「AIツールを使って画像を高画質化したい」
「高画質化ツールReal-ESRGANをWebアプリとして導入したい」
このような場合には、この記事の内容が参考になります。
この記事では、Real-ESRGANのWebアプリを導入する方法について解説しています。
本記事の内容
- Real-ESRGANのWebアプリとは?
- Real-ESRGANのWebアプリのシステム要件
- Real-ESRGANのWebアプリのインストール
- Real-ESRGANのWebアプリの設定
- Real-ESRGANのWebアプリの動作確認
- Real-ESRGANのコマンドラインツールの動作確認
それでは、上記に沿って解説していきます。
Real-ESRGANのWebアプリとは?
Real-ESRGANのWebアプリとは、Hugging Faceのデモアプリのことです。
そのデモアプリは、次のページで確認できます。
Real ESRGAN – a Hugging Face Space by akhaliq
https://huggingface.co/spaces/akhaliq/Real-ESRGAN
Webアプリであり、GUI操作でReal-ESRGANを利用することが可能です。
これだけでも、このデモアプリをローカル環境に導入するメリットがあります。
さらには、Webアプリの導入にはメリットがあります。
それは、Python 3.9や3.10にインストールできるという点です。
GitHub上のReal ESRGANは、Python 3.7と3.8にしかインストールできません。
GitHub – xinntao/Real-ESRGAN
https://github.com/xinntao/Real-ESRGAN
もしかしたら、その点はすでに改善されているかもしれません。
しかし、少なくとも次の記事を書いた時点では無理でした。
つまり、Hugging Face上のWebアプリは二度おいしいということです。
普通に、コマンドとしても利用できます。
以上、Real-ESRGANのWebアプリについて説明しました。
次は、Real-ESRGANのWebアプリのシステム要件を説明します。
Real-ESRGANのWebアプリのシステム要件
システム要件は、主にPyTorchが動くことです。
GPUが利用可能なら、GPU版PyTorchを利用しましょう。
GPU版PyTorchのインストールについては、次の記事を参考にしてください。
そして、Real-ESRGANのWebアプリでは以下requirements.txtが公開されています。
requirements.txt
torch numpy opencv-python-headless setuptools Pillow gradio torchvision addict future lmdb pyyaml requests scikit-image scipy tb-nightly tqdm yapf psutil
これをそのままインストールするとCPU版のPyTorchがインストールされてしまいます。
そのため、GPU版PyTorchを利用したい場合は事前にインストールしておきましょう。
上記requirements.txtは、後ほどまとめてインストールします。
以上、Real-ESRGANのWebアプリのシステム要件を説明しました。
次は、Real-ESRGANのWebアプリのインストールを説明します。
Real-ESRGANのWebアプリのインストール
Real-ESRGANのWebアプリのインストールは、Python仮想環境の利用をオススメします。
Python仮想環境は、次の記事で解説しています。
検証は、次のバージョンのPythonで行います。
> python -V Python 3.10.4
そして、システム要件としてはPyTorchをインストール済という状況です。
このような状況において、次の手順でReal-ESRGANのWebアプリのインストールを進めます。
- Real-ESRGANのWebアプリの取得(Hugging Faceから)
- requirements.txtを使った一括インストール
それぞれを下記で説明します。
Real-ESRGANのWebアプリの取得(Hugging Faceから)
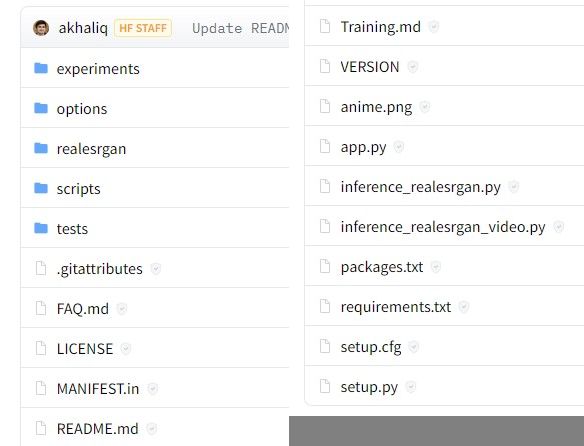
akhaliq/Real-ESRGAN at main
https://huggingface.co/spaces/akhaliq/Real-ESRGAN/tree/main
プログラム一式は、上記ページで確認できます。

これらを1ファイルづつダウンロードしても構いません。
しかし、さすがにそれは現実的ではありません。
このような場合には、huggingface_hubを利用します。
huggingface_hubを利用すれば、一括でプログラム一式を取得できます。
huggingface_hubをインストールできたら、次のコードを実行します。
from huggingface_hub import snapshot_download
snapshot_download(
repo_id="akhaliq/Real-ESRGAN",
repo_type="space",
revision="main",
cache_dir="./")
実行すると、次のような表示がコンソールに現れます。
Fetching 62 files: 2%|▏ | 1/62 [00:01<01:30, 1.49s/it] Downloading: 100%|██████████| 119/119 [00:00<00:00, 23.9kB/s] ~~省略~~ Downloading: 100%|██████████| 3.09k/3.09k [00:00<00:00, 3.09MB/s] Fetching 62 files: 100%|██████████| 62/62 [01:36<00:00, 1.55s/it]
処理の完了には、しばらく待たされます。
処理が完了すると、ディレクトリ上に「spaces–akhaliq–Real-ESRGAN」を確認できます。

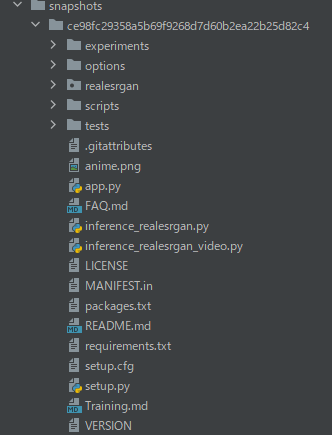
そして、「snapshots」以下にあるファイル・ディレクトリをコピーします。

「ce98fc29358a5b69f9268d7d60b2ea22b25d82c4」は、リポジトリのバージョンです。
正確には、この長たらしいディレクトリより下のモノをコピーします。
コピーしたファイルは、コンテンツルートに保存します。
requirements.txtを使った一括インストール
Webアプリのコンテンツルートには、コピーしたrequirements.txtが存在しています。
コンテンツルートにおいて、次のコマンドを実行します。
pip install -r requirements.txt
処理完了までは、しばらく時間がかかります。
処理が完了したら、必要なパッケージはインストールされています。
以上、Real-ESRGANのWebアプリのインストールを説明しました。
次は、Real-ESRGANのWebアプリの設定を説明します。
Real-ESRGANのWebアプリの設定
Real-ESRGANのWebアプリを起動させるための設定を行います。
必要な設定は、以下の作業となります。
- 学習済みモデルのダウンロード
- 画像保存用ディレクトリの作成
- app.pyの修正
学習済みモデルのダウンロード
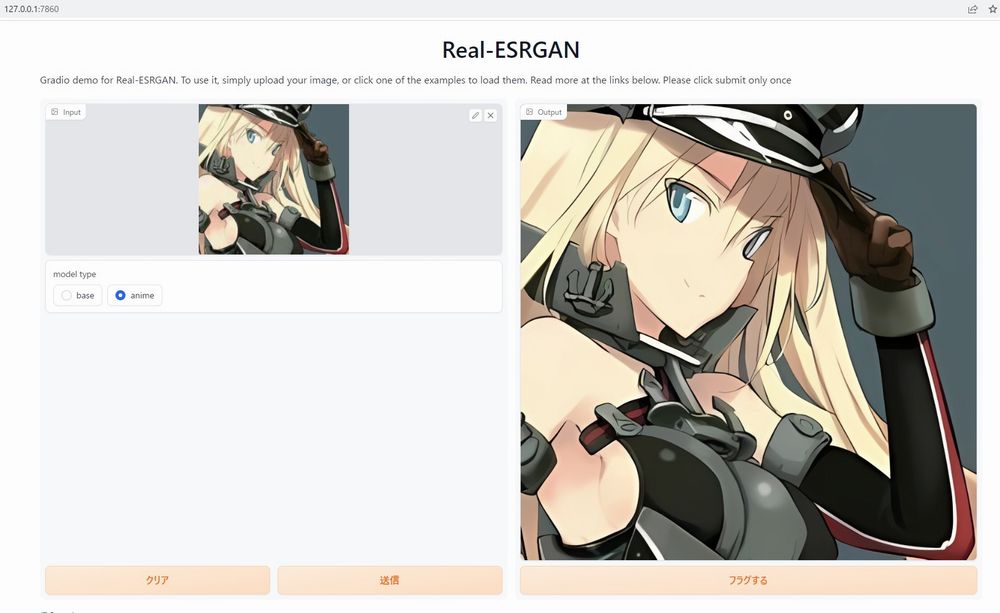
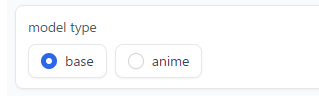
Webアプリの画面では、モデルを選択すること可能です。

各モデルの詳細は、GitHubの説明を確認してください。
それぞれのモデルは、次のURLからダウンロード可能です。
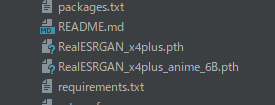
「base」RealESRGAN_x4plus.pth
https://github.com/xinntao/Real-ESRGAN/releases/download/v0.1.0/RealESRGAN_x4plus.pth
「anime」RealESRGAN_x4plus_anime_6B.pth
https://github.com/xinntao/Real-ESRGAN/releases/download/v0.2.2.4/RealESRGAN_x4plus_anime_6B.pth
それぞれをダウンロードして、コンテンツルートに保存します。

画像保存用ディレクトリの作成
画像保存用のディレクトリを用意する必要があります。
コンテンツルートに「tmp」という名称でディレクトリを作成します。
mkdir tmp
管理しやすい名前なら、何でも構いません。

app.pyの修正
app.pyは、Linuxで動くこと前提にコーディングされています。
そのため、以下の処理部分を変更する必要があります。
- /tmpへの保存
- Linuxコマンドの実行
/tmpへの保存

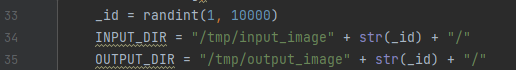
/tmpが存在すること前提のコーディングとなっています。
これを先ほど作成したコンテンツルート直下の「tmp」に変更します。
変更方法は、「.」を先頭につけるだけです。
INPUT_DIR = "./tmp/input_image" + str(_id) + "/"
OUTPUT_DIR = "./tmp/output_image" + str(_id) + "/"
Linuxコマンドの実行
app.pyでは、call関数が数か所で利用されています。
call関数は、run_cmdという独自関数内で呼ばれています。
def run_cmd(command):
try:
print(command)
call(command, shell=True)
except KeyboardInterrupt:
print("Process interrupted")
sys.exit(1)
そして、Linuxでしか動かないコマンド(オプション含む)は以下となります。
- rm
- mkdir
- wget
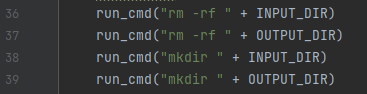
rmとmkdir

同じ名前のディレクトリが存在しないようにするためのコードです。
これをOS依存するコマンドではなく、Pythonコードに変更します。
既存コードはコメントにして無効にしておきます。
if os.path.isdir(INPUT_DIR):
os.rmdir(INPUT_DIR)
else:
os.mkdir(INPUT_DIR)
if os.path.isdir(OUTPUT_DIR):
os.rmdir(OUTPUT_DIR)
else:
os.mkdir(OUTPUT_DIR)
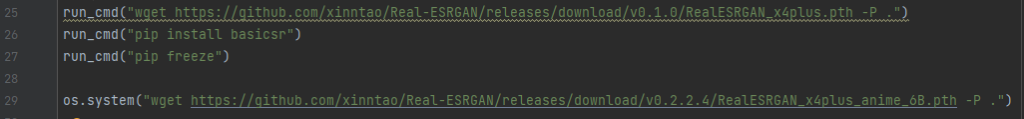
wget

wget自体は、Windowsでもデフォルトで利用できます。
しかし、「-P」オプションが利用できません。
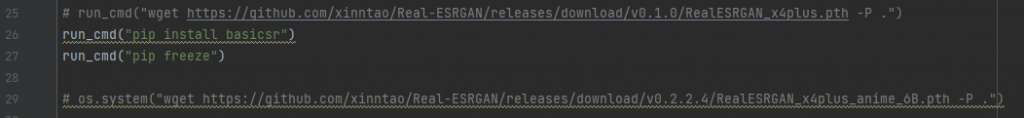
そのため、2か所ともコメントにします。

モデルは、すでに手動でダウンロード済みです。
そのため、コメントにしても何も影響はありません。
以上、Real-ESRGANのWebアプリの設定を説明しました。
次は、Real-ESRGANのWebアプリの動作確認を説明します。
Real-ESRGANのWebアプリの動作確認
Real-ESRGANのWebアプリの起動は、app.pyを実行します。
正常に起動できると、コンソールには以下のように表示されます。
Running on local URL: http://127.0.0.1:7860 To create a public link, set `share=True` in `launch()`.
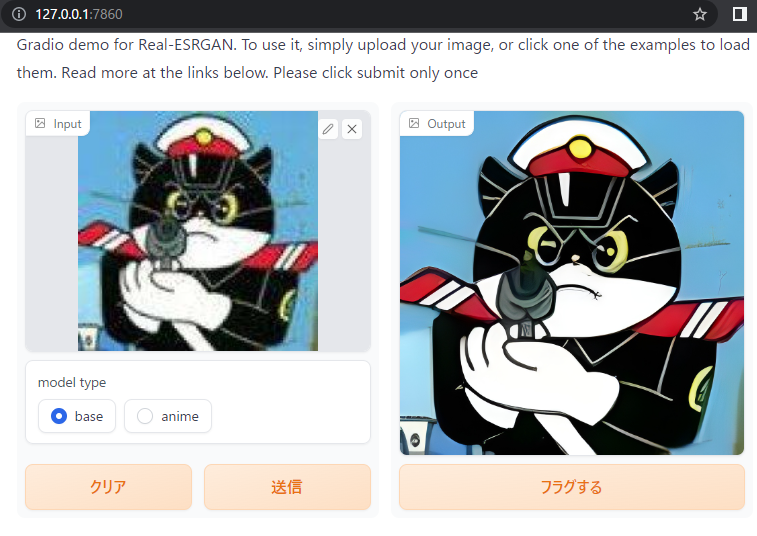
そして、ブラウザで「http://127.0.0.1:7860」にアクセスします。
Hugging Face上のデモと同じ画面を確認できます。
今回は、次の画像をアップロードします。
0014.jpg(179 x 179)

アップロードして処理した結果は、次の画面のようになります。

画像が、高画質化されています。
とりあえず、Real-ESRGANのWebアプリの動作確認としては十分でしょう。
なお、出力される画像のサイズは「1024 x 1024」となります。
以上、Real-ESRGANのWebアプリの動作確認を説明しました。
最後に、Real-ESRGANのコマンドラインツールの動作確認を説明します。
Real-ESRGANのコマンドラインツールの動作確認
Webアプリだけではなく、コマンドラインツールとしての機能も確認しておきます。
複数の画像を一括で処理する場合には、コマンドが有効ですからね。
まず、画像をディレクトリの下に配置します。

「inputs」ディレクトリは、コンテンツルートの直下に作成しています。
この状況で次のコマンドを実行します。
python inference_realesrgan.py --model_name RealESRGAN --input inputs
コンソールには、次のように表示されます。
Testing 0 0014
出力結果の画像は、次の場所に保存されています。

「results」ディレクトリは、自動的に作成されます。
0014_out.jpgのサイズは、「716 x716」です。
元画像を4倍のサイズにして、かつ、高画質化するモデルを利用しています。
よって、「716 x 716」の方が適切な結果と言えます。
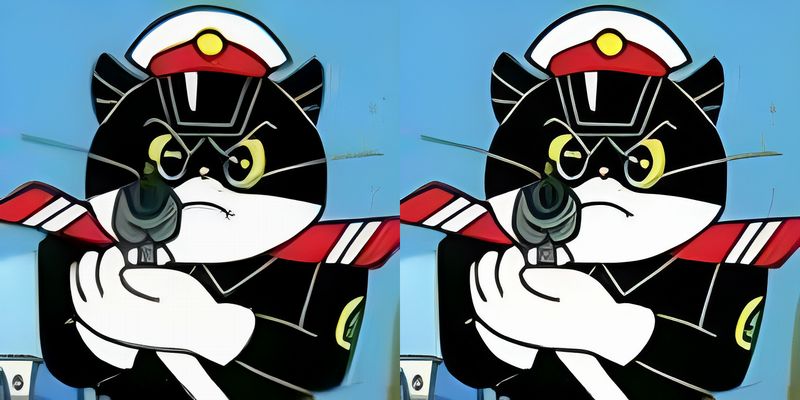
ここで、Webアプリとコマンドラインツールの結果画像を比較してみましょう。
サイズは「716 x 716」で統一しています。

左が、Webアプリの結果です。
右が、コマンドラインツールの結果になります。
コマンドラインツールの方が、綺麗だと思いませんか?
逆に言うと、Webアプリの方が劣化していると思いませんか?
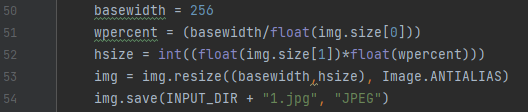
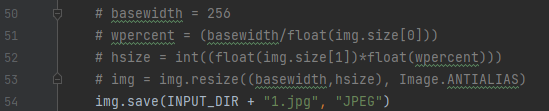
これは、app.pyにおける以下の処理が原因です。

横が256の倍数サイズになるようにゴニョゴニョしています。
この際にリサイズして、画像が劣化しているわけです。
そして、その劣化した画像をReal-ESRGANで高画質化しています。
個人的には、256の倍数サイズにこだわりはありません。
したがって、コードを次のように変更します。

単純に元画像をリサイズしている箇所をコメントにしただけです。
これで、コマンドラインツールと同じ品質の画像がwebアプリでも出力可能になります。
以上、Real-ESRGANのコマンドラインツールの動作確認を説明しました。