「自サイトのグローバル変数を確認したい」
「他サイトのグローバル変数の一覧を見てみたい」
このような場合には、この記事の内容が参考になります。
この記事では、JavaScriptのグローバル変数を確認する方法を解説しています。
自サイト・他サイトに関わらず、確認できる方法です。
本記事の内容
- JavaScriptにおけるグローバル変数とは?
- 自サイトのグローバル変数を確認する方法
- 他サイトのグローバル変数を確認する方法
それでは、上記に沿って解説していきます。
JavaScriptにおけるグローバル変数とは?
グローバル変数の基本的な意味は、ここでは説明しません。
JavaScriptにおけるグローバル変数について、説明していきます。
JavaScriptにおけるグローバル変数とは、windowオブジェクトのプロパティです。
この意味がわからない場合は、次の記事をご覧ください。
「windowオブジェクトにグローバル変数が入っている」
とにかく、このことを理解しましょう。
ただし、windowオブジェクトには次のモノも入っています。
- documentオブジェクト
- 関数
いろんなモノが、windowオブジェクトには入っています。
この中から、グローバル変数を取り出す必要があるのです。
それも、対象サイトで独自に設定した変数だけが対象となります。
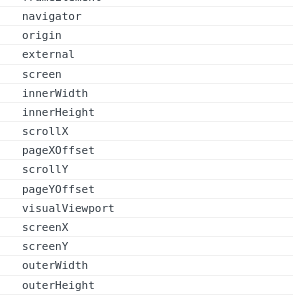
次のようなデフォルトで存在する変数は、除外するということです。

ここまでの内容を読んで、どう思いますか?
グローバル変数一覧(サイト独自)は、そうそう簡単には取得できないのです。
以上、JavaScriptにおけるグローバル変数について説明しました。
次は、グローバル変数一覧を取得する方法を解説します。
自サイトのグローバル変数を確認する方法
まずは、ここまでの内容をまとめます。
- グローバル変数(サイト独自)はwindowオブジェクトの中に入っている
- windowオブジェクトにはデフォルトでブラウザ固有のモノが存在する
これより、サイト独自のグローバル変数一覧を取得する方法が導けます。
- ブラウザ固有のモノを特定する(ノイズと呼ぶ)
- windowオブジェクトからノイズと関数を除外する
それぞれの方法を解説していきます。
ブラウザ固有のモノを特定する(ノイズと呼ぶ)
ブラウザは、Chromeとします。
ブラウザ毎に値が異なるので、要注意です。
肝心の取得方法は、次の記事の「windowオブジェクト一覧」で説明しています。
windowオブジェクトからノイズと関数を除外する
ノイズが特定できたら、あとはもう簡単です。
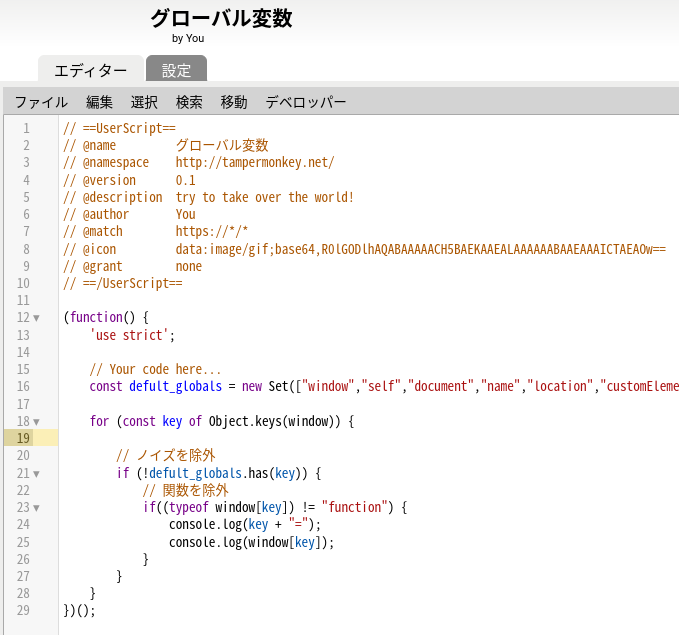
グローバル変数一覧を確認したいページで、次のコードを実行します。
グローバル変数の宣言
var my_global_1 = "サイト独自のグローバル変数"; var my_global_2 = 12345; var my_global_3 = new Object();
グローバル変数の表示
const defult_globals = new Set(["window","self","document","name","location","customElements","history","locationbar","menubar","personalbar","scrollbars","statusbar","toolbar","status","closed","frames","length","top","opener","parent","frameElement","navigator","origin","external","screen","innerWidth","innerHeight","scrollX","pageXOffset","scrollY","pageYOffset","visualViewport","screenX","screenY","outerWidth","outerHeight","devicePixelRatio","clientInformation","screenLeft","screenTop","defaultStatus","defaultstatus","styleMedia","onsearch","isSecureContext","performance","onappinstalled","onbeforeinstallprompt","crypto","indexedDB","webkitStorageInfo","sessionStorage","localStorage","onbeforexrselect","onabort","onblur","oncancel","oncanplay","oncanplaythrough","onchange","onclick","onclose","oncontextmenu","oncuechange","ondblclick","ondrag","ondragend","ondragenter","ondragleave","ondragover","ondragstart","ondrop","ondurationchange","onemptied","onended","onerror","onfocus","onformdata","oninput","oninvalid","onkeydown","onkeypress","onkeyup","onload","onloadeddata","onloadedmetadata","onloadstart","onmousedown","onmouseenter","onmouseleave","onmousemove","onmouseout","onmouseover","onmouseup","onmousewheel","onpause","onplay","onplaying","onprogress","onratechange","onreset","onresize","onscroll","onseeked","onseeking","onselect","onstalled","onsubmit","onsuspend","ontimeupdate","ontoggle","onvolumechange","onwaiting","onwebkitanimationend","onwebkitanimationiteration","onwebkitanimationstart","onwebkittransitionend","onwheel","onauxclick","ongotpointercapture","onlostpointercapture","onpointerdown","onpointermove","onpointerup","onpointercancel","onpointerover","onpointerout","onpointerenter","onpointerleave","onselectstart","onselectionchange","onanimationend","onanimationiteration","onanimationstart","ontransitionrun","ontransitionstart","ontransitionend","ontransitioncancel","onafterprint","onbeforeprint","onbeforeunload","onhashchange","onlanguagechange","onmessage","onmessageerror","onoffline","ononline","onpagehide","onpageshow","onpopstate","onrejectionhandled","onstorage","onunhandledrejection","onunload","alert","atob","blur","btoa","cancelAnimationFrame","cancelIdleCallback","captureEvents","clearInterval","clearTimeout","close","confirm","createImageBitmap","fetch","find","focus","getComputedStyle","getSelection","matchMedia","moveBy","moveTo","open","postMessage","print","prompt","queueMicrotask","releaseEvents","reportError","requestAnimationFrame","requestIdleCallback","resizeBy","resizeTo","scroll","scrollBy","scrollTo","setInterval","setTimeout","stop","webkitCancelAnimationFrame","webkitRequestAnimationFrame","chrome","caches","cookieStore","ondevicemotion","ondeviceorientation","ondeviceorientationabsolute","showDirectoryPicker","showOpenFilePicker","showSaveFilePicker","originAgentCluster","trustedTypes","speechSynthesis","onpointerrawupdate","crossOriginIsolated","scheduler","openDatabase","webkitRequestFileSystem","webkitResolveLocalFileSystemURL"]);
for (const key of Object.keys(window)) {
// ノイズを除外
if (!defult_globals.has(key)) {
// 関数を除外
if((typeof window[key]) != "function") {
console.log(key + "=");
console.log(window[key]);
}
}
}
defult_globalsには、ノイズを設定しています。
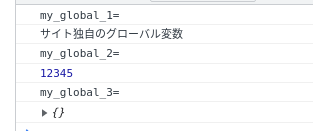
上記コードを実行した結果は、以下。

サイト独自のグローバル変数だけが、確認できています。
ブラウザ固有のモノは、一切出ていません。
以上、自サイトのグローバル変数を確認する方法を説明しました。
次は、他サイトのグローバル変数を確認する方法を解説します。
他サイトのグローバル変数を確認する方法
他サイトのグローバル変数を確認するためには、Tampermonkeyが必要です。
Tampermonkeyについては、次の記事で説明しています。
Tampermonkeyが動くなら、あとはもう簡単です。
上記で説明した「グローバル変数の表示」のコードを貼り付けるだけです。

上記コードを有効にします。
そうすれば、各ページでグローバル変数を確認できます。
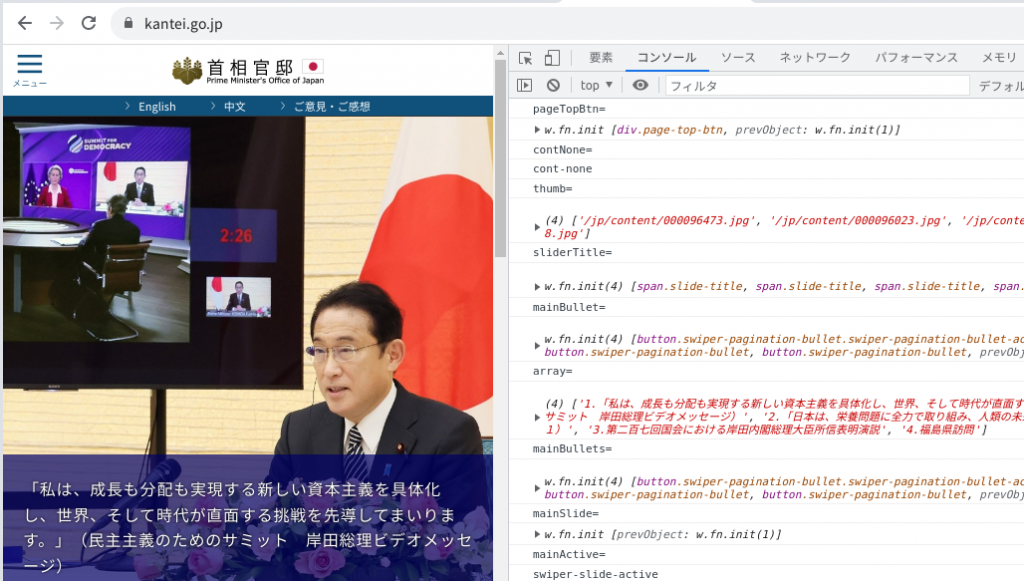
例えば、首相官邸のサイトにアクセスした場合の表示は以下となります。

独自でサイトを構築しているサイトは、やはり面白いです。
独自とは、WordPressなどのCMSを使わないということです。
独自サイトでは、グローバル変数にも開発者の色が出ます。
各サイトのグローバル変数を見ることは、エンジニアにとっては勉強になります。
グローバル変数の使い方を実践レベルで知ることができますからね。
以上、他サイトのグローバル変数を確認する方法を説明しました。