「画像を遅延ロードしたい」
「Webページの表示速度を上げたい」
「フレームワークに依存しないプラグインが欲しい」
このような場合には、Lazy Loadがオススメです。
この記事では、Lazy Loadについて解説しています。
本記事の内容
- Lazy Loadとは?
- Lazy Loadの使い方(基本)
- Lazy Loadの使い方(応用)
それでは、上記に沿って解説していきます。
Lazy Loadとは?
Lazy Loadとは、画像を遅延ロードするためのJavaScriptプラグインです。
Lazy Load公式(GitHub)
https://github.com/tuupola/lazyload
Lazy Loadの最大の特徴は、以下の技術を利用していることです。
交差オブザーバー API (Intersection Observer API)
このAPIにより、高速かつ確実に画像要素が画面に表示されたことを確認できています。
スクロールイベントにより、画面に表示されたかどうかを監視などはしていません。
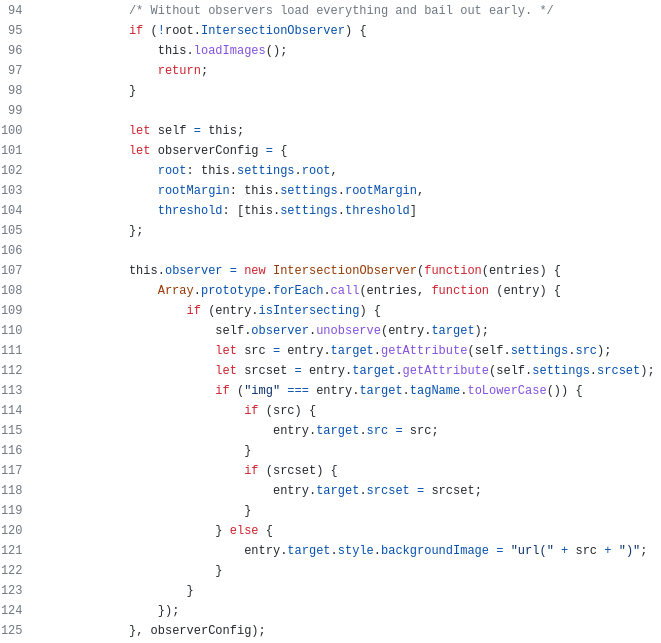
Lazy Loadのソース上で「IntersectionObserver」を確認できます。

また、Lazy LoadはVanilla JSです。
つまり、どのフレームワークにも依存していません。
JavaScriptでフレームワークと言えば、以下が代表的です。
- jQuery
- React
- Vue.js
このようなフレームワークに依存せずに、Lazy Loadは動きます。
そのため、どんな環境にでも容易にLazy Loadを導入できるというメリットがあります。
また、フレームワークへの依存はバージョン管理の問題も絡んできます。
例えば、jQueryの2系では動くが3系では動かないというようなことです。
したがって、Lazy Loadはそのような問題とは無縁と言えます。
もちろん、プログラムもフレームワークに依存せずにコーディングできます。
とにかく、Vanilla JSのプラグインには利点が多いということです。
プログラムの再利用もやりやすくなるでしょう。
ただ、Lazy Loadの開発自体は止まっています。
GitHubuでは、Version: 2.0.0-rc.2を確認できます。
でも、これは完成したからやることがないとも解釈できます。
そのため、安心して利用してよいでしょう。
実際、ソースを確認しました。
自作するよりは、圧倒的にLazy Loadの利用がオススメです。
以上、Lazy Loadについて説明しました。
次は、Lazy Loadの使い方を確認します。
Lazy Loadの使い方(基本)
Lazy Loadの使い方は、簡単です。
プラグインは、下記のようにして読み込んでおきます。
<script src="https://cdn.jsdelivr.net/npm/lazyload@2.0.0-rc.2/lazyload.js"></script>
その上で、次のようなタグを記述します。
<img class="lazyload" data-src="img/example.jpg" width="765" height="574" />
imgタグには、最低限で以下の情報を設定します。
- class=”lazyload”
- data-src=”画像パス”
上記2つが設定してあれば、Lazy Loadが機能する対象となります。
ただし、このタグを記述するだけではLazy Loadは動きません。
Lazy Loadを動かすには、次の関数を呼び出す必要があります。
lazyload();
どうでしょうか?
画像の遅延ロードが動きましたか?
もしかしたら、動かないという人がいるかもしれません。
動かない原因は、JavaScriptあるあるです。
<script>
lazyload();
</script>
動く動かないは、上記をどの場所に記述するかによります。
imgタグより下に記述すれば、Lazy Loadは動きます。
ただ、JavaScriptはheadタグ内(外部js含め)に記述することが推奨されています。
よって、次のようにコーディングすれば記述する場所の問題はクリアできます。
<script>
window.addEventListener('DOMContentLoaded', (event) => {
lazyload();
});
</script>
これをhead内に記述すれば、問題なくLazy Loadは動きます。
DOMContentLoadedについては、次の記事で解説しています。
簡単に言うと、Lazy LoadはDOMツリーをもとに機能するということです。
そのため、DOMツリーの解析が終わった時点で「lazyload()」を呼ぶ必要があります。
以上、Lazy Loadの使い方(基本)を説明しました。
次は、Lazy Loadの使い方(応用)を確認します。
Lazy Loadの使い方(応用)
応用の場合は、imgタグが次のように記述します。
<img class="lazyload" src="img/example-thumb.jpg" data-src="img/example.jpg" width="765" height="574" />
基本の場合には、「src」がありませんでした。
srcのファイル名からわかるように、サムネイルのような画像を設定します。
サムネイルは、普通は小さい見た目の画像です。
ここでは、サイズ容量の小さい画像だと捉えた方がよいでしょう。
そして、応用では低画質の画像を引き伸ばして表示しているということです。
s1.png

例えば、このような画像を予め引き伸ばして表示しておきます。
<img class="lazyload" src="img/s1.png" data-src="img/1.png" height="1000" />
そして、10倍約以上のサイズのある「1.png」に表示するタイミングで置き換えます。
そうすることで、低画質の画像から高画質の画像に置き換わります。
以上、Lazy Loadの使い方(応用)を説明しました。



