Tkinterによる画像表示で混乱していませんか?
正直、私は混乱しました。
理解すればシンプルですが、理解するまでが混乱するかもしれません。
答えは、ボタンやラベルなど他のウィジェットの表示にありました。
同じように考えれば、理解が進みます。
この記事では、理解しやすいようにTkinterによる画像表示を解説しています。
本記事の内容
- TkinterでGUIアプリのウィンドウを作成
- Tkinterで対応可能な画像
- Tkinterで画面に画像を表示する
- Tkinterによる画面表示のまとめ
それでは、上記に沿って解説していきます。
TkinterでGUIアプリのウィンドウを作成
最初に、ウィンドウを用意しましょう。
画像を表示させる場所がなければ、話が始まりません。
Tkinterでのウィンドウ作成に関しては、次の記事で解説しています。
上記記事は、PythonでのGUIアプリ開発における基本中の基本です。
是非とも、上記記事程度の内容は理解しておいてください。
では、ウィンドウを表示させましょう。
Pythonのコードは、たったこれだけです。
import tkinter
# 画面作成
version = tkinter.Tcl().eval('info patchlevel')
window = tkinter.Tk()
window.geometry("400x300")
window.title("画像表示:" + version)
window.mainloop()
実行すると、以下のウィンドウが表示されます。

ここまで確認できれば、このウィンドウに画像を表示していきましょう。
ただ、その前にTkinterで対応している画像のファイル形式を確認します。
Tkinterで対応可能な画像
Tkinterで画像を表示する場合、Tkinterのバージョンが重要なポイントになります。
バージョンによって、表示できる画像のファイル形式が異なります。
バージョン8.6以降でPNGに対応したようです。
そして、驚くことにTkinterはJPEGに未対応なのです。
みなさんの環境では、Tkinterのバージョンは何でしょうか?
私の環境では、「8.6.9」です。
実は、Tkinterのバージョンをウィンドウのタイトルに表示しているのです。
コードを確認しておいてください。

以降は、バージョン8.6以上を前提で説明します。
もしバージョン8.6未満なら、Tkinterのバージョンアップを検討してください。
Tkinterの対応画像ファイル形式は、以下。
- PGM
- PPM
- GIF
- PNG
- XBM
JPEG未対応はマズイということで、ちゃんと対応できる方法が用意されています。
Pillowという画像処理ライブラリをインストールすれば、JPEGも対応できるようになります。
ちなみに、Pillowをインストールすれば次の画像ファイル形式に対応可能となります。
- BMP
- JPEG
- WebP
Pillowさえインストールすれば、特に問題はないでしょう。
Pillowのインストールに関しては、次の記事で解説しています。
Tkinterで画像を表示することが、この記事での目的です。
そこにPillowの内容も織り交ぜると、目的がブレてしまいます。
では、次こそはTkinterで画面(ウィンドウ)に画像を表示していきます。
Tkinterで画面に画像を表示する
ここでは、PNG形式の画像を表示する場合を解説していきます。
そのPNG形式の画像を表示するためには、次の処理を行います。
- キャンバスの作成・表示
- 画像の読み込み
- キャンバスに画像を表示
キャンバスの作成・表示
キャンバスにイメージ(画像)を描いていきます。
つまり、直接windowに画像を表示するのではありません。
キャンバスを間に挟んで、window上で画像を表示するということです。
そのキャンバスを作成するコードは、以下。
canvas = tkinter.Canvas(window, bg="white", height=100, width=100)
第1引数には、キャンバスを表示させる親(window)を設定します。
それ以外のパラメータの説明は以下。
| bg | 背景色 |
| height | キャンバスの高さ |
| width | キャンバスの横幅 |
戻り値が、キャンバスオブジェクトになります。
Tkinterだと、キャンバスウィジェットという表現になるのでしょう。
では、そのキャンバスを作成して表示してみます。
そのコードは以下。
import tkinter
# 画面作成
version = tkinter.Tcl().eval('info patchlevel')
window = tkinter.Tk()
window.geometry("400x300")
window.title("画像表示:" + version)
# キャンバス作成
canvas = tkinter.Canvas(window, bg="#deb887", height=200, width=200)
# キャンバス表示
canvas.place(x=0, y=0)
window.mainloop()
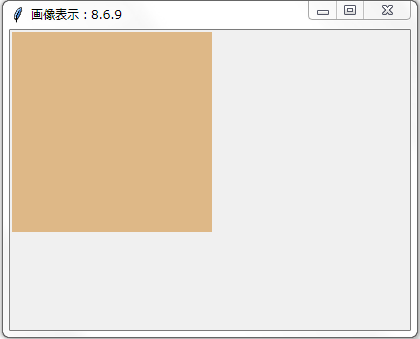
このコードを実行した結果は、以下。

キャンバスが追加されています。
ウィジェットの表示(place)に関しては、次の記事内で解説しています。
では、次はキャンバスに描画する画像の読み込みです。
画像の読み込み
用意した画像(inu.png)は以下。
サイズは、200 x 200です。

次のコードで画像を読み込みます。
img = tkinter.PhotoImage(file="inu.png", width=200, height=200)
特に説明は不要ですね。
ただ、widthとheightの説明はしておきます。
画像サイズ(200 x 200)以上を指定しても、特に何もおこりません。
サイズ未満を指定した場合、画像が切り取られます。
例えば、width=100とheight=100と設定した場合は、以下のようになります。

つまり、カットされるということです。
では、次に読み込んだ画像をキャンバスに描画します。
キャンバスに画像を表示
画面に画像を表示しているコードは、以下。
import tkinter
# 画面作成
version = tkinter.Tcl().eval('info patchlevel')
window = tkinter.Tk()
window.geometry("400x300")
window.title("画像表示:" + version)
# キャンバス作成
canvas = tkinter.Canvas(window, bg="#deb887", height=200, width=200)
# キャンバス表示
canvas.place(x=0, y=0)
# イメージ作成
img = tkinter.PhotoImage(file="inu.png", width=200, height=200)
# キャンバスにイメージを表示
canvas.create_image(30, 30, image=img, anchor=tkinter.NW)
window.mainloop()
上記を実行した結果は、以下。

キャンバスの画像を表示してるプログラムは、以下。
canvas.create_image(30, 30, image=img, anchor=tkinter.NW)
第1引数は、X座標です。
第2引数は、Y座標です。
なお、座標の原点(0, 0)は左上です。
imageは、読み込んだ画像オブジェクト(ウィジェット)を指定します。
anchorは、X座標とY座標の画像における位置指定です。
設定できる値は、N、S、W、E、CENTER、NS、NW、SW、SEです。
実際に各自で確かめてください。
そうすれば、理解できると思います。
基本的には、NWで問題ありません。
画像の左上の座標は、X座標とY座標で指定した座標ということになります。
Tkinterによる画面表示のまとめ
画像をキャンバスにぴったり収まるようにしましょう。
X座標とY座標を以下のように変更するだけです。
canvas.create_image(0, 0, image=img, anchor=tkinter.NW)
変更して、実行した結果は以下。

綺麗に。。。
収まってませんね。
若干、キャンバスが見えています。
キャンバスを少しだけ小さくします。
canvas = tkinter.Canvas(window, bg="#deb887", height=198, width=198)
これを反映した結果は、以下。

今度は、綺麗にキャンバスに収まりました。
ちょうど1pxのpadding(もしくはmargin)が生まれるのでしょうかね?
ただ、これは少し気持ち悪いです。
とにかく、現状はキャンバスのサイズを調整することで逃げておきます。
以上、「PythonのTkinterで画像表示」の解説を終わります。