていきます。
Gifsicleのインストール
今回は、Linuxへのインストールを行います。
OSは、Ubuntu 20.04 LTSとなります。
まず、aptで認識しているGifsicleを確認します。
$ sudo apt info gifsicle Package: gifsicle Version: 1.92-2 Priority: optional Section: universe/graphics Origin: Ubuntu Maintainer: Ubuntu Developers <ubuntu-devel-discuss@lists.ubuntu.com> Original-Maintainer: Herbert Parentes Fortes Neto <hpfn@debian.org> Bugs: https://bugs.launchpad.net/ubuntu/+filebug Installed-Size: 401 kB Depends: libc6 (>= 2.29), libx11-6 Homepage: http://www.lcdf.org/gifsicle/ Download-Size: 135 kB APT-Sources: http://archive.ubuntu.com/ubuntu focal/universe amd64 Packages Description: GIF 画像操作用ツール GIF 画像ファイルを操作するためのツールです。透過性およびカラーマップの 操作、シンプルな画像変形 (トリミングや反転)、作 成、再編、GIF アニメー ションの編集 (容量の最適化も可能) などによく対応しています。
最新版の一つ前のバージョンですね。

今回は、このままインストールします。
また、タイミング次第で最新版のパッケージも出てくるでしょう。
では、Gifsicleのインストールを行います。
まずは、パッケージリストを更新。
sudo apt-get update
Gifsicleのインストールは、次のコマンドとなります。
sudo apt-get install gifsicle
Gifsicleのインストールは、すぐに終わります。
次のような表示が出たら、インストール完了です。
.../gifsicle_1.92-2_amd64.deb を展開する準備をしています ... gifsicle (1.92-2) を展開しています... gifsicle (1.92-2) を設定しています ... man-db (2.9.1-1) のトリガを処理しています ...
確認のため、次のコマンドを実行します。
$ gifsicle --version LCDF Gifsicle 1.92 Copyright (C) 1997-2019 Eddie Kohler This is free software; see the source for copying conditions. There is NO warranty, not even for merchantability or fitness for a particular purpose.
Gifsicleのインストールは、問題ありませんね。
以上、Gifsicleのインストールを説明しました。
最後は、Gifsicleの動作確認を行います。
Gifsicleの動作確認
gifsicleコマンドの使い方は、ヘルプ「gifsicle -h」で確認できます。
また、もっと詳細を知りたい場合は「man gifsicle」を実行します。
ここでは、最もシンプルなgifsicleコマンドの動作を確認します。
まずは、GIFアニメを用意しましょう。
今回は、次の記事からGIFアニメを取得します。
test.gif

このGIFアニメのサイズを縮小しましょう。
まずは、ざっとコマンドを並べます。
gifsicle -O1 test.gif -o test01.gif gifsicle -O2 test.gif -o test02.gif gifsicle -O3 test.gif -o test03.gif
これらを実行。
すると、同じディレクトリ上にgifが作成されています。
$ ls -lh *.gif | awk '{print $9,$5}'
test.gif 816K
test01.gif 709K
test02.gif 496K
test03.gif 486K
サイズを縮小できています。
ただ、GIFアニメのサイズをもっと小さくできそうです。
コマンド実行時、次のような警告が表示されています。
gifsicle: warning: too many colors, using local colormaps (You may want to try ‘--colors 256’.)
「–colors 256」を追加して、再度コマンドを実行。
比較できるように出力ファイル名も変更します。
gifsicle -O1 test.gif -o test01_c256.gif --colors 256 gifsicle -O2 test.gif -o test02_c256.gif --colors 256 gifsicle -O3 test.gif -o test03_c256.gif --colors 256
上記コマンドを実行。
今度は、何も警告が表示されません。
では、ファイルを確認します。
$ ls -lh *.gif | awk '{print $9,$5}'
test.gif 816K
test01.gif 709K
test01_c256.gif 546K
test02.gif 496K
test02_c256.gif 303K
test03.gif 486K
test03_c256.gif 295K
さらにリサイズできました。
最もサイズを小さくできたファイルが、次のモノです。
test03_c256.gif

test03_c256.gifは、test.gifの約36%のサイズとなります。
つまり、3分の1にリサイズできています。
なお、それぞれのレベルについての説明は以下。
-01 Stores only the changed portion of each image. This is the default. -02 Also uses transparency to shrink the file further. -03 Try several optimization methods (usually slower, sometimes better results).
「-03」が最も良い感じらしいです。
実際、「-03」が最もリサイズできましたからね。
以上、Gifsicleの動作確認を説明しました。