「プロンプトの作成をある程度自動化したい」
「自分では思いつかないようなプロンプトで画像を生成してみたい」
このような場合には、この記事の内容が参考になります。
この記事では、ワイルドカードによるプロンプトの自動作成について解説しています。
本記事の内容
- プロンプトの自動作成とは?
- プロンプトの自動作成に必要なモノ
- プロンプトの自動作成による画像生成
それでは、上記に沿って解説していきます。
プロンプトの自動作成とは?
プロンプトの自動作成とは、ワイルドカードを利用してプロンプトを作成する方法です。
ここで言うワイルドカードは、プログラムにおける変数と捉えればよいでしょう。
以下は、ワイルドカードを用いたプロンプトになります。
a __adj-beauty__ woman wearing a __dress__ in __location__
ここでは、次の3つがワイルドカード(変数)として用いられています。
- __adj-beauty__
- __dress__
- __location__
この変数部分に対して、動的に値が設定されることになります。
その結果、以下のようなプロンプトが自動的に作成されます。
a cute woman wearing a latex dress in street a gorgeous woman wearing a cascade dress in bus stop a lovely woman wearing a dirndl in arcade a flashy woman wearing a skater dress in greenhouse
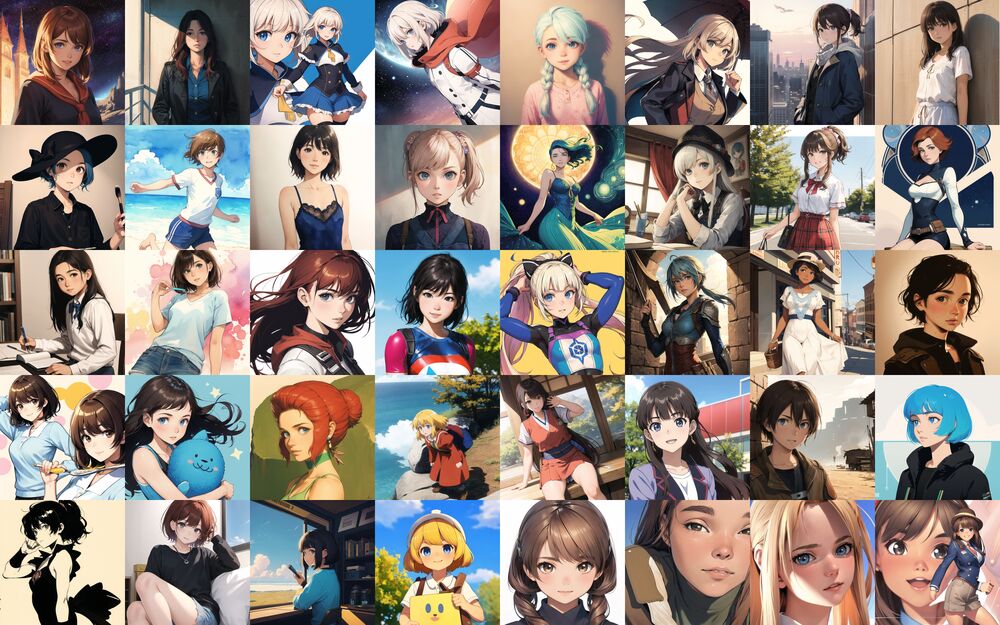
これらのプロンプトで生成した画像は、以下のようになります。

これで、ワイルドカードに値が設定されるということが理解できたと思います。
では、その設定される値はどこにどのように記載するのでしょうか?
上記に挙げた例であれば、「__adj-beauty__」に設定される値は以下となっています。
- cute
- gorgeous
- lovely
- flashy
これらは、「adj-beauty.txt」というファイルに記載されています。

同様に、「dress.txt」や「location.txt」も存在しています。
このファイルを保存する場所については、後ほど説明します。
以上、プロンプトの自動作成について説明しました。
次は、プロンプトの自動作成に必要なモノを説明します。
プロンプトの自動作成に必要なモノ
プロンプトの自動作成には、以下が必要となります。
- Stable Diffusion web UI(AUTOMATIC1111版)
- sd-dynamic-prompts(web UI拡張機能)
- ワイルドカード用ファイル
それぞれを以下で説明します。
Stable Diffusion web UI(AUTOMATIC1111版)
Stable Diffusion の(AUTOMATIC1111版)のインストールは、次の記事で説明しています。
上記記事のインストール方法なら、気軽にインストールが可能です。
複数バージョンのインストールも問題ありません。
複数のweb UIがあれば、拡張機能の検証なども簡単にできます。
sd-dynamic-prompts(web UI拡張機能)
sd-dynamic-promptsは、ワイルドカード「●●」が機能するために必要です。
他にも使い方はありますが、ここではワイルドカードのために必要だけ覚えてください。
インストール方法は、他の拡張機能と同じです。

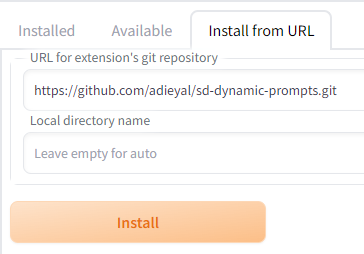
https://github.com/adieyal/sd-dynamic-prompts.git
上記URLを入力して、インストールを行います。

ワイルドカード用ファイル
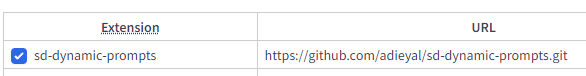
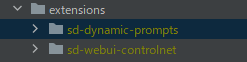
「extensions」ディレクトリ以下を確認します。

sd-dynamic-promptsがインストール済みなら、「sd-dynamic-prompts」ディレクトリが確認可能です。
さらに、「sd-dynamic-prompts」ディレクトリの下に「wildcards」ディレクトリがあります。
ここにワイルドカード用ファイルを保存します。
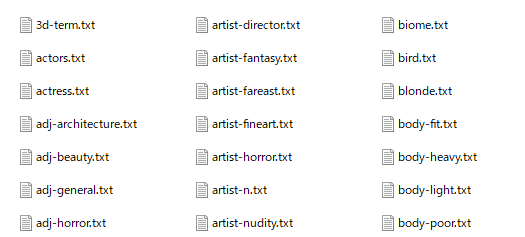
ワイルドカード用ファイルとは、以下のファイルのことです。
- adj-beauty.txt
- dress.txt
- location.txt
これらのファイルは、自分で用意することが可能です。
しかし、すでに公開されているファイルがあります。
(Civitai上では、何個もワイルドカード用のファイルが公開されています)
上記ページから、ファイル一式をダウンロードできます。

上記ボタンをクリックすると、zipファイルをダウンロードします。
zipを解凍すると、200個以上のファイルが含まれています。

「extensions\sd-dynamic-prompts\wildcards」以下にこれらを移動します。
以上、プロンプトの自動作成に必要なモノを説明しました。
次は、プロンプトの自動作成による画像生成を説明します。
プロンプトの自動作成による画像生成
web UIを起動して、txt2img(img2imgでも可)を開きましょう。
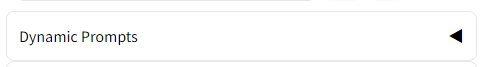
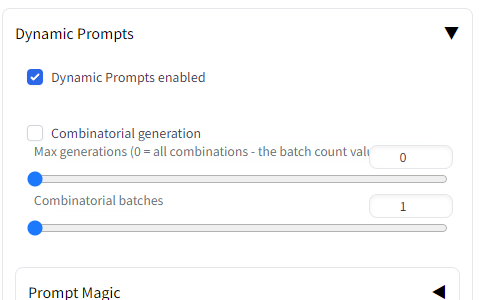
画面の下の方(Scriptのすぐ上)に、次の項目を確認できます。

デフォルトでは、「Dynamic Prompts enabled」にチェックが入っています。

チェックが入っている場合に、ワイルドカードが有効となります。
ここまで確認できたら、以下をプロンプトに入力します。
a __adj-beauty__ woman wearing a __dress__ in __location__
それ以外は、モデルを含めて適当に設定します。
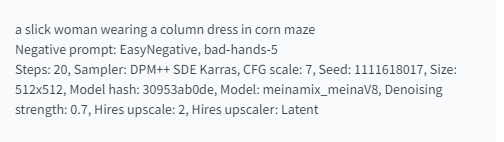
なお、生成された画像のプロンプトはその場で確認可能です。

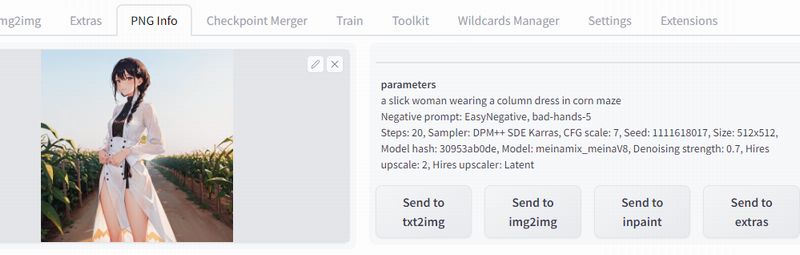
もしくは、「PNG Info」で確認できます。

「PNG Info」については、次の記事で解説しています。
以上、プロンプトの自動作成による画像生成を説明しました。