「Node.jsでの開発についてよくわからない・・・」
「Node.jsでWebアプリを開発したい」
「Node.jsを新たに学んでいきたい」
このような場合には、この記事の内容が参考となります。
この記事では、Node.jsにおけるWebアプリ開発について解説しています。
本記事の内容
- サンプルプロジェクトによるWebアプリ開発
- サンプルプロジェクトの複製
- サンプルプロジェクトの依存関係のインストール
- サンプルプロジェクトの動作確認
それでは、上記に沿って解説していきます。
サンプルプロジェクトによるWebアプリ開発
モデルとなるモノがあれば、学びは早いです。
そして、正しく学ぶことが可能となります。
Node.jsでWebアプリ開発を行う場合、参考となるモノが公開されています。
Node.js製Webアプリのサンプルプロジェクトと言えます。
Node Todo App
https://github.com/scotch-io/node-todo
単純なToDoアプリです。
MongoDB、Angular、Expressなどを用いて開発されています。
上記のそれぞれに詳しくなくても、大丈夫です。
実際、Node.jsでの開発を行う上ではAngularは関係ありません。
そのサンプルプロジェクトを動かすためには、準備が必要です。
以下のモノがインストールされている必要があります。
- Node.js
- MongoDB
- Visual Studio Code(VSCode)
- git
- Yarn
今後楽したいのであれば、今少しだけ苦労しましょう。
インストールがまだのものがあれば、インストールしておきます。
Node.js
MongoDB
Visual Studio Code(VSCode)
git
Yarn
サンプルプロジェクト自体は、OSを問いません。
ただ、Linuxで動かす方が問題は少ないでしょうね。
以上、サンプルプロジェクトによるWebアプリ開発について説明しました。
次は、サンプルプロジェクトの複製を行います。
サンプルプロジェクトの複製
Visual Studio Codeを開きます。

コマンドパレットを開きます。
とりあえず、F1キーを押せばOK。

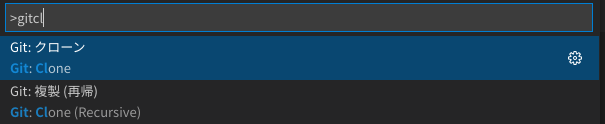
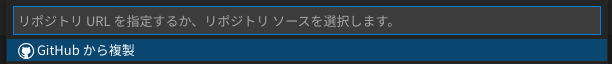
「gitcl」と入力すると、次のように表示されます。
「Git:Clone」が選択状態であれば、そのままEnterをクリック。

コマンドパレットの表示が、次のように切り替わります。

「https://github.com/scotch-io/node-todo」
上記のURLを入力して、Enterをクリック。
プロジェクトの複製先となるフォルダを選択するように促されます。
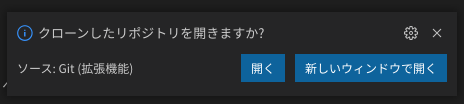
フォルダを選択すると、次のような確認が表示されます。

今回は、「開く」を選択。
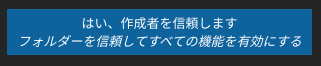
「このフォルダ内のファイルの作成者を信頼しますか?」が出てくる場合があるでしょう。
複製するリポジトリは、GitHub上で次のような評価です。

信頼して問題ないでしょう。

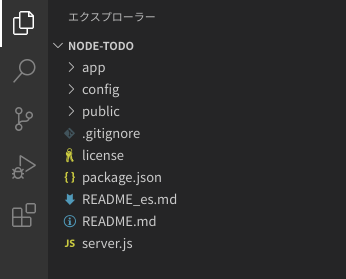
複製が完了すると、次のようなエクスプローラー表示となります。

以上、サンプルプロジェクトの複製を説明しました。
次は、サンプルプロジェクトの依存関係をインストールします。
サンプルプロジェクトの依存関係のインストール
ダウンロードしたサンプルプロジェクトには、依存関係が存在しています。
その依存関係は、package.jsonに記載されています。
package.json
{
"name": "node-todo",
"version": "0.0.1",
"description": "Simple todo application.",
"main": "server.js",
"author": "Scotch",
"dependencies": {
"body-parser": "^1.18.2",
"mongoose": "4.10.8",
"express": "^4.10.8",
"method-override": "^2.3.10",
"morgan": "^1.9.0"
}
}
package.jsonは、次のような立ち位置だと思えばよいでしょう。
| Node.js(npm) | package.json |
| Python(pip) | requirements.txt |
| PHP(composer) | composer.json |
このpackage.jsonに基づいて、依存関係をインストールします。
その際には、yarnコマンドを使います。
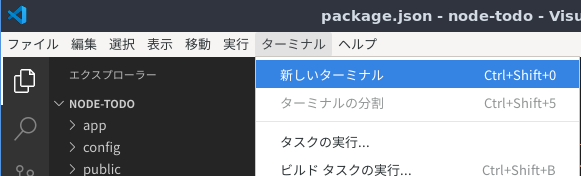
そのため、ターミナルを起動します。

「新しいターミナル」を選択すると、次のようにターミナルが表示されます。

この状態でプロジェクトの依存関係を確認します。
node-todo $ yarn list yarn list v1.22.15 error No lockfile in this directory. Run `yarn install` to generate one. info Visit https://yarnpkg.com/en/docs/cli/list for documentation about this command.
何もパッケージはインストールされていない状況です。
では、yarnコマンドで依存関係をインストールします。
node-todo $ yarn yarn install v1.22.15 info No lockfile found. [1/4] Resolving packages... warning mongoose > bson@1.0.9: Fixed a critical issue with BSON serialization documented in CVE-2019-2391, see https://bit.ly/2KcpXdo for more details warning mongoose > mongodb > mongodb-core > bson@1.0.9: Fixed a critical issue with BSON serialization documented in CVE-2019-2391, see https://bit.ly/2KcpXdo for more details [2/4] Fetching packages... [3/4] Linking dependencies... [4/4] Building fresh packages... success Saved lockfile. warning Your current version of Yarn is out of date. The latest version is "1.22.17", while you're on "1.22.15". info To upgrade, run the following command: $ curl --compressed -o- -L https://yarnpkg.com/install.sh | bash Done in 10.39s.
実行すると、いろいろと表示されました。
警告ばかりなので、とりあえずは問題はありません。
インストールした状態を確認します。
node-todo $ yarn list yarn list v1.22.15 ├─ accepts@1.3.8 │ ├─ mime-types@~2.1.34 │ └─ negotiator@0.6.3 ├─ array-flatten@1.1.1 ├─ async@2.1.4 ・・・
長いので省略していますが、結構多くのパッケージがインストールされました。
以上、サンプルプロジェクトの依存関係のインストールを説明しました。
次は、サンプルプロジェクトの動作確認を行います。
サンプルプロジェクトの動作確認
VSCodeを利用しているので、デバッグモードで起動しましょう。
F5をクリック。
server.jsを開いていれば、そのままデバッグされます。
これは、コード内容などからVSCodeが自動的にNode.js環境で実行するからです。
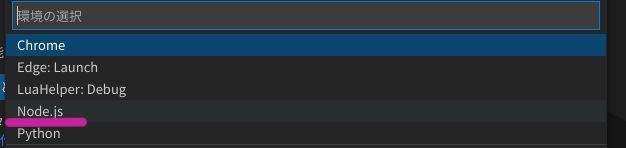
そうじゃない場合は、次のように環境を選択が必要となります。

その場合は、Node.jsを選択。
デバッグが開始されて、エラーが何も出なければラッキーです。
エラーが出た場合は、残念ですが対応が必要です。
今回出くわすエラーは、主に次の2つと想定されます。
- Uncaught Error: listen EADDRINUSE: address already in use :::8080
- Uncaught MongoError
それぞれの対応方法を以下で説明します。
Uncaught Error: listen EADDRINUSE: address already in use :::8080
エラー内容通りです。
すでに、ポート8080で何か別のモノが動いています。
今回は、サンプルプロジェクトの方を別のポートに変更します。
server.jsの5行目
var port = process.env.PORT || 8080; // set the port
process.env.PORTを設定している場合は、そちらを変更します。
おそらく、そうではない場合が多いでしょう。
その場合は、「8080」を他のポートに変更します。
var port = process.env.PORT || 8889; // set the port
Uncaught MongoError
MongoDBへの接続エラーです。
エラーの詳細は、次のようなエラーとなります。
Uncaught MongooseServerSelectionError: connect ECONNREFUSED ::1:27017
Node.jsのバージョンが、関係することがあるようです。
結論だけ言います。
「localhost」が認識されていないようです。
これがエラーの原因となります。
そのため、「localhost」を以下のように置き換えます。
- 127.0.0.1
- 0.0.0.0
どちらでもOKです。
置き換えれば、MongoDBのエラーは解消されます。
その「localhost」が記載されているのは、以下のファイルです。
./config/database.js
module.exports = {
remoteUrl : 'mongodb://node:nodeuser@mongo.onmodulus.net:27017/uwO3mypu',
localUrl: 'mongodb://localhost/meanstacktutorials'
};
上記の「localhost」を置き換えます。
module.exports = {
remoteUrl : 'mongodb://node:nodeuser@mongo.onmodulus.net:27017/uwO3mypu',
localUrl: 'mongodb://127.0.0.1/meanstacktutorials'
};
なお、remoteUrlは現在は機能しないようです。
もともと機能していたかどうかも不明ですけどね。
ブラウザでの動作確認
次のように何もエラーが出なければ、正常に動いていると言えます。

ブラウザを起動して、確認しましょう。
http://localhost:起動ポート
URLは、上記となります。
起動ポートは、各自の環境で異なってきます。

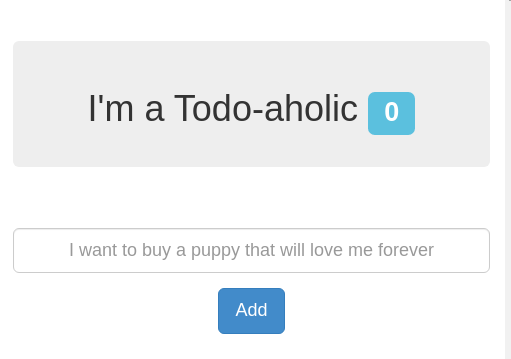
このような画面が確認できます。
機能としては、単純なToDoです。
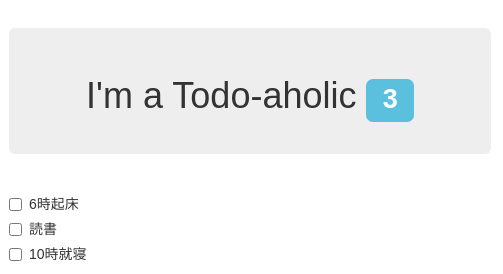
適当に3つほど登録してみましょう。
入力して「Add」ボタンをクリックするだけです。

削除する場合は、チェックを入れます。
例えば、「6時起床」にチェックを入れたら、「6時起床」が消えます。
MongoDBでのデータ確認
一度でもデータを登録したら、DBやコレクションは登録されます。
DBに関しては、./config/database.jsで確認できます。
module.exports = {
remoteUrl : 'mongodb://node:nodeuser@mongo.onmodulus.net:27017/uwO3mypu',
localUrl: 'mongodb://127.0.0.1/meanstacktutorials'
};
MongoDBにアクセスして、確認します。
> use meanstacktutorials
switched to db meanstacktutorials
> show collections;
todos
> db.todos.find();
{ "_id" : ObjectId("61fdf80b65183622795ec5c0"), "text" : "6時起床", "__v" : 0 }
{ "_id" : ObjectId("61fdf82565183622795ec5c1"), "text" : "読書", "__v" : 0 }
{ "_id" : ObjectId("61fdf83565183622795ec5c2"), "text" : "10時就寝", "__v" : 0 }
>
ちゃんと登録したデータが存在しています。
以上、サンプルプロジェクトの動作確認を説明しました。