「ソースコードの解析が面倒だ・・・」
「ソースコードをグラフなどで可視化したい」
このような場合には、Code2flowがオススメです。
この記事では、ソースコードをフローチャート化できるCode2flowについて解説しています。
本記事の内容
- Code2flowとは?
- Code2flowのシステム要件
- Code2flowのインストール
- Code2flowの動作確認
それでは、上記に沿って解説していきます。
Code2flowとは?
Code2flowとは、ソースコードをDOT言語のフローチャート化するPythonライブラリです。
Code2flowが対象とする言語は、以下。
- Python
- JavaScript
- Ruby
- PHP
フローチャートでは、関数の関連性を表現します。
関数(クラス含む)を認識して、その呼び出し関係を線でつなぎます。
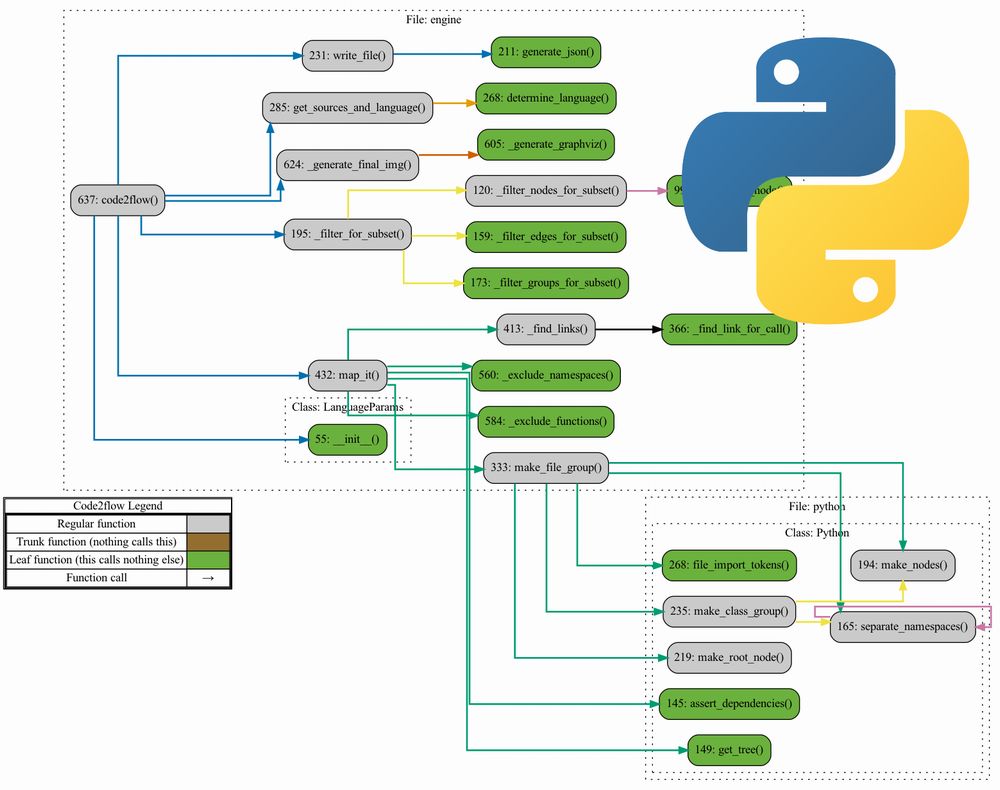
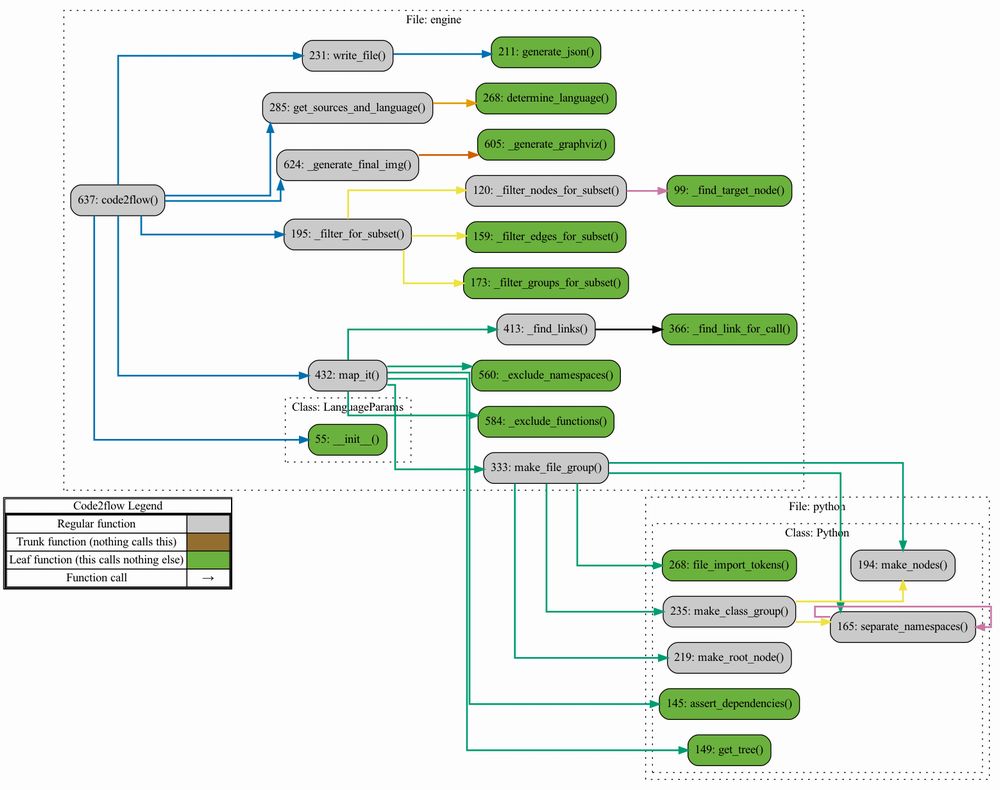
次の図は、Code2flowで作成できるフローチャートになります。

プログラムの流れをフローチャートで把握することができます。
そして、詳細はソースを追いかけるという流れになります。
また、Python以外は別途Parser (パーサー)が必要です。
| 言語 | Parser |
| JavaScript | Acorn |
| Ruby | Parser |
| PHP | PHP-Parser |
| Python | − |
なお、Code2flowは以下のサイトのWebサービスとは別物です。
code2flow – interactive code to flowchart converter
https://code2flow.com/
上記サービスは、基本的には有償のサービスになります。
Code2flowは、無料で使えるオープンソースです。
機能的にも全然違いますけどね。
スペルが同じであり、非常にややこしいです。
以上、Code2flowについて説明しました。
次は、Code2flowのシステム要件を説明します。
Code2flowのシステム要件
現時点(2022年8月)でのCode2flowの最新バージョンは、2.5.0となります。
この最新バージョンは、2022年3月26日にリリースされています。
サポートOSに関しては、以下を含むクロスプラットフォーム対応です。
- Windows
- macOS
- Linux
サポート対象となるPythonのバージョンは、Python 3.6以降となります。
ただし、Python 3.6は以下のPython公式開発サイクルではサポート期限が切れています。
| バージョン | リリース日 | サポート期限 |
| 3.6 | 2016年12月23日 | 2021年12月23日 |
| 3.7 | 2018年6月27日 | 2023年6月27日 |
| 3.8 | 2019年10月14日 | 2024年10月 |
| 3.9 | 2020年10月5日 | 2025年10月 |
| 3.10 | 2021年10月4日 | 2026年10月 |
そのため、ここではPython 3.7以降を推奨しておきます。
ここまでは、特になんてことはないシステム要件です。
注意すべきシステム要件は、Graphvizになります。
Graphvizがインストール済みかどうかは、次のコマンドで確認できます。
$ dot -V dot - graphviz version 2.43.0 (0)
上記コマンドを実行して、バージョンが出てくればOKです。
そうでない場合は、Graphvizのインストールが必要となります。
Windows・Ubuntuの場合は、以下の記事でGraphvizのインストールを解説しています。
上記を参考にして、Graphvizのインストールまで済ませておきます。
以上、Code2flowのシステム要件を説明しました。
次は、Code2flowのインストールを説明します。
Code2flowのインストール
検証は、次のバージョンのPythonで行います。
$ python -V Python 3.10.2
まずは、現状のインストール済みパッケージを確認しておきます。
$ pip list Package Version ---------- ------- pip 22.2.2 setuptools 65.0.2 wheel 0.36.2
次にするべきことは、pipとsetuptoolsの更新です。
pipコマンドを使う場合、常に以下のコマンドを実行しておきましょう。
python -m pip install --upgrade pip setuptools
では、Code2flowのインストールです。
Code2flowのインストールは、以下のコマンドとなります。
pip install code2flow
Code2flowのインストールは、すぐに終わります。
終了したら、どんなパッケージがインストールされたのかを確認します。
$ pip list Package Version ---------- ------- code2flow 2.5.0 pip 22.2.2 setuptools 65.0.2 wheel 0.36.2
Code2flowが依存するパッケージは、ありません。
その意味では、Code2flow導入は容易と言えます。
ただし、Graphvizのインストールが前提とはなります。
以上、Code2flowのインストールを説明しました。
次は、Code2flowの動作確認を説明します。
Code2flowの動作確認
Code2flowの動作確認を行います。
コードからフロー図を作成してみましょう。
Code2flowには、次の2つの利用方法が用意されています。
- コマンドラインツール
- Python API(モジュール)
今回は、コマンドラインツールで動作を確認します。
まずは、次のようなPythonスクリプトを用意します。
test.py
def fnc_a():
print('a')
fnc_b()
def fnc_b():
print('b')
if __name__ == '__main__':
fnc_a()
スクリプトの内容は、非常に簡単なコードです。
このスクリプトのコードからフロー図を作成します。
code2flow スクリプトのパス
上記形式のコマンドを実行した結果は、以下。
$ code2flow test.py Code2Flow: Found 1 files from sources argument. Code2Flow: Implicitly detected language as 'py'. Code2Flow: Processing 1 source file(s). Code2Flow: test.py Code2Flow: Found groups ['File: test']. Code2Flow: Found nodes ['(global)', 'fnc_a', 'fnc_b']. Code2Flow: Found calls ['fnc_a()', 'fnc_b()', 'print()']. Code2Flow: Found variables []. Code2Flow: Generating output file... Code2Flow: Wrote output file 'out.gv' with 3 nodes and 2 edges. Code2Flow: For better machine readability, you can also try outputting in a json format. Code2Flow: Code2flow finished processing in 0.00 seconds. Code2Flow: Running graphviz to make the image... Code2Flow: Graphviz finished in 0.04 seconds. Code2Flow: Completed your flowchart! To see it, open 'out.png'.
同じディレクトリ上に、次のファイルを確認できます。
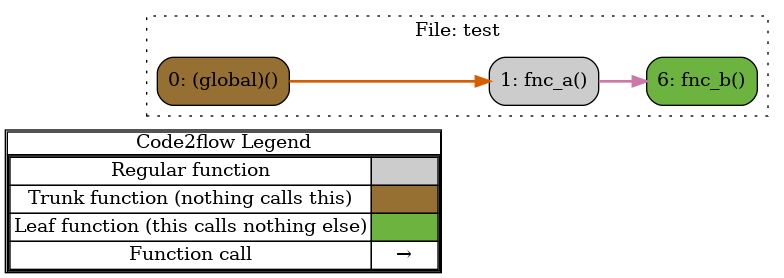
out.png

フロー図が言わんとすることは、理解できます。
細かいことは、慣れていけばよいでしょう。
次は、もう一つ関数を増やしてみましょう。
test2.py
def fnc_a():
print('a')
fnc_b()
fnc_c()
def fnc_b():
print('b')
fnc_c()
def fnc_c():
print('c')
if __name__ == '__main__':
fnc_a()
次は、出力するファイルを指定します。
$ code2flow test2.py -o out2.png 〜省略〜 Code2Flow: Completed your flowchart! To see it, open 'out2.png'.
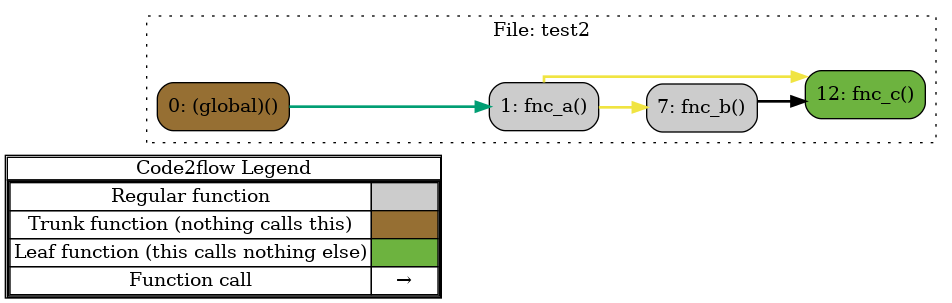
out2.png

ちゃんと意図した通りにフローが描かれています。
Code2flowの動作確認としては、十分でしょう。
なお、code2flowコマンドのヘルプは以下で確認できます。
$ code2flow -h
usage: code2flow [-h] [--output OUTPUT] [--language {py,js,rb,php}] [--target-function TARGET_FUNCTION] [--upstream-depth UPSTREAM_DEPTH]
[--downstream-depth DOWNSTREAM_DEPTH] [--exclude-functions EXCLUDE_FUNCTIONS] [--exclude-namespaces EXCLUDE_NAMESPACES]
[--include-only-functions INCLUDE_ONLY_FUNCTIONS] [--include-only-namespaces INCLUDE_ONLY_NAMESPACES] [--no-grouping] [--no-trimming] [--hide-legend]
[--skip-parse-errors] [--source-type {script,module}] [--ruby-version RUBY_VERSION] [--quiet] [--verbose] [--version]
sources [sources ...]
Generate flow charts from your source code. See the README at https://github.com/scottrogowski/code2flow.
positional arguments:
sources source code file/directory paths.
options:
-h, --help show this help message and exit
--output OUTPUT, -o OUTPUT
output file path. Supported types are ('png', 'svg', 'dot', 'gv', 'json'). (default: out.png)
--language {py,js,rb,php}
process this language and ignore all other files.If omitted, use the suffix of the first source file. (default: None)
--target-function TARGET_FUNCTION
output a subset of the graph centered on this function. Valid formats include `func`, `class.func`, and `file::class.func`. Requires
--upstream-depth and/or --downstream-depth. (default: None)
--upstream-depth UPSTREAM_DEPTH
include n nodes upstream of --target-function. (default: 0)
--downstream-depth DOWNSTREAM_DEPTH
include n nodes downstream of --target-function. (default: 0)
--exclude-functions EXCLUDE_FUNCTIONS
exclude functions from the output. Comma delimited. (default: None)
--exclude-namespaces EXCLUDE_NAMESPACES
exclude namespaces (Classes, modules, etc) from the output. Comma delimited. (default: None)
--include-only-functions INCLUDE_ONLY_FUNCTIONS
include only functions in the output. Comma delimited. (default: None)
--include-only-namespaces INCLUDE_ONLY_NAMESPACES
include only namespaces (Classes, modules, etc) in the output. Comma delimited. (default: None)
--no-grouping instead of grouping functions into namespaces, let functions float. (default: False)
--no-trimming show all functions/namespaces whether or not they connect to anything. (default: False)
--hide-legend by default, Code2flow generates a small legend. This flag hides it. (default: False)
--skip-parse-errors skip files that the language parser fails on. (default: False)
--source-type {script,module}
js only. Parse the source as scripts (commonJS) or modules (es6) (default: script)
--ruby-version RUBY_VERSION
ruby only. Which ruby version to parse? This is passed directly into ruby-parse. Use numbers like 25, 27, or 31. (default: 27)
--quiet, -q suppress most logging (default: False)
--verbose, -v add more logging (default: False)
--version show program's version number and exit
以上、Code2flowの動作確認を説明しました。