「PythonのGUIアプリからWebページにアクセスしたい」
「PythonからJavaScriptを実行したい」
「pywebviewの使い方を知りたい」
このような場合には、この記事の内容が参考となります。
この記事では、Python(pywebview)からJavaScriptを実行する方法を解説しています。
本記事の内容
- Webページへアクセス
- PythonからJavaScriptの実行
- PythonからJavaScriptの実行(戻り値がある場合)
それでは、上記に沿って解説していきます。
Webページへアクセス
JavaScriptを実行する対象のWebページへアクセスします。
もちろん、pywebviewのインストールは必須です。
Webページへアクセスするコードは、以下。
アクセス先は、Example Domainです。
import webview
URL = 'https://example.com/'
if __name__ == '__main__':
window = webview.create_window('PythonからJavaScriptを実行する', url=URL, height=400)
webview.start()
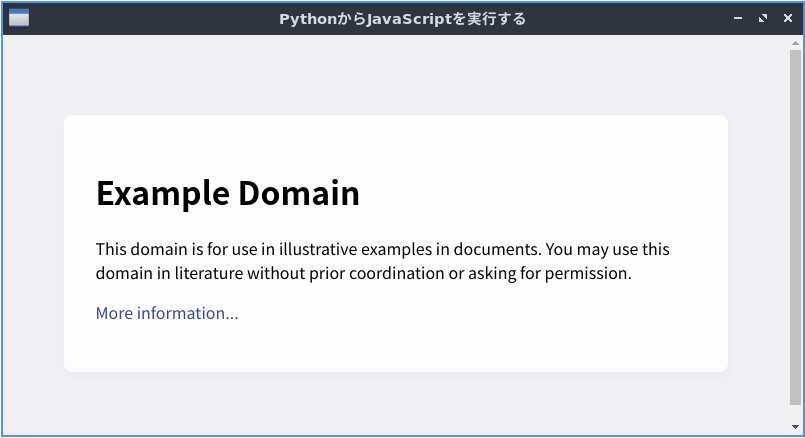
上記を実行すると、次の画面が表示されます。

単純に、Example Domainの内容を表示しているだけです。
まずは、動作確認を兼ねてWebページへのアクセスを行いました。
以上、Webページへアクセスについて説明しました。
次は、PythonからJavaScriptの実行を行います。
PythonからJavaScriptの実行
JavaScriptの実行だけなら、別にそれほど難しくはありません。
例えば、Tampermonkeyを使えば簡単にJavaScriptを実行できます。
また、ChromeデベロッパーツールからでもJavaScriptが実行可能です。

これはこれで役に立ちます。
手軽にできるという意味では、効果的な手段です。
そして、今回はPythonからJavaScriptを実行します。
PythonからJavaScriptを実行できれば、いろいろと可能性は広がります。
そのためのコードは、以下となります。
import webview
URL = 'https://example.com/'
def evaluate_js(window):
window.evaluate_js(
r"""
document.querySelector('h1').innerText = "Pythonからh1を変更";
"""
)
if __name__ == '__main__':
window = webview.create_window('PythonからJavaScriptを実行する', url=URL, height=400)
webview.start(evaluate_js, window)
実行する処理は、window.evaluate_js()に記述します。
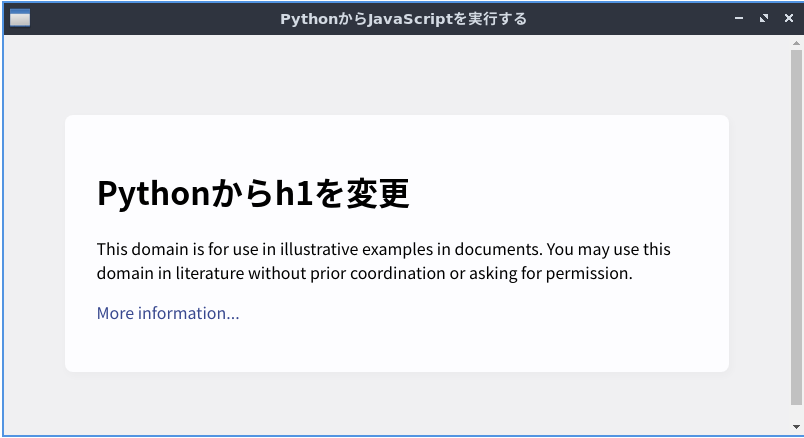
上記コードを実行した結果、次の画面が表示されます。

PythonからJavaScriptを実行できています。
ただ、JavaScriptから戻り値が欲しいケースもあるでしょう。
次は、戻り値を取得するための方法を確認します。
PythonからJavaScriptの実行(戻り値がある場合)
戻り値を取得する場合のサンプルコードは、以下。
import webview
URL = 'https://example.com/'
def evaluate_js(window):
result = window.evaluate_js(
r"""
document.querySelector('h1').innerText = "Pythonからh1を変更";
//タイトル取得
let title = document.querySelector('title').innerText;
"タイトル:" + title;
"""
)
print(result)
if __name__ == '__main__':
window = webview.create_window('PythonからJavaScriptを実行する', url=URL, height=400)
webview.start(evaluate_js, window)
上記コードの実行結果は、先ほどとGUI画面上では同じです。
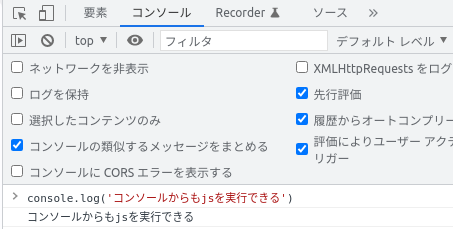
ただし、コンソール上には次のように表示されています。
タイトル:Example Domain
コード上のポイントは、2点あります。
- window.evaluate_jsの結果を変数に格納
- JavaScriptにおける最終行の値
それぞれを下記で説明します。
window.evaluate_jsの結果を変数に格納
次のようにresult変数に結果が入るようにしています。
result = window.evaluate_js(
これ以上は、説明は不要でしょう。
JavaScriptにおける最終行の値
こちらの方は、説明が必要になります。
最終行に記載された値が、Pythonへの戻り値です。
例えば、次のようにJavaScriptコード部分を変更したとします。
コードの場所は、Python上であることに注意です。
result = window.evaluate_js(
r"""
document.querySelector('h1').innerText = "Pythonからh1を変更";
//タイトル取得
let title = document.querySelector('title').innerText;
"タイトル:" + title;
1
2
3
"""
)
この場合の戻り値は、最終行の「3」となります。
数値、文字列、変数のなんでもOKのようです。
若干、違和感がありますが慣れるしかありませんね。
以上、PythonからJavaScriptの実行について説明しました。




