「モデルとVAEをマージして一つのファイルにしたい」
このような場合には、この記事の内容が参考になります。
この記事では、モデルとVAEをマージする方法を解説しています。
本記事の内容
- AUTOMATIC1111版web UIによるモデルとVAEのマージ
- VAEをマージしたモデルの動作確認
それでは、上記に沿って解説していきます。
AUTOMATIC1111版web UIによるモデルとVAEのマージ
モデルとVAEのマージを安定して行うには、AUTOMATIC1111版web UIが必要です。
Diffusers利用者であっても、AUTOMATIC1111版web UIをインストールしておきましょう。
上記記事の方法であれば、既存環境に影響を与えずにインストール可能です。
インストールがまだと言う方は、これを機会にインストールすることをオススメします。
AUTOMATIC1111版web UIがインストールできたら、web UIを起動しましょう。
起動したら、「Checkpoint Merger」タブをクリックします。

「Checkpoint Merger」では、モデルの結合が可能です。
わかりやすいUIであるため、操作には困ることはないでしょう。

この機能を利用して、モデルとVAEを結合します。
今回は、Anything v4.0を対象にしてみましょう。
checkpointやvaeファイルは、指定の箇所に設置済みとします。
つまり、利用可能だということです。

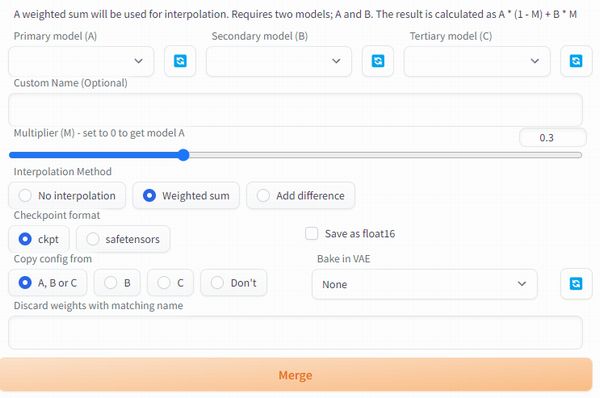
では、設定を行っていきます。
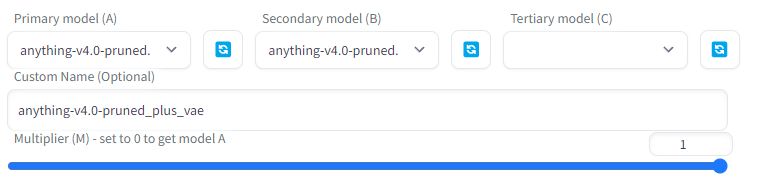
まずは、結合対象のモデルを選択します。
このとき、両方ともAnything v4.0を選びます。

「Custom Name」は、任意です。
管理しやすいように、「_plus_vae」を付加した名前を入力します。
そして、「Multiplier」を1(0でもよい)に設定。
A * (1 - M) + B * M
上記計算式より、結果は「B」モデルがマージして作成されることになります。
つまり、Anything v4.0のままということです。
このままではマージする意味がありません。
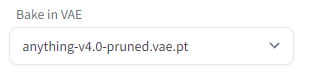
そこで、VAEを焼き付けるのです。

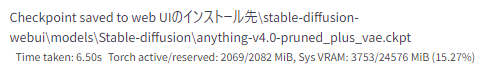
設定が終わったら、「Merge」ボタンをクリック。
処理が終わったら、画面上に次のように表示されます。

なお、safetensors形式で作成するなら、「safetensors」を選択します。

以上、AUTOMATIC1111版web UIによるモデルとVAEのマージを説明しました。
次は、VAEをマージしたモデルの動作確認を説明します。
VAEをマージしたモデルの動作確認
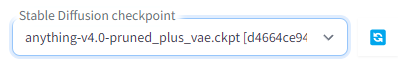
作成できた時点で、マージしたモデルは選択可能となっています。

動作確認として、次のモデルを使って同じ条件で画像を生成します。
- 【A】anything-v4.0-pruned.safetensors
- 【B】anything-v4.0-pruned_plus_vae.ckpt
【A】は「anything-v4.0-pruned.vae.pt」とともに利用します。
つまり、VAEの効果ありということです。
プロンプトは、chichi-pui(ちちぷい)からいい感じのモノを拝借しましょう。
そうして生成したのが、次の2組の画像です。
左側が【A】、右側が【B】を用いて生成しています。

若干だけ違いを確認できます。
でも、別モデルだという前提で見ないと見つけることができないレベルです。

こちらでは、差異を見つけることができませんでした。
これらの結果より、VAEをマージしたモデルは正常に動作できていると言えます。
以上、VAEをマージしたモデルの動作確認を説明しました。




