「スタイリッシュでカワイイ感じの画像を生成したい」
「一味違ったアニメ調のモデルを利用したい」
このような場合には、ToonYouがオススメです。
この記事では、ToonYouについて解説しています。
本記事の内容
- ToonYouとは?
- ToonYouの利用方法
- ToonYouの動作確認
それでは、上記に沿って解説していきます。
ToonYouとは?
ToonYouは、スタイリッシュでカワイイ感じの画像を生成できるモデルです。

公式ページにおいて、次のように記載されています。
おバカでスタイリッシュで...ちょっとかわいい?😅
ToonYouを利用すると、デモ画像のようなアニメ画像を生成できます。
また、モデルのバージョンアップは頻繁に実施されています。

現時点では、「Beta 3」が最新となっています。
ベータ版と書いてありますが、普通に利用可能です。
なお、Alpha 2以降はVAEがモデルに焼き込まれています。
以上、ToonYouについて説明しました。
次は、ToonYouの利用方法を説明します。
ToonYouの利用方法
AUTOMATIC1111版web UIでの利用を前提とします。
モデルは、Civitaiの公式ページからダウンロードします。

ボタンをクリックすると、「toonyou_beta3.safetensors」をダウンロードできます。
ダウンロードしたファイルは、指定のディレクトリ(models/Stable-diffusion)に設置します。
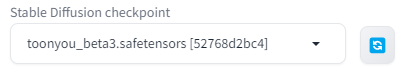
web UIの起動後、以下のようにcheckpointを選択できるようになっています。

あとは、プロンプトを入力して画像生成を行うだけです。
プロンプトは、デモ画像やユーザー投稿を参考にすることはできます。
以上、ToonYouの利用方法を説明しました。
次は、ToonYouの動作確認を説明します。
ToonYouの動作確認
ToonYouの動作確認を行います。
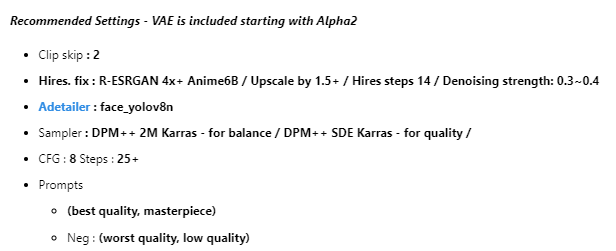
推奨設定は、以下となっています。

そして、次のデモ画像を参考にします。
https://civitai.com/images/882889
設定をいちいち入力するのが面倒なんで、PNG Infoを利用しましょう。
PNG Infoについては、次の記事で解説しています。
生成した結果は、以下。

画像の破綻は、ほぼありません。
それに人物のパターンも豊富に感じます。
あと、LoRAとの相性も確認しておきましょう。
今回は、以下の3つを試します。
- Rhythm Heaven Style LoRA
- COOLKIDS
- LowRA
上記の画像とほぼ同じ条件(LoRA適用のプロンプト以外)で生成しています。
SEEDも同じです。
結果を以下に挙げていきます。
Rhythm Heaven Style LoRA

COOLKIDS

LowRA

LowRAとの相性は、イマイチのようです。
COOLKIDSとも良いとは言えません。
Rhythm Heaven Style LoRAとは、まだ相性が良いように感じます。
サンプル数は少ないですが、ToonYouはLoRAとの相性が良くはありません。
その意味では、扱うのが難しいモデルかもしれません。
ちなみに、Rhythm Heaven Style LoRAはBreakDomainとの相性も良かったです。
Rhythm Heaven Style LoRAが優秀なLoRAなのでしょうかね。
処理自体が単純だから、どんなモデルにも上手く反映するのかもしれません。
以上、ToonYouの動作確認を説明しました。








